到目前为止,我们已经看到AWS Lambda使用AWS服务.基于这些知识,让我们创建一个简单的用户注册表单,并使用API网关将数据发布到AWS Lambda. AWS Lambda将从事件或API网关触发器获取数据,并将这些详细信息添加到DynamoDB表中.
让我们考虑一个示例并在其上执行以下功能 :
创建DynamoDB表
创建用户注册表单
创建AWS Lambda和API网关,使用AWS SNS服务向Phone发送消息
为POST表单数据创建AWS Lambda和API网关并在DynamoDb表中插入
创建AWS Lambda和API从Dynamodb表读取数据的网关
用户注册表的最终工作
输入的数据将存储在DynamodDB表中.我们将使用API网关来共享使用AWS Lambda输入的数据,以后AWS Lambda将在DynamoDB中添加详细信息.
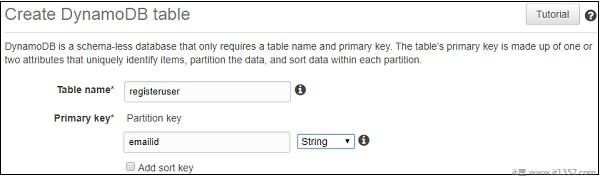
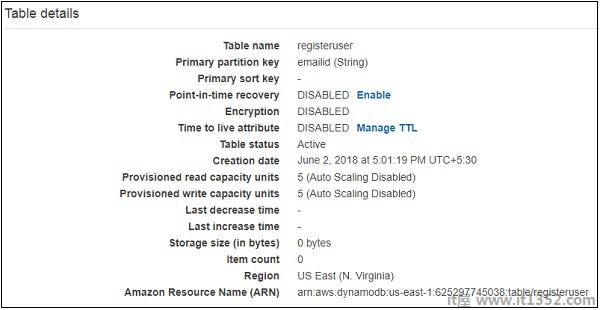
您可以使用以下详细信息在AWS控制台中创建DynamodDB表.首先,转到AWS服务并单击 DynamoDB .单击表创建表,如下所示 :


你可以使用ARN为DynamoDB创建与AWS Lambda一起使用的策略.
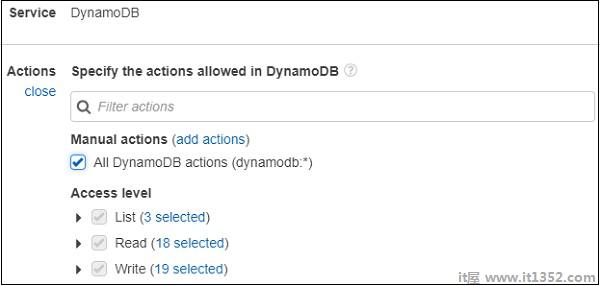
转到IAM并选择策略.点击创建政策,选择服务作为DynamodDB,如下所示 :

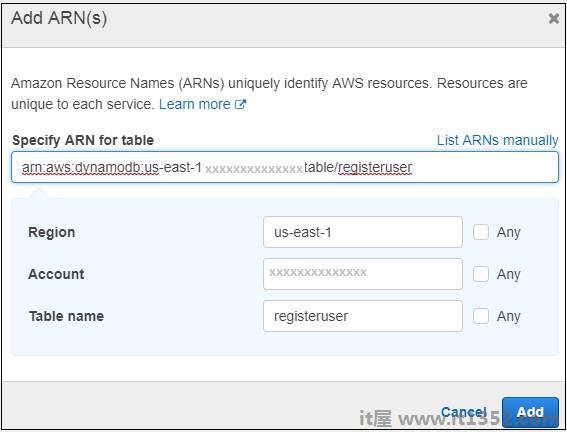
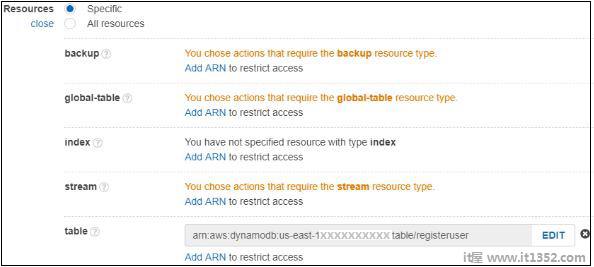
单击所有DynamoDB 操作,如上所示.选择资源并输入表格的ARN,如下所示 :

现在,点击添加,如下所示.

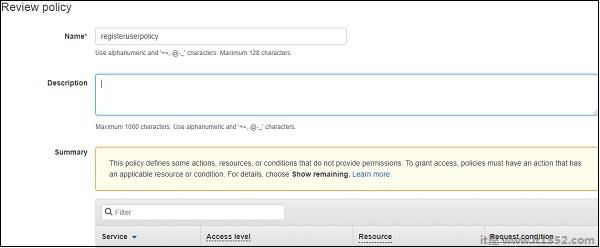
如果您点击屏幕末尾的查看政策按钮,您可以看到以下窗口 :

输入政策名称,然后点击页面末尾的创建政策按钮.现在,我们需要创建与Lambda一起使用的角色.我们需要权限来实现DynamoDB,APIGateway和Lambda.
转到AWS服务并选择IAM.从左侧选择角色并添加所需角色.

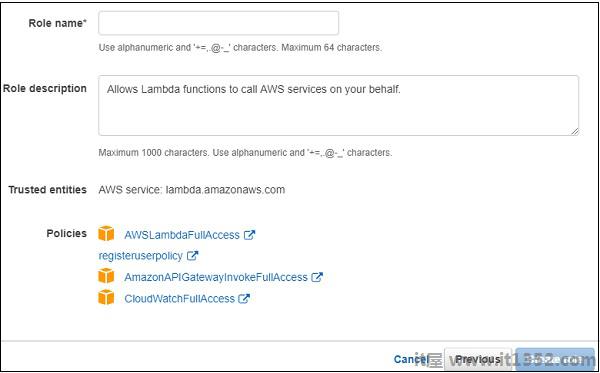
输入角色名称,然后单击创建角色.创建的角色是 roleforlambdaexample .
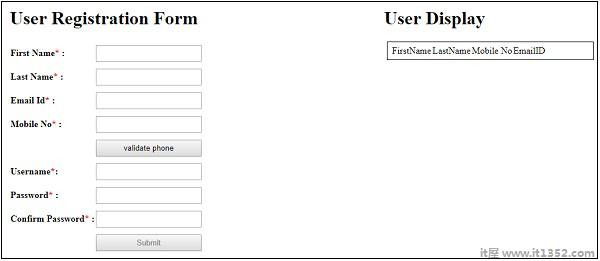
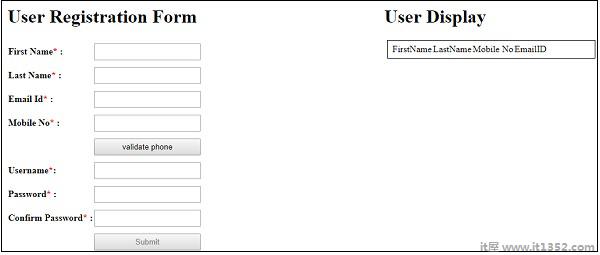
以下是用户注册表单的显示输入并从dynamodb表中读取数据.

如果您看到用户注册表单,则会有一个按钮验证手机.用户可以输入电话号码,然后单击验证电话按钮以验证电话号码.
为此目的&减去;
当用户单击此按钮时,将调用包含电话详细信息的API网关发布方法,并在内部触发AWS Lambda.
然后,AWS Lambda将OUT发送到输入的电话号码使用AWS SNS服务.
用户收到OTP并且必须输入此OTP号码.
当电话号码出现时,将显示输入OTP的文本框输入并单击验证电话按钮.
从AWS Lambda收到的OTP和用户输入的OTP必须匹配,以允许用户提交用户注册表.
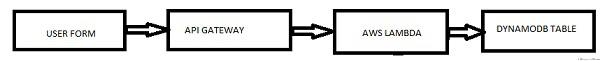
这里显示了解释电话验证工作的简单框图 :

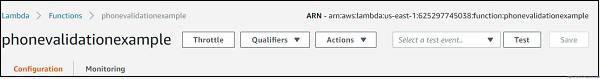
创建的AWS Lambda函数如下所示 :

相应的AWS Lambda代码如下所示 :
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};请注意,我们使用SNS服务发送OTP代码.此代码用于验证用户在用户注册表单中输入的手机号码.为上述电话验证创建的API网关如下 :


给出的Lambda函数是 phonevalidationexample 的.我们将此处的移动电话详细信息用于AWS Lambda内部.然后,AWS Lambda将OTP代码发送到给定的移动电话号码.
对于用户注册表单,所有字段都是必填字段.进行了一次AJAX调用,其中在表单中输入的数据被发布到API网关URL.
这里显示了一个简单的框图,其中说明了提交按钮的工作原理 :

填写表格后,提交按钮将调用将触发AWS Lambda的API网关. AWS Lambda将从事件或API网关获取表单的详细信息,数据将插入DynamodDB表中.
让我们了解API网关和AWS Lambda的创建.
首先,转到AWS服务并单击Lambda.创建的Lambda函数如下所示 :

现在,要创建API网关,请转至AWS服务并选择 API网关.点击下面显示的创建API 按钮.

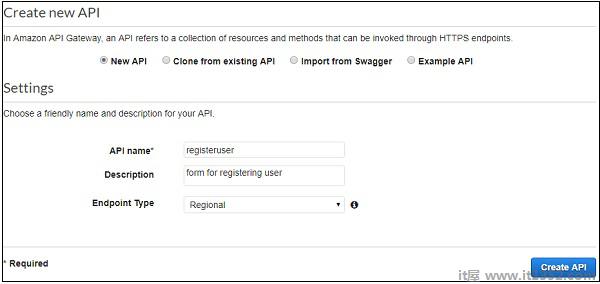
输入 API名称,然后点击创建API 按钮添加API.

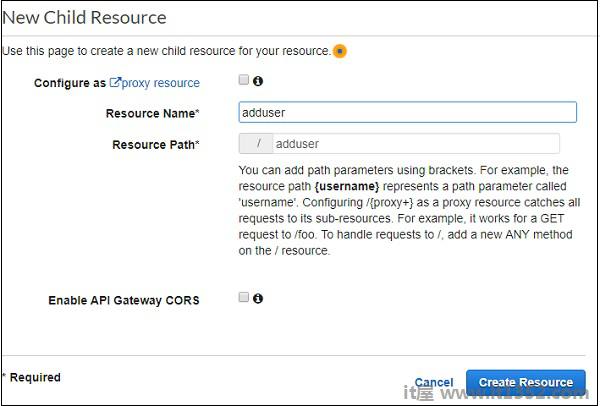
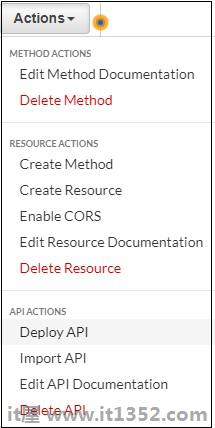
现在,创建一个名为 registeruser 的API.选择API并单击操作下拉列表以创建资源.

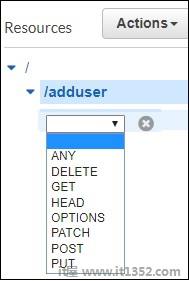
单击创建资源.现在,让我们添加 POST 方法.为此,请单击左侧创建的资源,然后从操作下拉列表中选择创建方法.这将显示下拉列表,如下所示 :

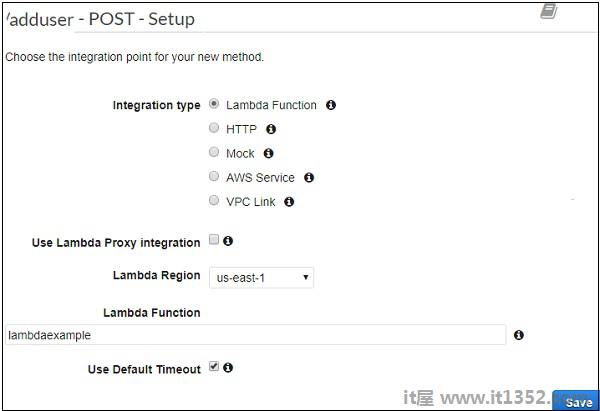
选择POST方法并添加我们在上面创建的Lambda函数.

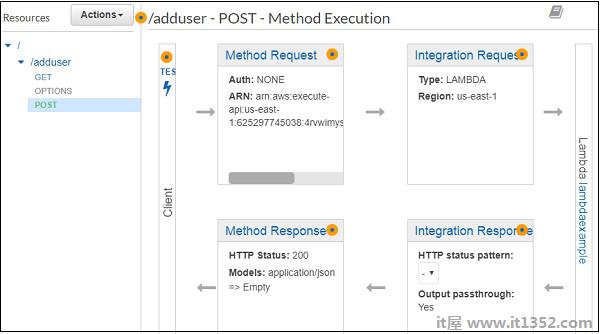
单击保存按钮添加方法.要将表单详细信息发送到Lambda函数 lambdaexample ,我们需要添加 Integration Request ,如下所示 :

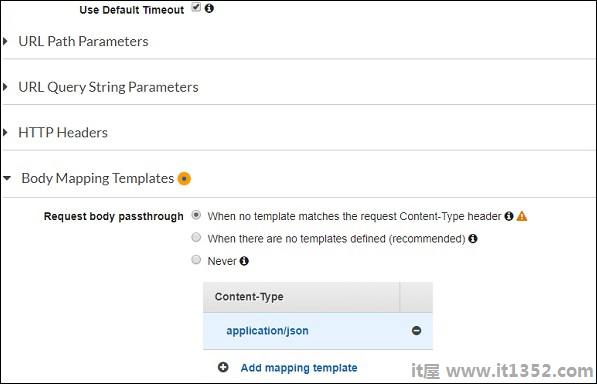
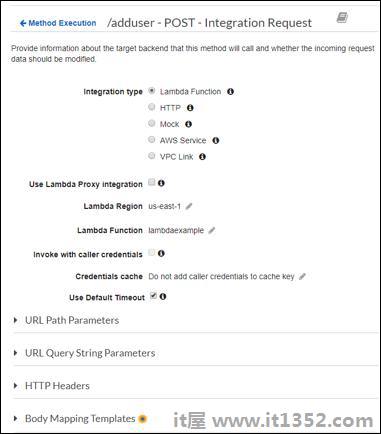
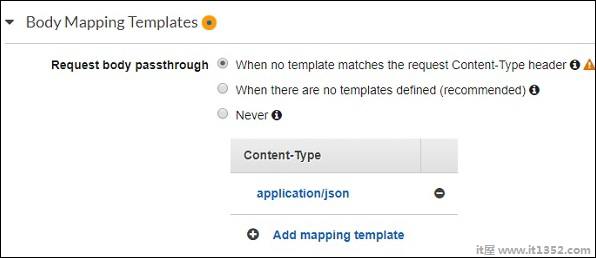
要发布表单详细信息,您必须单击集成请求.它将显示以下详细信息.

单击正文映射模板添加要发布的表单字段.

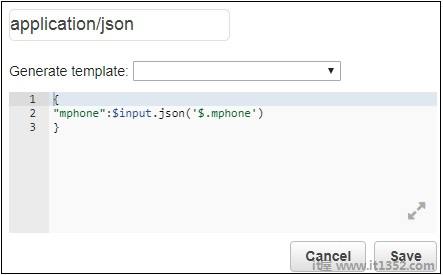
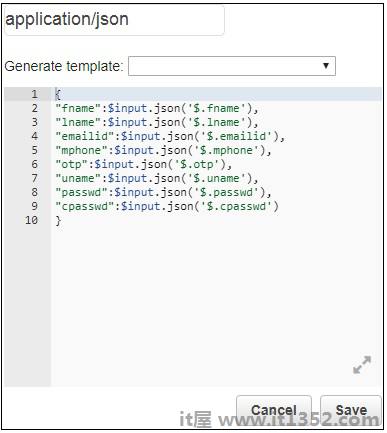
接下来,单击添加映射模板并输入内容类型.在这里,我们添加了 application/json 作为内容类型.单击它,在这里你需要以json格式输入字段,如下所示 :

现在,单击保存按钮并部署API,如下所示 :

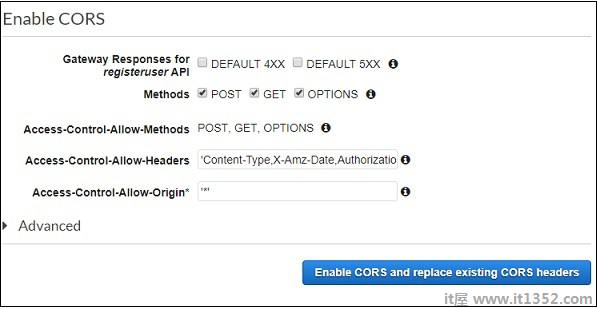
这是为POST创建的API,它将在我们的.html文件中使用.请注意我们需要为创建的资源启用CORS.将使用api网关url进行ajax调用,因此必须启用CORS.
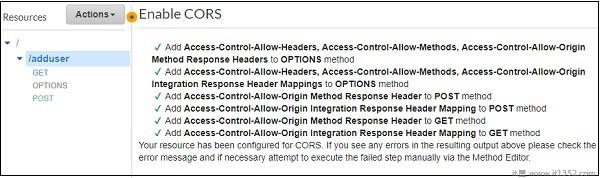
选择要启用CORS的方法.单击启用CORS并替换现有的CORS标题.

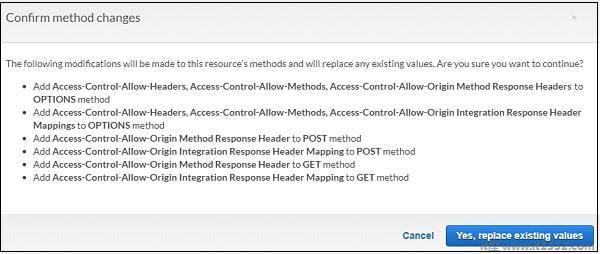
它显示确认屏幕如下 :

单击是,替换现有值以启用CORS.

用于API API网关的AWS Lambda代码如下所示 :
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}AWS Lambda处理程序中的event参数将包含POST集成请求中之前添加的所有详细信息.事件的详细信息将添加到DynamodDB表中,如代码所示.
现在,我们需要从AWS-SDK获取服务详细信息,如下所示 :
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});现在,我们将创建AWS Lambda函数从DynamoDB表中读取数据.我们将触发APIGateway到AWS Lambda函数,该函数将数据发送到html表单.
创建的AWS Lambda函数如下所示 :

相应的AWS Lambda代码如下 :
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}这里从DynamoDB表中读取数据并将其提供给回调.现在,我们将创建APIGateway并添加AWS Lambda函数作为触发器.
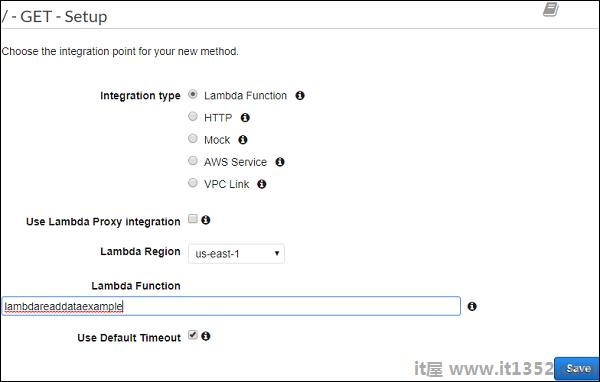
我们将get方法添加到之前创建的API中.

添加的Lambda函数是 lambdareaddataexample .单击保存以保存方法并部署api.
最终显示形式如下所示 :

现在,输入如上所示的详细信息.请注意,提交按钮已禁用.只有在显示和减去所有细节时才会启用它;

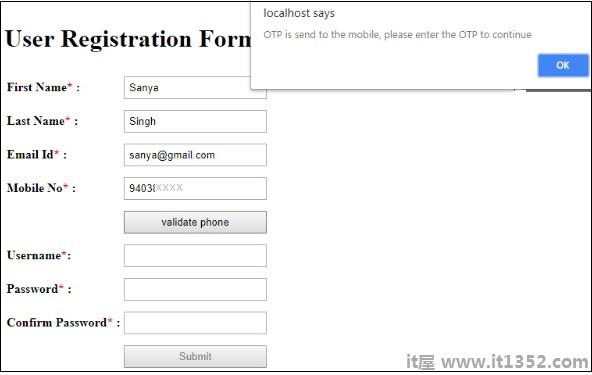
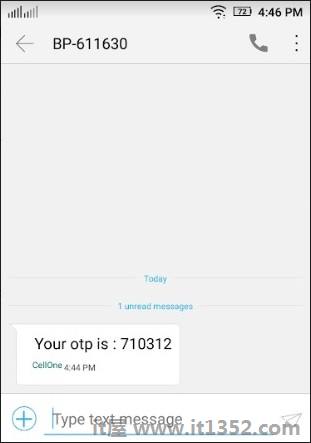
现在,输入手机号码,然后点击验证手机按钮.它将显示警告消息,说"OTP发送到手机,请输入OTP继续".发送到手机号码的OTP如下<

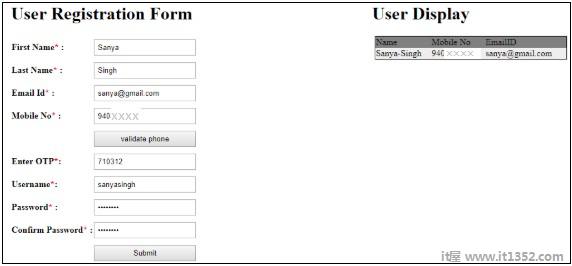
输入OTP和剩余的详细信息并提交表格.

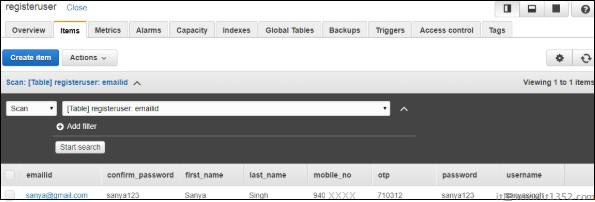
提交后DynamoDB registeruser 表中的数据如下所示 :

代码详细信息如下所示 :
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});到目前为止,我们已经对创建的API进行了AJAX调用并发布了如上所示的数据.
AJAX调用将数据添加到表中如下 :
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});请注意,要读取数据,会调用一个函数,其代码在下面和下面给出;
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}当您点击手机号码验证按钮时,会调用以下代码并发送手机号码 :
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}