在本章中,我们将讨论如何在您的网站上添加和显示图像.在开发网站时,您可以将图像添加到您的网站和单个页面.如果您的网站上已有图片,则可以使用 HTML< img>标记将其显示在页面上.
让我们通过创建一个新文件夹来查看一个简单示例在项目中,将其命名为图像,然后在该文件夹中添加一些图像.

现在添加另一个cshtml文件,并将其命名为 DynamicImages.cshtml .

单击"确定",然后在DynamicImages.cshtml文件中替换以下代码.
@{
var imagePath = "";
if (Request["Choice"] != null){ imagePath = "images/" + Request["Choice"]; }
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method = "post" action = "">
I want to see:
<select name = "Choice">
<option value = "index.jpg">Nature 1</option>
<option value = "index1.jpg">Nature 2</option>
<option value = "index2.jpg">Nature 3</option>
</select>
<input type = "submit" value = "Submit" />
@if (imagePath != ""){
<p><img src = "@imagePath" alt = "Sample" /></p>
}
</form>
</body>
</html>如您所见,页面正文有一个下拉列表,其中包含< select>标记,并命名为选择.该列表有三个选项,每个列表选项的值属性都有一个已放入images文件夹中的图像的名称.
在上面的代码中,列表允许用户选择友好名称,如自然1 ,然后在提交页面时传递.jpg文件名.
In代码,您可以通过阅读请求["选择"] 从列表中获取用户的选择.首先,它将查看是否有任何选择,然后它将为图像设置一个路径,该路径包含图像文件夹的名称和用户的图像文件名.
让我们运行应用程序并指定以下URL http://localhost:36905/DynamicImages 然后您将看到以下输出.

让我们点击提交按钮,你会看到 index.jpg 文件被加载该页面如以下屏幕截图所示.

如果您想从下拉列表中选择另一张照片,让我们说自然2,然后点击提交按钮,它将更新页面上的照片.

您可以动态显示图片它可以在您的网站上找到,但有时您将不得不显示您的网站上不可用的图像.因此,您需要先上传它,然后才能在网页上显示该图像.
让我们看一个简单的示例,我们将上传图片,首先我们将创建一个新的CSHTML文件.

输入在"名称"字段中单击"UploadImage.cshtml",然后单击"确定".现在让我们替换UploadImage.cshtml文件中的以下代码
@{ WebImage photo = null;
var newFileName = "";
var imagePath = "";
if(IsPost){
photo = WebImage.GetImageFromRequest();
if(photo != null){
newFileName = Guid.NewGuid().ToString() + "_" +
Path.GetFileName(photo.FileName);
imagePath = @"images + newFileName;
photo.Save(@"~ + imagePath);
}
}
}
<!DOCTYPE html>
<html>
<head>
<title>Image Upload</title>
</head>
<body>
<form action = "" method = "post" enctype = "multipart/form-data">
<fieldset>
<legend> Upload Image </legend>
<label for = "Image">Image</label>
<input type = "file" name = "Image" size = "35"/>
<br/>
<input type = "submit" value = "Upload" />
</fieldset>
</form>
<h1>Uploaded Image</h1>
@if(imagePath != ""){
<div class = "result"><img src = "@imagePath" alt = "image" /></div>
}
</body>
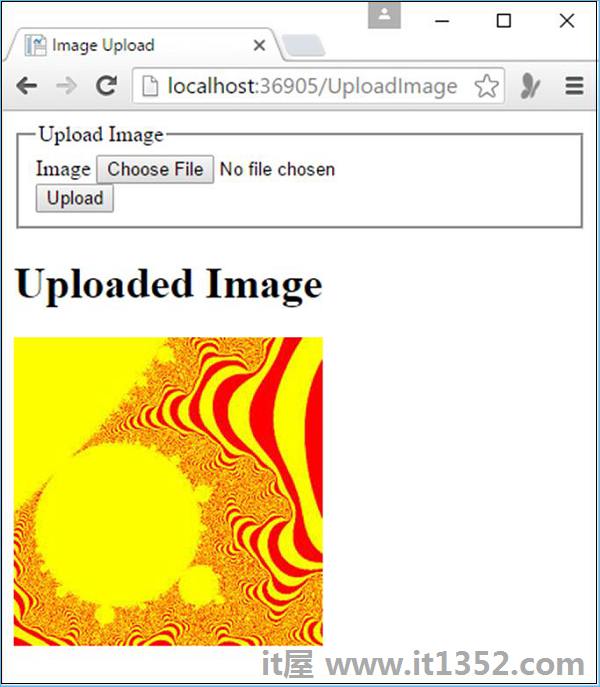
</html>让我们运行这个应用程序并指定以下url : http://localhost:36905/UploadImage 然后你会看到以下输出.

要上传图片,请单击选择文件,然后浏览到要上传的图像.选择图像后,图像名称将显示在"选择文件"按钮旁边,如下面的屏幕截图所示.

如您所见,选择了 images.jpg 图像,让我们点击上传按钮上传图像.