一旦您了解了创建标记的过程,深入了解并了解如何使用不同的方法实现跟踪是有意义的.
产品营销人员需要了解产品网站/博客的访客数量.这非常关键,因为它有助于了解访客趋势.可以知道访问者是否赞赏网站/博客中添加的特定增强/功能,是每日/每周访问网站的访问者等等.
考虑"页面浏览"对于理解网站/博客的可爱性非常重要,让我们看看如何使用标签跟踪网页浏览.
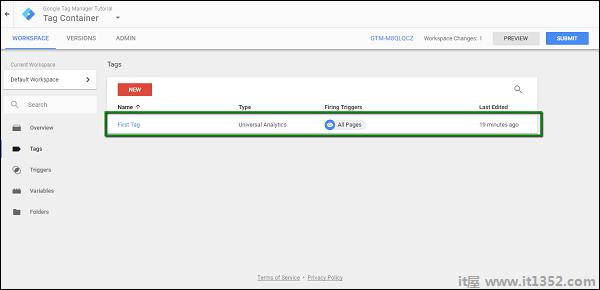
第1步 : 正如我们按照上一章中的步骤操作,让我们访问Google跟踪代码管理器中的代码部分.

它将显示最近创建的标记 - 第一个标记.
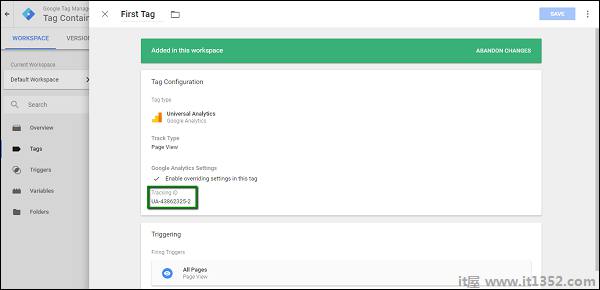
第2步 : 单击First Tag,它将显示包含已配置触发器的对话框等.

如上面的屏幕截图所示,让我们将注意力集中在跟踪ID上.
此跟踪ID与 Google Analytics 相关联.当我们启动调试模式并访问博客时,它将被视为单页视图.
在此特定时刻, Google Analytics 将记录页面视图在其界面中.
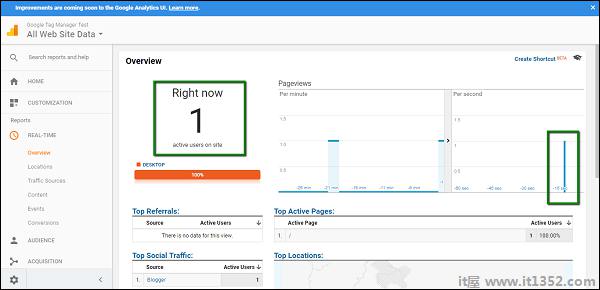
第3步 : 使用Google跟踪代码管理器进行调试,并打开流量来源&rarr下的 Google Analytics信息中心;概述,您将看到以下统计信息.

这表示会记录网页视图,并会在Google Analytics中进一步跟踪相应的网页浏览量.
很多次都会某些促销优惠,用户可能需要离开博客或网站.除了促销之外,这些可以是用户可能需要进行的一些第三方调查.这些调查将产生某些统计数据,这些统计数据将与通过不同标签传入的数据不同.
为此目的,启用跟踪链接的次数非常有用点击后,用户被引导远离网站.此类链接称为出站链接,可以使用Google跟踪代码管理器轻松跟踪这些链接.
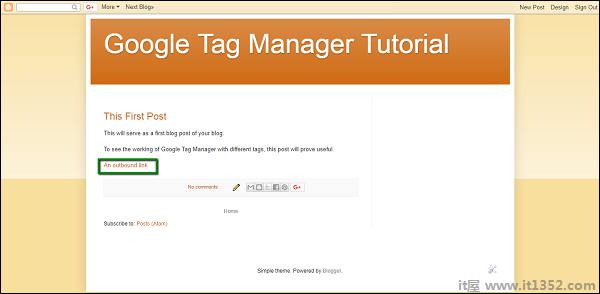
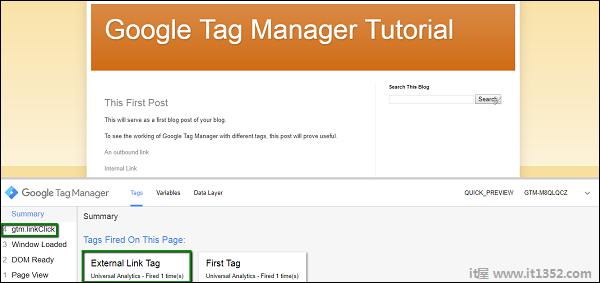
为了证明这一点,我们将在博客中创建一个链接.

上面的屏幕截图显示了一个名为-An的链接出站链接.此链接将用于在Google跟踪代码管理器中进行跟踪.它会重定向到 https://www.google.com
第1步 : 前往Google跟踪代码管理器工作区.单击左侧面板中的"标签".单击页面上的"新建"按钮开始创建出站链接标记.
让我们将标记命名为 - 出站链接标记.
第2步 : 按照与初始代码设置相同的流程,在正确的字段中输入Google Analytics代码 - 跟踪ID.
第3步 : 选择Track Type字段作为Event.您将能够进一步看到以下选项.

这些选项符合Track Type - Event.请注意,在"轨道类型 - 页面视图"下,这些选项根本不可用.这是因为,由于我们将Google Analytics代码与Google跟踪代码管理器相关联,要实时查看事件的详细信息,我们需要一些参数.
第4步 : 填写表格详情如下.粗体文本是要在文本框中输入的值.
类别 - 出站
行动 - 点击
保留标签和值字段空白
将非互动点击保持为错误
第5步 : 接下来,在"触发"部分下,单击"选择触发器"以激活此标记...
步骤6 : 单击右上角的蓝色 + 图标.它将打开自定义触发器部分.为此触发器提供名称 - 单击"触发器".
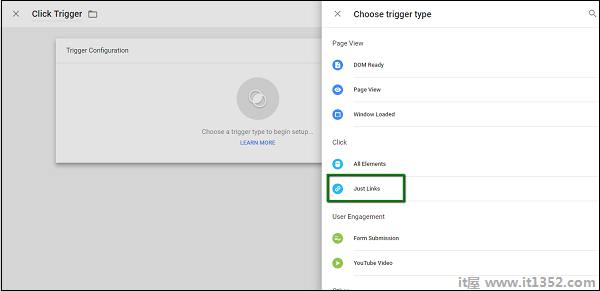
步骤7 : 单击选择触发器类型以开始设置...
它将显示以下触发器类型,如以下屏幕截图所示.

第8步 : 如上图所示,单击Click trigger type下的Just Links.这将显示配置新创建的触发器类型的不同选项.
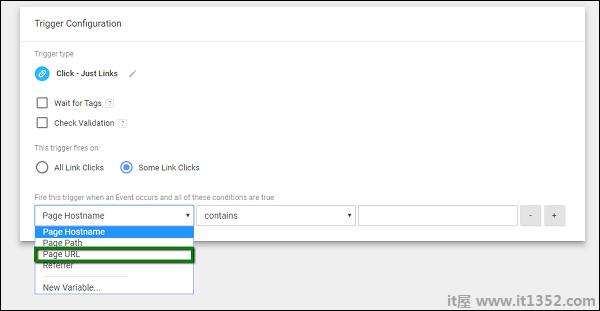
现在,如果点击的URL的页面路径为 https://www.google.com .请注意,我们已将博客上的链接配置为重定向到相同的网址.

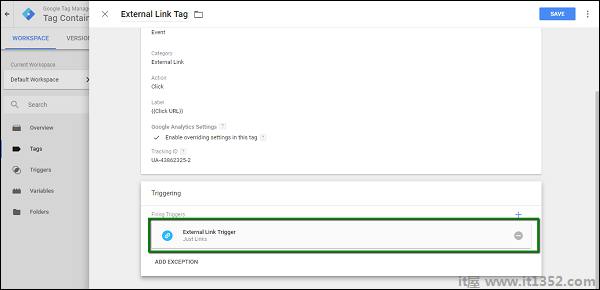
第9步 : 完全如上图所示配置触发器.
当页面URL等于<a href =时,我们要配置此触发器以触发一些链接点击 https://www.google.com,屏幕应如下所示.

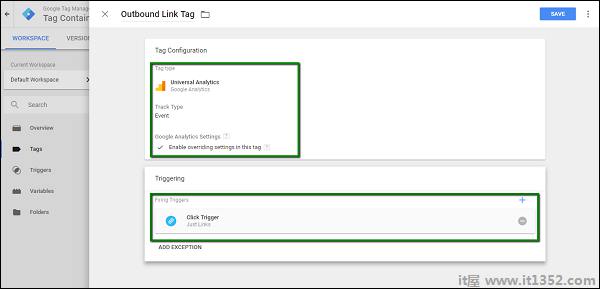
第10步 : 单击 SAVE 按钮以保存此新创建的触发器.屏幕将返回到出站链接标签的标签配置.
步骤11 : 单击"保存"以完成配置.

突出显示在上图中,出站链接的完整标记应如上所示.
现在,我们让标签运行.
第12步 : 从工作区中,单击"预览"按钮.调试模式将开始.
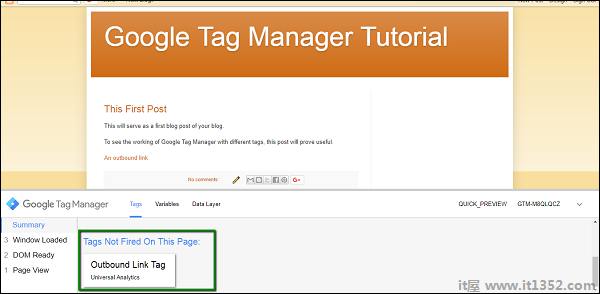
步骤13 : 在浏览器的另一个标签页中,打开您的博客.调试窗口将显示在屏幕底部.

如上所示,由于我们尚未点击该链接,因此该标记仍显示在此页面上未标记的标记下.
步骤14 : 单击上一步中创建的出站链接,标记将被触发.您可以看到它出现在此页面上的标签下.

此结论为出站链接创建标记以跟踪博客/网站上的链接.
事件跟踪代表与页面加载不同的任何操作.浏览器对您在页面上执行的任何操作都有特定的响应.例如,操作可以像点击链接或将表单提交给复杂的表单一样简单,例如跟踪文件视图和下载.
使用Google跟踪代码管理器,您可以轻松跟踪浏览器中生成的事件.它会记录浏览器对潜在操作的响应,从而轻松获取特定事件跟踪.
我们将使用上面的示例来查看事件跟踪的实际情况.在前面的示例中,我们创建了一个链接,该链接可以从我们的博客中重定向.在这个例子中,我们将创建另一个链接,它将指向我们的博客.我们正在使用此示例,以演示如何无缝跟踪离开博客的链接.
我在博客中创建了一个名为Internal Link的链接.此链接将重定向到同一博客页面.

让我们转到Google跟踪代码管理器信息中心,为出站链接创建新的触发器.我们将使用内置变量Click URL.使用Click URL,我们将检测被点击的链接是否正在将用户重定向到博客之外.
要启用内置变量点击URL,以下是步骤.
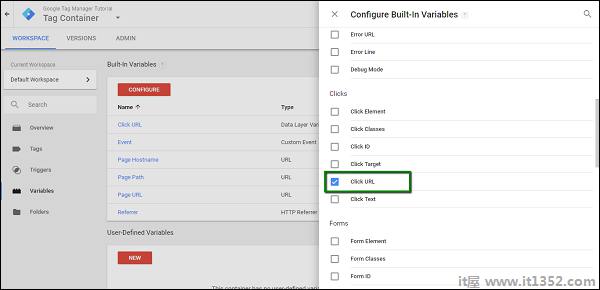
第1步 : 在"变量"部分下,单击红色"配置"按钮.它将显示可用的内置变量.有不同的内置变量,分别是 - 页面,实用程序,错误,点击等.
步骤2 : 在"点击次数"类别中,选中"单击URL"框.这将立即显示Click URL中的可用变量.请参阅以下屏幕以供参考.

现在,变量已配置,我们可以配置触发器.
当用户单击所有重定向到博客外部的URL时,将启用触发器.创建此触发器非常简单.
步骤3 : 转到"触发器",单击"新建".为触发器提供名称.让我们说,名称是 - 外部链接触发.
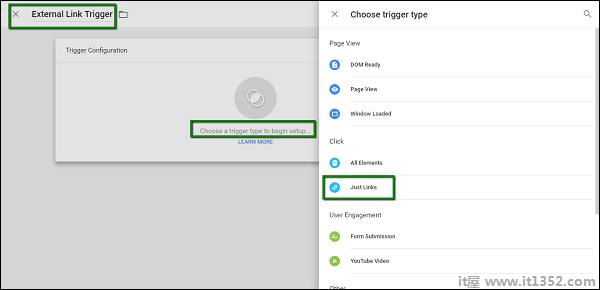
步骤4 : 在"触发器配置"下,单击"选择触发器类型"以开始设置...
步骤5 : 从可用选项中,在"单击"下,选择"仅链接".请参阅以下屏幕了解目前为止的步骤.

单击"仅链接"时,会将您定向回第一部分,您需要提供URL例外.以下是执行此操作的步骤.
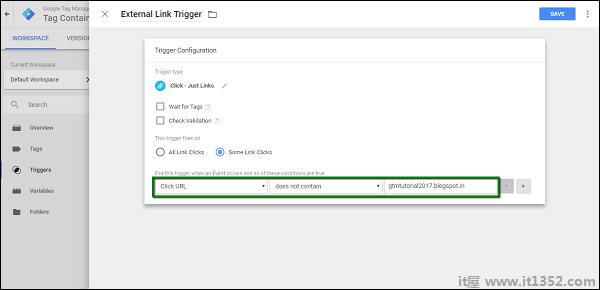
步骤6 : 对于该选项,此触发器将启动,选择一些链接点击.
步骤7 : 在这些条件下,选择应在之前选择的Click URL.从条件选项中选择不包含的值.
步骤8 : 在值的文本框中,输入一个值,即您的博客URL.在我们的例子中,我们将输入gtmtutorial2017.blogspot.in.完成后,屏幕将类似于以下内容.

第9步 : 单击蓝色的"保存"按钮以保存新的触发器.
现在是时候配置我们的标签了,我们将使用它来跟踪点击事件,该事件会将用户重定向到博客之外.
第10步 : 打开"标签"部分,单击"新建"按钮.为您的代码提供名称,我们称之为外部链接代码.
步骤11 : 在标记配置下,单击选择标记类型以开始设置...选择标记类型为Universal Analytics并在屏幕上输入以下详细信息.
在"跟踪类型"下,选择"事件"
对于类别 - 输入外部链接
在操作中 - 输入单击
对于标签,请单击选项图标

第12步 : 在显示的侧面板上,选择点击网址.
步骤13 : 完成后,选中此标记中的启用覆盖设置框.在跟踪ID文本框中,输入您的Google Analytics跟踪代码.
![]()
步骤14 : 向下滚动以配置触发.我们将使用新创建的触发器.
步骤15 : 单击选择触发器以激活此标记...它将显示可用的触发器.选择我们之前创建的外部链接触发器.

这结束了标签的配置.点击"保存"按钮.
步骤16 : 现在,要调试标记,请单击灰色的"预览"按钮.它将以调试模式启动Google跟踪代码管理器.
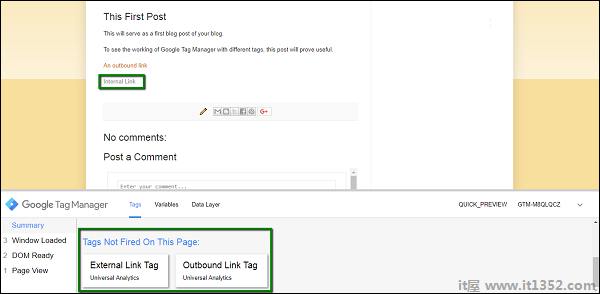
步骤17 : 返回您的博客并刷新Google跟踪代码管理器调试程序的博客.考虑到上面的示例,页面中显示了两个链接.此外,还有外部链接标记,显示在本页未标记的标记下.

现在是时候测试标签的配置了.我们将在两个场景中使用Ctrl + Click来检查是否触发了标记.按住Ctrl +单击将在新选项卡中打开链接,而不刷新当前页面.我们需要保持页面不变,因为如果页面刷新,我们将无法看到触发的标签.
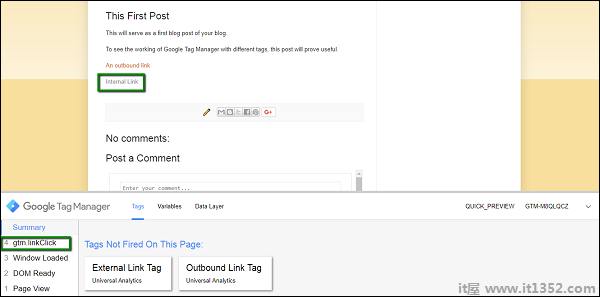
步骤18 : 首先,使用Ctrl +单击内部链接,如上图中突出显示的那样.理想情况下,标签不应该被触发,因为链接将用户引导到同一个博客本身.

如上图所示,在调试器的"摘要"部分下,您将看到另一个事件 - gtm.linkClick.这意味着GTM已记录点击事件.
但是,您不会在"在此页面上搜索的标签"部分中看到任何更改.这是因为我们已为出站链接配置了标签.
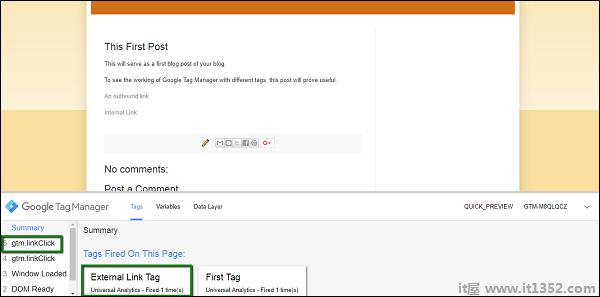
步骤19 : 现在按Ctrl +单击一个出站链接(这是在上一节中创建的).
观察摘要部分,它将再次针对另一个事件进行更新 - gtm.linkClick.

如上图所示,对于下次记录的事件,会有一个标签被触发 - 外部链接标签.您可以在此页面上的标签下看到它.
通过这种方式,您可以使用Google跟踪代码管理器进行事件跟踪,并为您网站上需要的关键数据配置代码/blog.
通常,在任何网站/博客上,您都会看到一个表单,该表单将从用户.作为产品营销人员,了解表格是否被访问者使用变得繁琐.
了解用户填写此信息的次数可能是一个很好的方法.形式和他们遇到错误的次数.使用Google跟踪代码管理器,您可以轻松跟踪表单提交.本部分将指导您完成整个过程.
对于此示例,我们将在博客上创建一个"联系我们"表单.
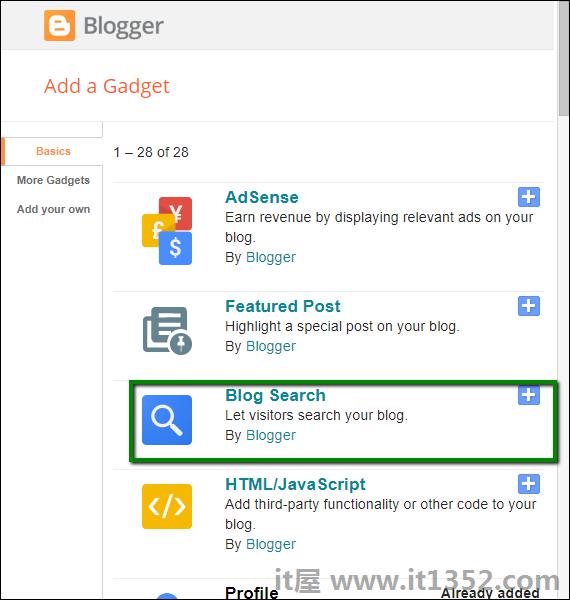
第1步 : 对于博主,要创建联系表单,请使用布局选项 → 添加小工具.单击添加小工具后,您将看到以下屏幕,您将在其中找到博客搜索小工具.点击蓝色加号(+)图标将其插入博客中.

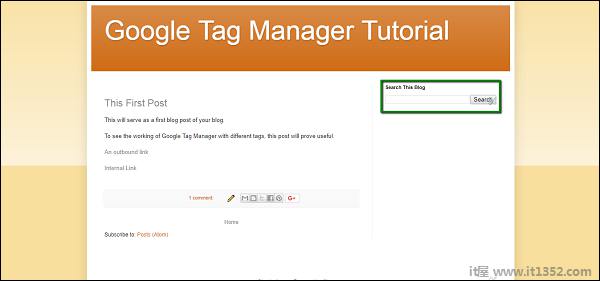
完成后,它将显示在您的博客上,如以下屏幕截图所示.

现在,让我们配置相关的触发器和标签.
要从触发器开始,我们将遵循相同的步骤.我们将首先添加一个名为Form ID的内置变量,然后我们将创建一个触发器,它将利用这个新创建的变量.
完成后,我们将使用这个新的触发器进行配置用于跟踪与表单交互的标记.
要启用内置变量表单ID,请执行以下步骤.
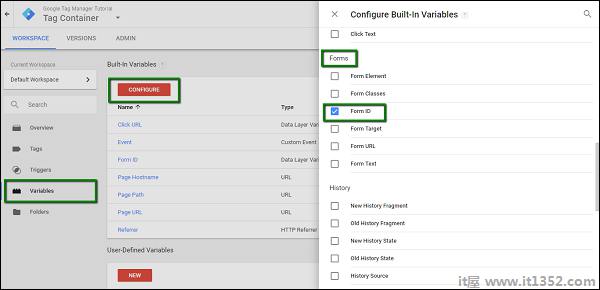
第2步 : 在"变量"部分下,单击红色"配置"按钮.从"表单"类别中,选中"表单ID"框.这将立即在可用变量中显示表单ID.请参阅以下屏幕以供参考.

现在,变量已配置,我们可以配置触发器.
当用户在"联系我"表单中提交任何数据时,将启用触发器.
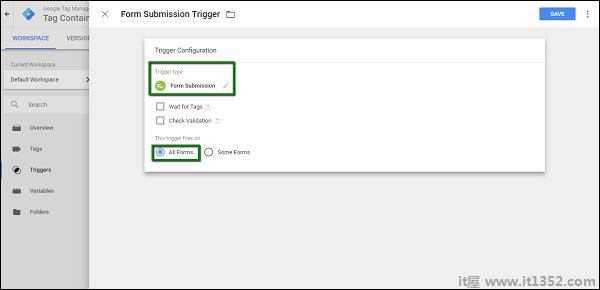
第3步 : 为此,请转到"触发器",单击"新建".为触发器提供名称.我们将其命名为 - 表单提交触发器.
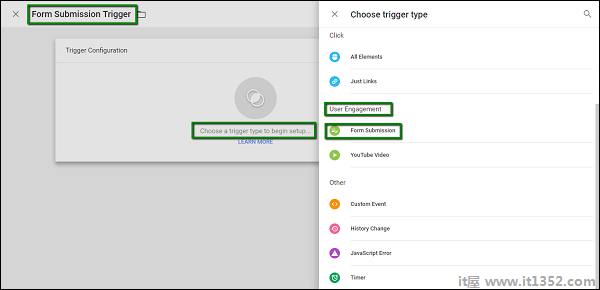
步骤4 : 在"触发器配置"下,单击"选择触发器类型"以开始设置...
步骤5 : 从可用选项的"用户参与"下,选择"表单提交".请参阅以下屏幕了解目前为止的步骤.

单击表单提交后,您将被引导回第一部分,您需要提供表单ID.
步骤6 : 对于该选项,此触发器将启动,选择所有表单.
完成上述步骤后,它将启用对博客页面上提交的所有表单的跟踪.您还可以使用特定的表单ID,可以在创建博客时对其进行配置.
要配置特定的表单ID,您可以获得您的网站/博客开发人员的支持更多细节.完成这些步骤后,请参阅以下屏幕以获取完整参考.

第7步 : 单击蓝色的保存按钮以保存新的触发器.
现在是时候配置我们的标签,我们将用它来跟踪将用户重定向到博客之外的点击事件.
第8步 : 打开"标签"部分,单击"新建"按钮.为您的代码提供一个名称,让我们称之为 - 表单提交标记.
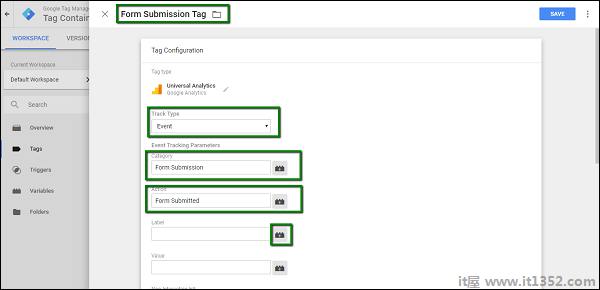
步骤9 : 在标记配置下,点击选择标记类型以开始设置...选择标记类型为Universal Analytics并填写以下详细信息 :
跟踪类型,选择事件
对于类别 - 输入表单提交
在操作中 - 输入表单已提交
对于标签,请单击选项图标

第10步 : 在显示的侧面板上,选择表格ID.
步骤11 : 完成后,选中"在此标记中选择启用覆盖设置".在"跟踪ID"文本框中,输入您的Google Analytics跟踪代码.

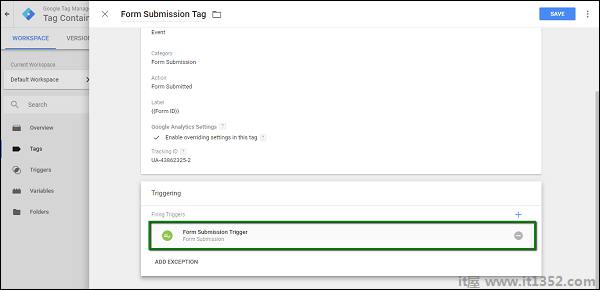
向下滚动以配置触发.我们将使用新创建的触发器.
步骤12 : 单击选择触发器以激活此标记...它将显示可用的触发器.选择我们之前创建的表单提交触发器.

这结束了标签的配置.点击"保存"按钮.
步骤13 : 现在,要调试标记,请单击灰色的"预览"按钮.它将以调试模式启动Google跟踪代码管理器.
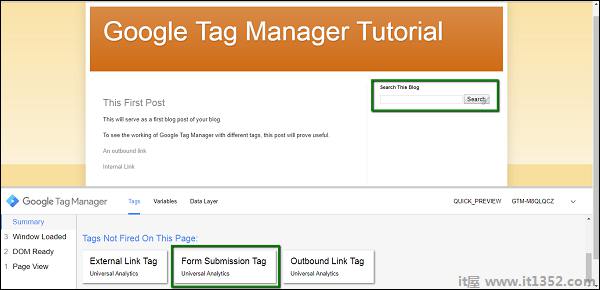
步骤14 : 返回您的博客并刷新Google跟踪代码管理器调试程序的博客.将提供表单提交标记,该标记显示在本页未标记的标记下.

第15步 : 现在,通过在其中输入一些值来与"搜索此博客"表单进行交互.让我们输入第一,因为我们的第一篇博文包含第一个单词.
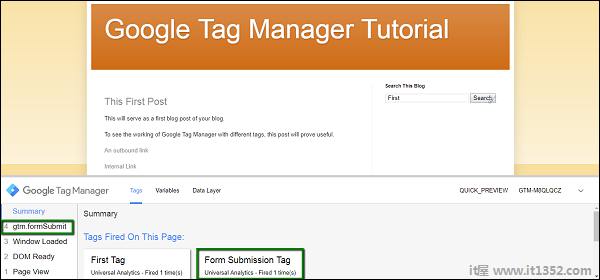
第16步 : 单击搜索.新事件将在摘要下显示,表单提交标记将显示在此页面上的标签下.

通过这种方式,我们可以使用Google跟踪代码管理器创建表单提交标记.