在android中,您可以为应用程序中的字符串定义自己的自定义字体.您只需从互联网上下载所需的字体,然后将其放在assets/fonts文件夹中.
将字体放在fonts文件夹下的assets文件夹中后,您可以在java代码通过Typeface类.首先,在代码中获取文本视图的引用.它的语法在下面给出 :
TextView tx = (TextView)findViewById(R.id.textview1);
您需要做的下一件事是调用Typeface类的静态方法 createFromAsset()从资产中获取自定义字体.它的语法在下面给出 :
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");
您需要做的最后一件事是将此自定义字体对象设置为TextView字体属性.您需要调用 setTypeface()方法来执行此操作.它的语法在下面给出 :
tx.setTypeface(custom_font);
除了这些方法之外,还有其他方法在Typeface类中定义,您可以使用它们更有效地处理字体.
| Sr.No | Method & description |
|---|---|
| 1 | create(String familyName,int style) 创建一个给定姓氏的字体对象,以及选项样式信息 |
| 2 | create(Typeface family, int style) 创建一个最好的字体对象匹配指定的现有Typeface和指定的Style |
| 3 | createFromFile(String path) 从指定的字体文件创建一个新的字体 |
| 4 | defaultFromStyle(int style) 根据指定的样式返回默认的Typeface对象之一 |
| 5 | getStyle() 返回字体的内在样式属性 |
这是一个演示使用Typeface处理CustomFont的示例.它会创建一个基本应用程序,显示您在字体文件中指定的自定义字体.
要试验此示例,您可以在实际设备或模拟器中运行它.
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用Android studio IDE在com.example.sairamkrishna.myapplication包下创建一个Android应用程序. |
| 2 | 从互联网下载字体并将其放在assets/fonts文件夹下. |
| 3 | 修改src/MainActivity.java文件以添加必要的代码. |
| 4 | 修改res/layout/activity_main添加相应的XML组件 |
| 5 | 运行应用程序并选择正在运行的Android设备并在其上安装应用程序并验证结果 |
在进入代码部分之前,在Windows资源管理器的assests文件夹中添加字体.

以下是修改后的主要活动文件 MainActivity.java 的内容.
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}以下是xml activity_main.xml 的修改内容.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Typeface" android:id="@+id/textView" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:textSize="30dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials Point" android:id="@+id/textView2" android:layout_below="@+id/textView" android:layout_centerHorizontal="true" android:textSize="35dp" android:textColor="#ff16ff01" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials Point" android:id="@+id/textView3" android:layout_centerVertical="true" android:textSize="45dp" android:layout_alignParentRight="true" android:layout_alignParentEnd="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Tutorials Point" android:id="@+id/textView4" android:layout_below="@+id/textView3" android:layout_alignLeft="@+id/textView3" android:layout_alignStart="@+id/textView3" android:layout_marginTop="73dp" android:textSize="45dp" /> </RelativeLayout>
以下是 res/values/string.xml 的内容.
<resources> <string name="app_name">My Application</string> </resources>
以下是 AndroidManifest.xml 文件的内容.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sairamkrishna.myapplication" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
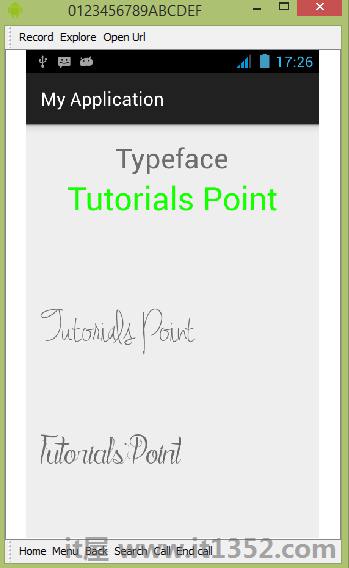
让我们尝试运行我们刚刚修改过的自定义字体应用程序.我假设您在进行环境设置时创建了 AVD .要从Android工作室运行应用程序,请打开项目的一个活动文件,然后单击运行 icon从工具栏.Android工作室在你的AVD上安装应用程序并启动它,如果你的设置和应用程序一切正常,它将显示以下模拟器窗口&减去;
icon从工具栏.Android工作室在你的AVD上安装应用程序并启动它,如果你的设置和应用程序一切正常,它将显示以下模拟器窗口&减去;

你可以看到AVD上出现的文字没有默认的android字体,而是它有自定义您在fonts文件夹中指定的字体.
注意和减号;使用自定义字体时,您需要注意字体支持的大小和字符.