Android允许您通过在图像上添加不同类型的效果来操作图像.您可以轻松应用图像处理技术来为图像添加某些类型的效果.效果可能是亮度,暗度,灰度转换e.t.c.
Android提供了Bitmap类来处理图像.这可以在android.graphics.bitmap下找到.您可以通过多种方式实例化位图.我们正在从imageView创建一个图像位图.
private Bitmap bmp; private ImageView img; img = (ImageView)findViewById(R.id.imageView1); BitmapDrawable abmp = (BitmapDrawable)img.getDrawable();
现在我们将通过调用BitmapDrawable类的getBitmap()函数来创建位图.它的语法在下面和下面给出;
bmp = abmp.getBitmap();
图像只不过是二维矩阵.您将处理位图的方式相同.图像由像素组成.因此,您将从此位图获取像素并对其应用处理.其语法如下 :
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
}
}getWidth()和getHeight()函数返回矩阵的高度和宽度. getPixel()方法返回指定索引处的像素.获得像素后,您可以根据需要轻松操作它.
除了这些方法之外,还有其他方法可以帮助我们更好地操作图像.
$ b $的alpha值b
| Sr.No | Method & description |
|---|---|
| 1 | copy(Bitmap.Config config,boolean isMutable) 此方法将此位图的像素复制到新位图 |
| 2 | createBitmap(DisplayMetrics显示,int width,int height,Bitmap.Config config) 返回具有指定宽度和高度的可变位图 |
| 3 | createBitmap(int width,int height,Bitmap.Config config) 返回具有指定宽度的可变位图和高度 |
| 4 | createBitmap(Bitmap src) 从源位图返回不可变位图 |
| 5 | extractAlpha() 返回一个新的位图,用于捕获原始的 |
| 6 | getConfig() 这个mehtod eturn配置,否则返回null |
| 7 | getDensity() 返回此位图的密度 |
| 8 | getRowBytes() 返回字节数位图像素中的行之间 |
| 9 | setPixel(int x,int y,int color) 写下指定的颜色到位图(假设它是可变的)在x,y坐标 |
| 10 | setDensity(int density) 此方法指定此位图的密度 |
下面的示例演示了位图上的一些图像效果.它创建了一个基本应用程序,允许您将图片转换为灰度等等.
要试验此示例,您需要在实际设备上运行它.
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用Android工作室在com.example.sairamkrishna.myapplication包下创建一个Android应用程序. |
| 2 | 修改src/MainActivity.java文件以添加必要的代码. |
| 3 | 修改res/layout/activity_main以添加相应的XML组件 |
| 4 | 运行应用程序并选择正在运行的android设备并在其上安装应用程序并验证结果 |
以下是修改后的 MainActivity.java 的内容.
package com.example.sairamkrishna.myapplication;
import android.graphics.Bitmap;
import android.graphics.Color;
import android.graphics.drawable.BitmapDrawable;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
Button b1, b2, b3;
ImageView im;
private Bitmap bmp;
private Bitmap operation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
b3 = (Button) findViewById(R.id.button3);
im = (ImageView) findViewById(R.id.imageView);
BitmapDrawable abmp = (BitmapDrawable) im.getDrawable();
bmp = abmp.getBitmap();
}
public void gray(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
double red = 0.33;
double green = 0.59;
double blue = 0.11;
for (int i = 0; i < bmp.getWidth(); i++) {
for (int j = 0; j < bmp.getHeight(); j++) {
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
r = (int) red * r;
g = (int) green * g;
b = (int) blue * b;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void bright(View view){
operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 100 + r;
g = 100 + g;
b = 100 + b;
alpha = 100 + alpha;
operation.setPixel(i, j, Color.argb(alpha, r, g, b));
}
}
im.setImageBitmap(operation);
}
public void dark(View view){
operation= Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r - 50;
g = g - 50;
b = b - 50;
alpha = alpha -50;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void gama(View view) {
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(),bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = r + 150;
g = 0;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void green(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; <bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = g+150;
b = 0;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
public void blue(View view){
operation = Bitmap.createBitmap(bmp.getWidth(),bmp.getHeight(), bmp.getConfig());
for(int i=0; i<bmp.getWidth(); i++){
for(int j=0; j<bmp.getHeight(); j++){
int p = bmp.getPixel(i, j);
int r = Color.red(p);
int g = Color.green(p);
int b = Color.blue(p);
int alpha = Color.alpha(p);
r = 0;
g = 0;
b = b+150;
alpha = 0;
operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b));
}
}
im.setImageBitmap(operation);
}
}以下是xml res/layout/activity_main.xml的修改内容 .
这里abc表示it1352的标识.com
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textView" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:textSize="30dp" android:text="Image Effects" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials Point" android:id="@+id/textView2" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:textSize="35dp" android:textColor="#ff16ff01" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:layout_below="@+id/textView2" android:layout_centerHorizontal="true" android:src="@drawable/abc"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Gray" android:onClick="gray" android:id="@+id/button" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginBottom="97dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="dark" android:onClick="dark" android:id="@+id/button2" android:layout_alignBottom="@+id/button" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Bright" android:onClick="bright" android:id="@+id/button3" android:layout_alignTop="@+id/button2" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Red" android:onClick="gama" android:id="@+id/button4" android:layout_below="@+id/button3" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Green" android:onClick="green" android:id="@+id/button5" android:layout_alignTop="@+id/button4" android:layout_alignLeft="@+id/button3" android:layout_alignStart="@+id/button3" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="blue" android:onClick="blue" android:id="@+id/button6" android:layout_below="@+id/button2" android:layout_toRightOf="@+id/textView" android:layout_toEndOf="@+id/textView" /> </RelativeLayout>
以下是 AndroidManifest.xml 文件的内容.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sairamkrishna.myapplication" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
让我们尝试运行我们刚修改过的应用程序.我假设您在进行环境设置时创建了 AVD .要从Android工作室运行应用程序,请打开项目的一个活动文件,然后单击运行 icon从工具栏中. Android工作室在您的AVD上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口 :
icon从工具栏中. Android工作室在您的AVD上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口 :

现在,如果您查看设备屏幕,您将看到android的图像以及三个按钮.
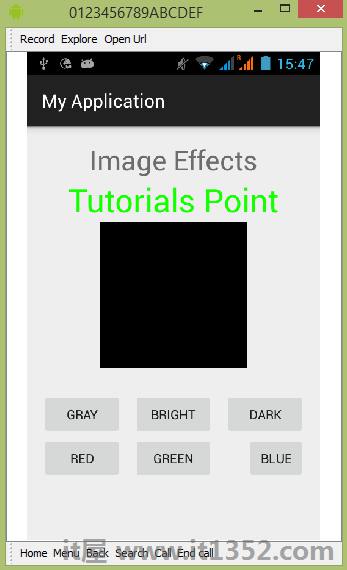
现在只需选择将图像转换为灰度的"灰色"按钮,即可更新UI.它显示在下面 :

现在点按在亮按钮上,这将为图像的每个像素增加一些值,从而产生亮度的错觉.它显示在下面 :

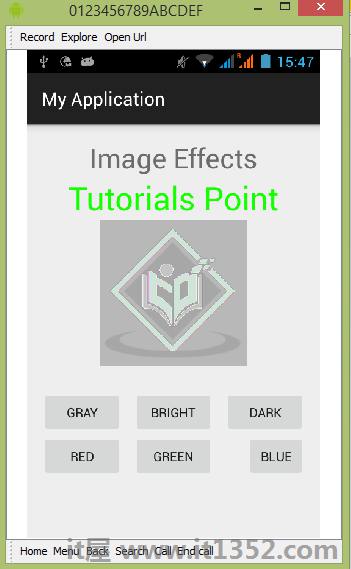
现在点按在黑暗按钮上,将为图像的每个像素减去一些值,从而产生黑暗的错觉.它显示在下面 :

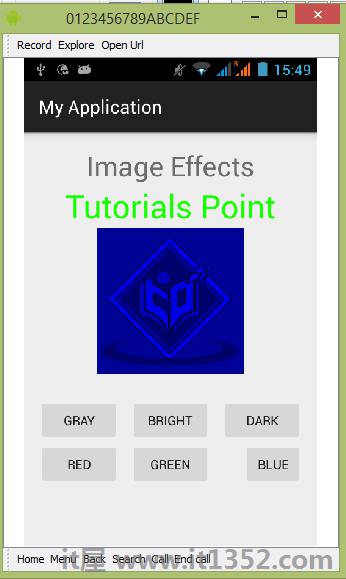
现在点按在红色按钮上,将为图像的每个像素减去一些值,从而产生黑暗的错觉.它显示在下面 :

现在点按在绿色按钮上,将为图像的每个像素减去一些值,从而产生黑暗的错觉.它显示在下面 :

现在点按在蓝色按钮上,将为图像的每个像素减去一些值,从而产生黑暗的错觉.它显示在下面 :