结合红色,绿色和蓝色显示颜色.颜色可以用以下不同方式指定 :
按颜色名称
作为RGB值
作为十六进制值
作为HSL值
作为HWB值
d3-color API提供各种颜色的表示.您可以在API中执行转换和操作操作.让我们详细了解这些操作.
您可以使用以下脚本直接加载API.
< script src ="https://d3js.org/d3-color.v1.min.js"></script> < script> </script>
让我们完成D3中的基本颜色操作.
将颜色值转换为HSL : 要将颜色值转换为HSL,请使用以下示例 :
var convert = d3.hsl("green ");您可以将色调旋转45°,如下所示.
convert.h + = 45;
同样,您也可以更改饱和度.要淡化颜色值,您可以更改不透明度值,如下所示.
convert.opacity = 0.5;
以下是一些最重要的颜色API方法.
d3.color(说明符)
color.opacity
color.rgb ()
color.toString()
color.displayable()
d3.rgb(颜色) )
d3.hsl(颜色)
d3.lab(颜色)
d3.hcl(颜色)
d3.cubehelix(颜色)
让我们详细了解每种颜色API方法.
它用于解析指定的CSS颜色并返回RGB或HSL颜色.如果没有给出说明符,则返回null.
示例 : 让我们考虑以下示例.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>我们将在屏幕上看到以下回复 :
{r: 0, g: 128, b: 0, opacity: 1}如果我们想淡化颜色,我们可以改变不透明度值.它在[0,1]的范围内.
示例 : 让我们考虑以下示例.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>我们将在屏幕上看到以下回复 :
1
它返回颜色的RGB值.让我们考虑以下示例.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>我们将在屏幕上看到以下回复.
{r: 0, g: 128, b: 0, opacity: 1}它根据CSS对象模型规范返回表示颜色的字符串.让我们考虑以下示例.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>我们将在屏幕上看到以下回复.
rgb(0, 128, 0)
如果颜色可显示,则返回true.如果RGB颜色值小于0或大于255,或者不透明度不在[0,1]范围内,则返回false.让我们考虑以下示例.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>我们将在屏幕上看到以下回复.
true
此方法用于构造新的RGB颜色.让我们考虑以下示例.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>我们将在屏幕上看到以下回复.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}它用于构造新的HSL颜色.值在返回的实例上公开为h,s和l属性.让我们考虑以下示例.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>我们将在屏幕上看到以下回复.
330 0.5
它构造了一种新的Lab颜色.通道值在返回的实例上显示为"l","a"和"b"属性.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>我们将在屏幕上看到以下回复.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}构造一个新的HCL颜色.通道值在返回的实例上公开为h,c和l属性.让我们考虑以下示例.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>我们将在屏幕上看到以下回复.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}构造一个新的Cubehelix颜色.值在返回的实例上公开为h,s和l属性.让我们考虑以下示例.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>我们将在屏幕上看到以下回复,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}让我们创建一个新的网页 - color.html 来执行所有颜色API方法.完整的代码清单定义如下.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
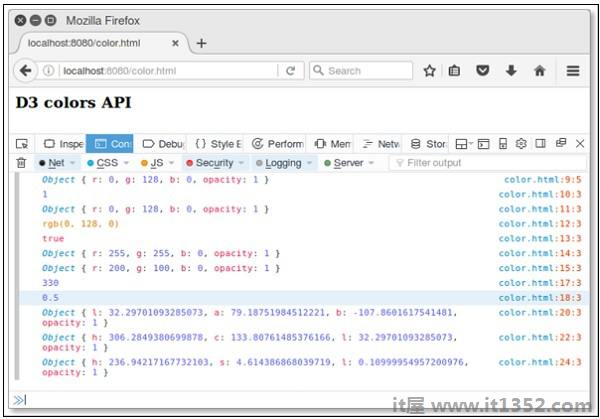
</html>现在,请求浏览器,我们会看到以下回复.