开发人员偶尔会在编码时犯错误.程序或脚本中的错误称为错误.
查找和修复错误的过程称为调试并且是开发过程的正常部分.本节介绍可以帮助您完成调试任务的工具和技术.
追踪错误的最基本方法是通过在浏览器中打开错误信息.默认情况下,当页面上发生错误时,Internet Explorer会在状态栏中显示错误图标.
![]()
双击此图标会显示一个对话框,显示有关发生的特定错误的信息.
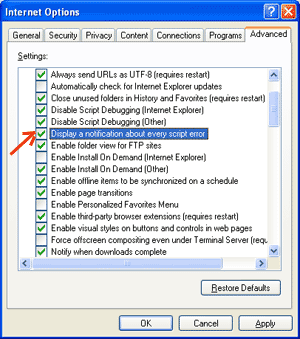
由于此图标很容易被忽略, Internet Explorer为您提供了在发生错误时自动显示"错误"对话框的选项.
要启用此选项,请选择工具 - 互联网选项 - 高级选项卡.然后最后检查"显示关于每个脚本错误的通知"框选项,如下所示 :

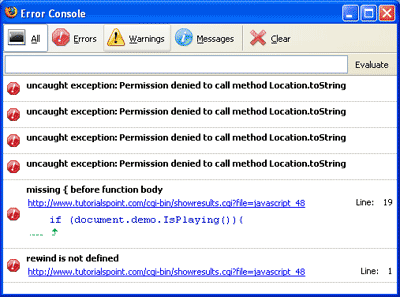
其他浏览器,如Firefox,Netscape和Mozilla将错误消息发送到名为 JavaScript控制台或错误控制的特殊窗口.要查看控制台,请选择 Tools - 错误控制或Web开发.
不幸的是,由于这些浏览器在发生错误时不提供可视指示,因此必须保持控制台处于打开状态,并在脚本执行时注意错误.

在控制台或Internet Explorer对话框中显示的错误通知是语法和运行时错误的结果.这些错误通知包括发生错误的行号.
如果您使用的是Firefox,则可以单击错误控制台中的错误以转到脚本有错误.
有多种方法可以调试你的JavaScript :
检查JavaScript代码是否存在奇怪错误的一种方法是通过一个程序运行它来检查它以确保它是有效的并且它遵循官方语法语言规则.这些程序简称为验证解析器或验证器,通常附带商业HTML和JavaScript编辑器.
最方便JavaScript的验证器是Douglas Crockford的JavaScript Lint,可以在 Douglas Crockford的JavaScript Lint 免费获得.
只需访问该网页,将JavaScript(仅限JavaScript)代码粘贴到提供的文本区域,然后单击jslint按钮.该程序将解析您的JavaScript代码,确保所有变量和函数定义遵循正确的语法.它还会检查JavaScript语句,例如if和 while,以确保它们也遵循正确的格式
您可以使用程序中的 alert()或 document.write()方法来调试代码.例如,您可以编写以下内容和减号;
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查出现的 alert()的内容和顺序,您可以非常轻松地检查程序的运行状况.
调试器是一个将脚本执行的所有方面置于程序员控制之下的应用程序.调试器通过一个接口提供对脚本状态的细粒度控制,该接口允许您检查和设置值以及控制执行流程.
一旦脚本加载到一个调试器,它可以一次运行一行或指示在某些断点处停止.一旦执行停止,程序员就可以检查脚本及其变量的状态,以确定是否有问题.您还可以观察变量值的变化.
Mozilla和Netscape浏览器的最新版本的Mozilla JavaScript调试器(代号为Venkman)可以在 http://www.hacksrus.com/~ginda/venkman
您可以记住以下提示,以减少脚本中的错误数量并简化调试过程和减去;
使用大量评论.通过注释,您可以解释为什么以您的方式编写脚本并解释特别困难的代码部分.
始终使用缩进使您的代码易于阅读.缩进语句还使您可以更轻松地匹配开始和结束标记,花括号以及其他HTML和脚本元素.
写模块化代码的.尽可能将语句分组为函数.函数允许您对相关语句进行分组,并且可以轻松地测试和重用代码部分.
在命名变量和函数的方式上保持一致.尝试使用足够长的有意义的名称,并描述变量的内容或函数的用途.
在命名变量时使用一致的语法功能.换句话说,保持全部小写或全部大写;如果您更喜欢Camel-Back符号,请一致地使用它.
以模块化方式测试长脚本.换句话说,在测试整个脚本的任何部分之前,不要尝试编写整个脚本.在添加下一部分代码之前写一篇文章并使其工作.
使用描述性变量和函数名称并避免使用单字符名称.
注意你的引号.请记住,引号在字符串周围成对使用,并且两个引号必须是相同的样式(单个或双重).
观看你的等号.您不应该使用单个=进行比较.
使用 var 关键字明确声明变量 .