< mat-checkbox> ,Angular Directive,用作具有材料设计样式和动画功能的增强复选框.
在本章中,我们将展示使用Angular Material绘制复选框控件所需的配置.
按照以下步骤更新Angular应用程序我们在 Angular 6 - Project Setup 章节中创建了
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如 Angular 6中所述 - 项目设置章节. |
| 2 | 修改 app.module.ts , app.component.ts , app.component.css 和 app.component.html 如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }以下是修改过的HTML主机文件的内容 app.component.html .
<h2 class = "tp-h2">Checkbox configuration</h2> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox> <mat-checkbox class = "tp-margin" [(ngModel)] = "indeterminate">Indeterminate</mat-checkbox> </section> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox> </section> <h2 class = "tp-h2">Result</h2> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "checked" [(indeterminate)] = "indeterminate" [labelPosition] = "labelPosition" [disabled] = "disabled"> Sample Checkbox </mat-checkbox> </section>
以下是修改过的CSS文件的内容 app.component.css .
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}以下是修改过的ts文件的内容 app.component.ts .
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
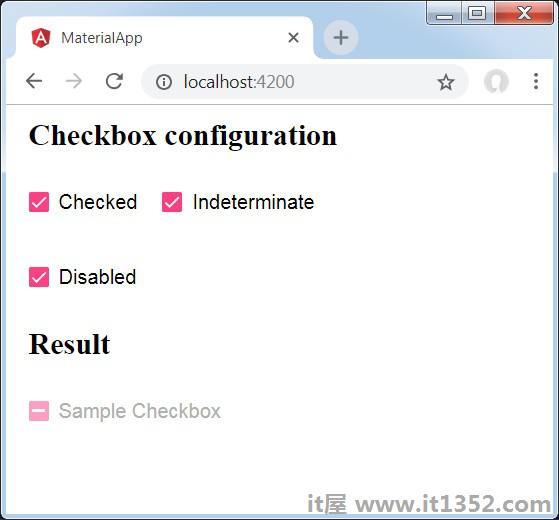
}验证结果.

首先,我们使用mat-checkbox创建了三个复选框,并使用带变量的ngModel绑定它们.
然后,我们已经创建了另一个复选框,并在.ts文件中展示了与变量绑定的各种属性.