在本章中,我们将讨论如何使用.NET Core创建UWP应用程序. UWP也称为Windows 10 UWP应用程序.此应用程序不能在以前版本的Windows上运行,但只能在未来版本的Windows上运行.
以下是一些例外,其中UWP将顺利运行.
如果你想在本地运行它必须有Windows 10,你也可以在Windows 8上开发然后你需要在模拟器上运行它,但是鼓励使用Windows 10.
对于UWP应用程序,您还需要Windows 10 SDK.让我们打开Visual Studio 2015安装程序,然后修改Visual Studio.
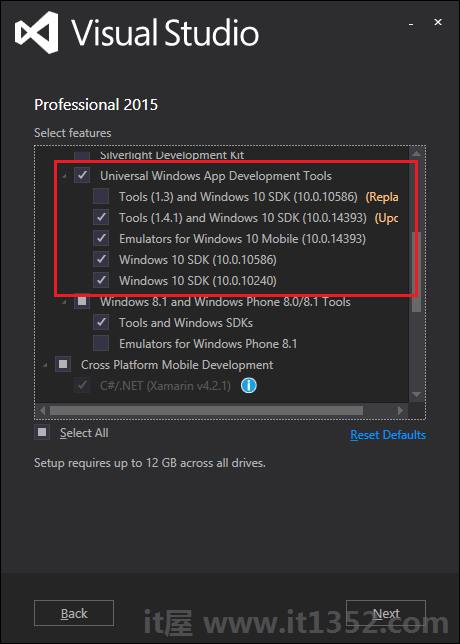
在选择功能页面上,向下滚动,您将看到通用Windows应用程序开发工具,请检查选项如下所示.
在这里,您可以看到不同版本的SDK和最新的工具更新,单击"下一步".
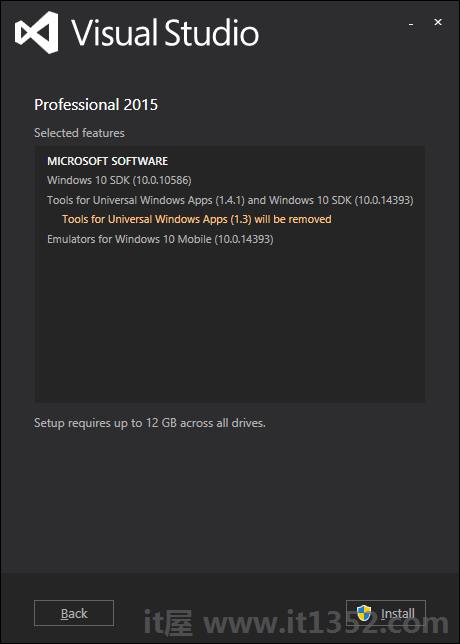
现在,点击安装按钮.

安装完成后,你将需要重新启动您的系统.

现在让我们按照以下步骤实施UWP.
首先,启动Visual Studio 2015.
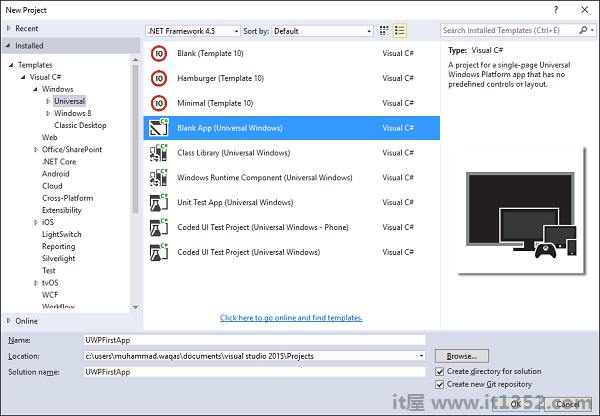
单击"文件"菜单,然后选择"新建&rarr";项目;将显示"新建项目"对话框.您可以在对话框的左侧窗格中看到不同类型的模板.

在左侧窗格中,您可以看到树状视图,现在选择通用模板来自Templates → Visual C# → Windows.
从中心窗格中,选择空白应用程序(通用Windows)模板.
在"名称"字段中键入 UWPFirstApp ,为项目命名,然后单击"确定".

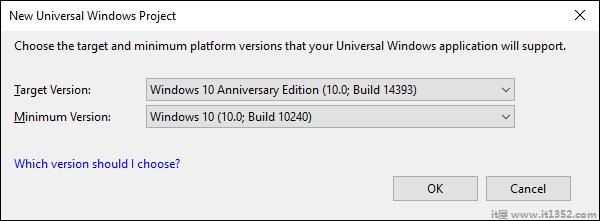
目标版本/最小版本对话框出现.默认设置适用于本教程,因此选择确定以创建项目.

在这里,我们有一个项目可以定位所有Windows 10设备,并且您会注意到.NET Core和UWP都是多目标的简化.
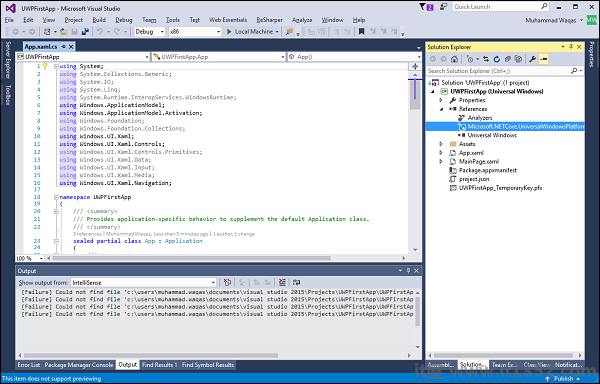
当新项目打开时,其文件显示在右侧解决方案资源管理器窗格您可能需要选择"解决方案资源管理器"选项卡而不是"属性"选项卡来查看文件.
尽管空白应用程序(通用窗口)是最小模板,它仍然包含很多文件.这些文件对于使用C#的所有UWP应用程序都至关重要.您在Visual Studio中创建的每个项目都包含这些文件.
要查看正在运行的示例,我们打开MainPage.XAML并添加以下代码.
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>以下是C#中按钮的点击事件.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
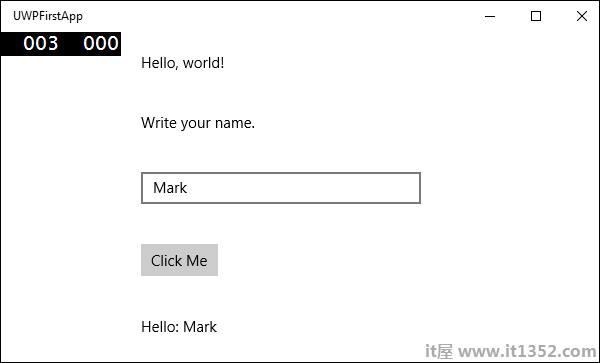
}现在让我们在本地机器上运行上面的代码,你会看到以下内容窗口.现在在文本框中键入任意名称,然后按单击我按钮.