WebView是一种在应用程序中显示网页的视图.您还可以指定HTML字符串,并使用WebView在应用程序中显示它. WebView使您的应用程序变为Web应用程序.
为了将WebView添加到您的应用程序,您必须将< WebView> 元素添加到您的xml布局中文件.其语法如下 :
<WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent" />
为了使用它,你必须在Java文件中获得这个视图的引用.要获取引用,请创建WebView类的对象.它的语法是 :
WebView browser = (WebView) findViewById(R.id.webview);
为了将Web网址加载到WebView中,您需要调用WebView的方法 loadUrl(String url) class,指定所需的url.它的语法是:
browser.loadUrl("http://www.it1352.com");除了加载url之外,您还可以使用WebView类中定义的方法更好地控制WebView.它们列出如下 :
| Sr.No | 方法&描述 |
|---|---|
| 1 | canGoBack () 此方法指定WebView具有后退历史项目. |
| 2 | canGoForward() 此方法指定WebView具有转发历史记录项. |
| 3 | clearHistory() 此方法将清除WebView前进和后退历史记录. |
| 4 | destroy() 此方法会破坏WebView的内部状态. |
| 5 | findAllAsync(String find) 此方法查找字符串和突出显示的所有实例他们. |
| 6 | getProgress() 此方法获取当前页面的进度. |
| 7 | getTitle() This method return the title of the current page. |
| 8 | getUrl() 此方法返回当前页面的网址. |
如果单击WebView网页内的任何链接,该页面将不会加载到WebView中.为此,您需要从 WebViewClient 扩展您的类并覆盖其方法.它的语法是 :
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}这是一个演示WebView布局使用的示例.它创建了一个基本的Web应用程序,它将要求您指定一个URL并将在WebView中加载此URL网站.
要试验此示例,您需要在实际设备上运行它互联网正在运行.
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用Android studio创建Android应用程序在com.example.sairamkrishna.myapplication包下. |
| 2 | 修改src/MainActivity.java文件添加WebView代码. |
| 3 | 修改res/layout/activity_main添加相应的XML组件 |
| 4 | 修改AndroidManifest.xml添加必要的权限 |
| 5 | 运行应用程序并选择一个正在运行的Android设备并在其上安装应用程序并验证resu lts. |
以下是修改后的主要活动文件的内容 src/MainActivity.java .
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
Button b1;
EditText ed1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
ed1=(EditText)findViewById(R.id.editText);
wv1=(WebView)findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = ed1.getText().toString();
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}以下是xml res/layout/activity_main. xml的修改内容 .
在以下代码中 abc 表示it1352的标识.com
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:text="WebView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/textview" android:textSize="35dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials point" android:id="@+id/textView" android:layout_below="@+id/textview" android:layout_centerHorizontal="true" android:textColor="#ff7aff24" android:textSize="35dp" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText" android:hint="Enter Text" android:focusable="true" android:textColorHighlight="#ff7eff15" android:textColorHint="#ffff25e6" android:layout_marginTop="46dp" android:layout_below="@+id/imageView" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignRight="@+id/imageView" android:layout_alignEnd="@+id/imageView" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView" android:src="@drawable/abc" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Enter" android:id="@+id/button" android:layout_alignTop="@+id/editText" android:layout_toRightOf="@+id/imageView" android:layout_toEndOf="@+id/imageView" /> <WebView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/webView" android:layout_below="@+id/button" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_alignParentBottom="true" /> </RelativeLayout>
以下是 res/values/string.xml 的内容.
<resources> <string name="app_name">My Application</string> </resources>
以下是 AndroidManifest.xml 文件的内容.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sairamkrishna.myapplication" > <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
让我们尝试运行您的WebView应用程序.要从Android工作室运行应用程序,请打开项目的一个活动文件,然后单击运行 icon从工具栏中. Android studio将显示如下所示
icon从工具栏中. Android studio将显示如下所示
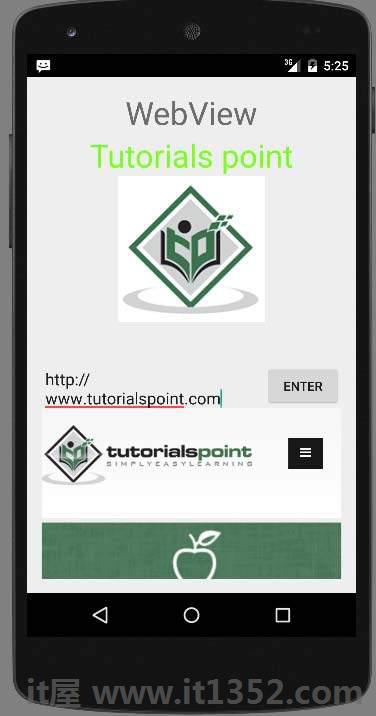
现在只需在url字段中指定一个url并按下出现的浏览按钮即可启动该网站.但在此之前,请确保您已连接到互联网.按下按钮后,下面的屏幕会显示和减去;

请注意.只需更改url字段中的url,您的WebView就会打开您想要的网站.

上图显示it1352.com的webview