< mat-grid-list> ,一个Angular Directive,用于创建一个二维视图,将单元格排列成基于网格的布局.
在本章中,我们将展示使用Angular Material绘制网格列表控件所需的配置.
按照以下步骤操作更新我们在 Angular 6 - 项目设置章节中创建的Angular应用程序
| Step | 描述 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如 Angular 6 - Project Setup 章节. |
| 2 | 修改 app.module.ts , app.component.ts , app.component.css 和 app .component.html ,如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果. |
以下是修改后的模块描述符的内容 app.module.ts .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }以下是修改过的CSS文件的内容 app.component.css .
mat-grid-tile {
background: lightblue;
}以下是修改过的HTML主机文件的内容 app.component.html .
<mat-grid-list cols = "4" rowHeight = "100px"> <mat-grid-tile [colspan] = "3" [rowspan] = "1">1 </mat-grid-tile> <mat-grid-tile [colspan] = "1" [rowspan] = "2">2 </mat-grid-tile> <mat-grid-tile [colspan] = "1" [rowspan] = "1">3 </mat-grid-tile> <mat-grid-tile [colspan] = "2" [rowspan] = "1">4 </mat-grid-tile> </mat-grid-list>
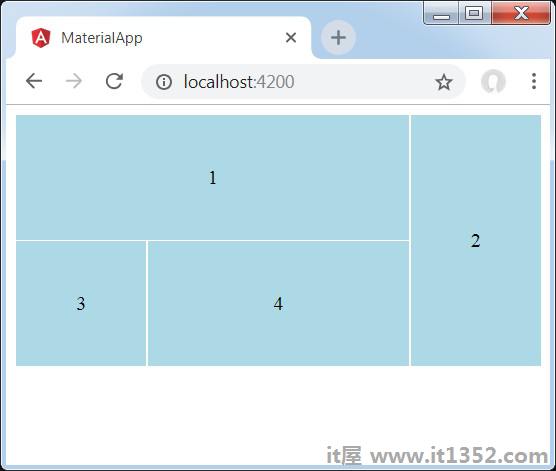
验证结果.

作为第一个,我们使用mat-grid-list创建了网格列表.
然后,我们使用mat-grid-tile添加了内容.