Babylon.js有物理引擎的插件系统,它有助于为场景添加交互.它显示了两个物体之间的碰撞和弹跳,使它更像是真实的生活互动.演示将显示球相互碰撞和随着碰撞和随后的休息一起移动.我们注意到台球等游戏的相同行为,玩家用棍子击球,球与其他球碰撞等等.这里,物理引擎试图给出一个真实的球击中地面时碰撞和弹跳的视图.引擎有类和API,有助于应用应用脉冲,强制,改变速度,回调函数在需要时调用,以及当网格与其他网格碰撞时我们需要执行某些操作.
有3个物理插件可以使用和减去;
Cannon.js
Oimo.js
Energy.js
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
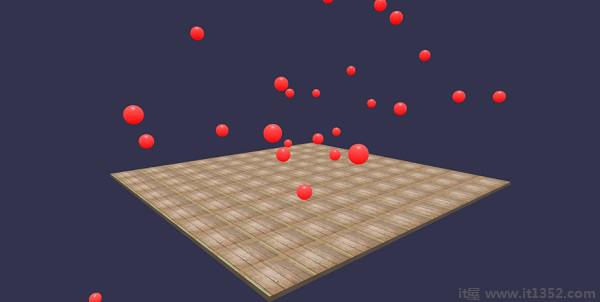
</html>上面的代码行生成以下输出 :

在本演示中,我们使用了图像 images/gr1.jpg .图像存储在本地的图像/文件夹中,也粘贴在下面以供参考.您可以下载任何您选择的图像并在演示链接中使用.

scene.enablePhysics(new BABYLON.Vector3 (0,-10,0),new BABYLON.OimoJSPlugin());
上面一行启用了Physics插件.您可以使用您选择的插件.我们使用了OimoJsplugin().
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);对于交互,物理引擎使用冒名顶替者.当应用于冒名顶替者时,不能改变对象的形状.如果更改,则必须创建一个新的冒充者.
对于球体,我们将设置冒名顶替者并为其添加冲动以获得弹跳效果,如图所示&减去;
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);考虑以下物理效果和减号的参数;
此处的对象是您要应用交互的对象.例如,球体,方框等.
类型可以是以下之一 :
BABYLON.PhysicsImpostor.SphereImpostor;
BABYLON.PhysicsImpostor.BoxImpostor;
BABYLON. PhysicsImpostor.PlaneImpostor;
BABYLON.PhysicsImpostor.MeshImpostor;
BABYLON.PhysicsImpostor.CylinderImpostor;
BABYLON .PhysicsImpostor.ParticleImpostor;
BABYLON.PhysicsImpostor.HeightmapImpostor;
唯一的必需参数是质量,即物体的质量,单位为kg. 0作为值将创建一个静态冒充者 - 适用于楼层.
这是身体将"回馈的力量" "碰撞的时候.较低的值不会产生反弹,值1将是非常有弹性的交互.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})上面的代码将倒下的球体带回地面.它不断更新任何倒下的球体.在浏览器中尝试上面的演示以查看物理效果.