让我们在本章中执行动画条形图.对于此示例,我们将人口记录的前一章中使用的data.csv文件作为数据集并生成动画条形图.
为此,我们需要执行以下操作步骤和减号;
第1步 : 应用样式 : 使用下面给出的编码应用CSS样式.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>第2步 : 定义变量 : 让我们使用下面的脚本定义SVG属性.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>第3步 : 附加文字 : 现在,附加文本并使用下面的代码应用转换.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")第4步 : 创建比例范围 : 在此步骤中,我们可以创建一个比例范围并附加组元素.它定义如下.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");第5步 : 读取数据 : 我们已在前面的示例中创建了 data.csv 文件.我们在这里使用过相同的文件.
year,population 2006,40 2008,45 2010,48 2012,51 2014,53 2016,57 2017,62
现在,使用下面的代码阅读上面的文件.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}步骤6 : 设置域 : 现在,使用下面的代码设置域.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);第7步 : 添加X轴 : 现在,您可以将X轴添加到转换中.它显示如下.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");第8步 : 添加Y轴 : 使用下面给出的代码将Y轴添加到转换中.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");第9步 : 追加群组元素 : 现在,附加组元素并将变换应用于Y轴,如下所示.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))第10步 : 选择酒吧类 : 现在,选择下面定义的bar类中的所有元素.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});在这里,我们为mouseout和mouseover添加了监听器事件以执行动画.当鼠标悬停在特定条上并离开时,它会应用动画.这些函数将在下面的步骤中进行说明.
.ease(d3.easeLinear)函数用于在动画中执行明显的运动.它以200的持续时间处理慢速和慢速运动.延迟可以使用 :
.delay(function (d, i) {
return i * 25;
})步骤11 : 去; 鼠标悬停事件处理函数 : 让我们创建一个mouseover事件处理程序来处理鼠标事件,如下所示.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}这里,在mouseover事件中,我们想要增加条形宽度和高度,以及所选的条形颜色酒吧到红色.对于颜色,我们添加了一个"突出显示"类,它将所选条形的颜色更改为红色.
到条形的转换函数,持续时间为200毫秒.当我们将条的宽度增加5px,高度增加10px时,从条的前一个宽度和高度到新宽度和高度的过渡将持续200毫秒.
接下来,我们计算了一个新的'y'值到条形图,因此条形图不会因新的高度值而扭曲.
步骤12 : Mouseout事件处理函数 : 让我们创建一个mouseout事件处理程序来处理鼠标事件.它定义如下.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}在这里,在mouseout事件中,我们想要删除我们在mouseover事件中应用的选择功能.因此,我们将条形类还原为原始的"条形"类,并恢复所选条形的原始宽度和高度,并将y值恢复为原始值.
d3.selectAll('.val').remove()函数用于删除我们在栏选择时添加的文本值.
步骤13 : 工作实例 : 完整的程序在以下代码块中给出.创建一个网页 animated_bar.html 并添加以下更改.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
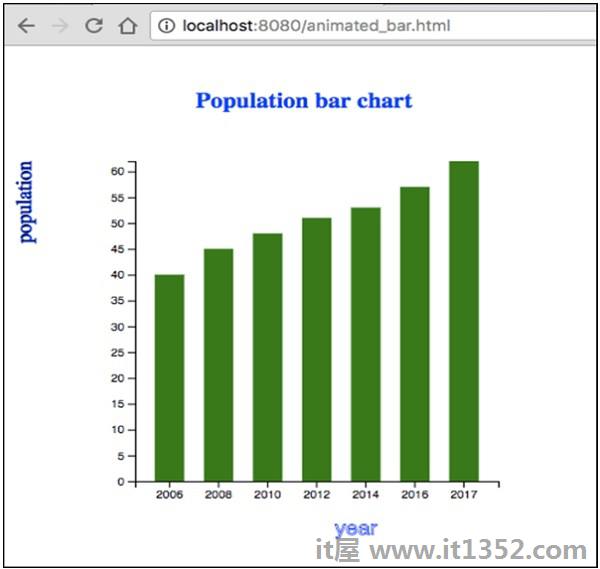
</html>现在,请求浏览器,我们会看到以下回复.