您可以通过加载进度条在Android中显示任务的进度.进度条有两种形状.加载栏和加载微调器.在本章中,我们将讨论微调器.
Spinner用于显示完成总时间未知的任务的进度.为了使用它,你只需要像这样在xml中定义它.
<ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" />
在xml中定义后,必须通过ProgressBar类在java文件中获取它的引用.它的语法在下面和下面给出;
private ProgressBar spinner; spinner = (ProgressBar)findViewById(R.id.progressBar1);
之后你可以让它消失,并在需要时通过setVisibility方法将其恢复.它的语法在下面和下面给出;
spinner.setVisibility(View.GONE); spinner.setVisibility(View.VISIBLE);
除了这些方法之外,ProgressBar类中还定义了其他方法,可以更有效地处理微调器.
| Sr.No | Method & description |
|---|---|
| 1 | isIndeterminate() 表明此进度条是否处于不确定模式 |
| 2 | postInvalidate() 导致在事件循环的后续循环中发生无效 |
| 3 | setIndeterminate(boolean indeterminate) 更改此进度条的不确定模式 |
| 4 | invalidateDrawable(Drawable) dr) 使指定的Drawable无效 |
| 5 | incrementSecondaryProgressBy(i nt diff) 按指定金额增加进度条的次要进度 |
| 6 | getProgressDrawable() 获取用于在进度模式下绘制进度条的drawable |
这是一个演示使用ProgressBar来处理微调器的示例.它创建了一个基本应用程序,允许您在单击按钮时打开微调器.
要试验此示例,您可以在实际设备或模拟器中运行它.
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用Android工作室创建Android com.example.sairamkrishna.myapplication包下的应用程序. |
| 2 | 修改src/MainActivity.java文件以添加必要的代码. |
| 3 | 修改res/layout/activity_main以添加相应的XML组件 |
| 4 | 需要在drawable folder.it中创建一个xml文件,其中包含有关进度条的形状和旋转信息 |
| 5 | 运行应用程序并选择正在运行的Android设备并在其上安装应用程序并验证结果 |
以下是修改后的主要活动文件 src/MainActivity.java 的内容.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button b1;
private ProgressBar spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
spinner=(ProgressBar)findViewById(R.id.progressBar);
spinner.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
spinner.setVisibility(View.VISIBLE);
}
});
}
}以下是xml res/layout/activity_main.xml的修改内容 .
在以下代码中 abc 表示it1352的标识.com
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:text="Progress Dialog" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview" android:textSize="35dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials point" android:id="@+id/textView" android:layout_below="@+id/textview" android:layout_centerHorizontal="true" android:textColor="#ff7aff24" android:textSize="35dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="download" android:id="@+id/button" android:layout_below="@+id/imageView" android:layout_centerHorizontal="true" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@drawable/abc" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" /> <ProgressBar style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/progressBar" android:progressDrawable="@drawable/circular_progress_bar" android:layout_below="@+id/button" android:layout_alignRight="@+id/textView" android:layout_alignEnd="@+id/textView" android:layout_alignLeft="@+id/textview" android:layout_alignStart="@+id/textview" android:layout_alignParentBottom="true" /> </RelativeLayout>
以下是 res/drawable/circular_progress_bar.xml 的内容.
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="90" android:pivotX="50%" android:pivotY="50%" android:toDegrees="360"> <shape android:innerRadiusRatio="3" android:shape="ring" android:thicknessRatio="7.0"> <gradient android:centerColor="#007DD6" android:endColor="#007DD6" android:startColor="#007DD6" android:angle="0" android:type="sweep" android:useLevel="false" /> </shape> </rotate>
以下是 AndroidManifest.xml 文件的内容.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sairamkrishna.myapplication" > <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.sairamkrishna.myapplication.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
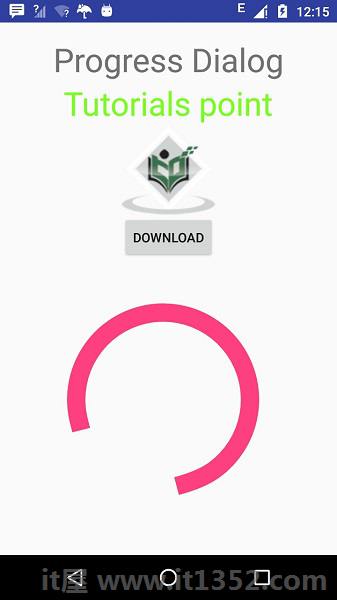
让我们尝试运行我们刚修改过的应用程序.我假设您在进行环境设置时创建了 AVD .要从Android工作室运行应用程序,请打开项目的一个活动文件,然后单击运行 icon从工具栏中. Android工作室在您的AVD上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口 :
icon从工具栏中. Android工作室在您的AVD上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下模拟器窗口 :

现在点击加载微调器按钮打开加载微调器.它显示在下面的图像中 :