在本章中,我们将创建一个简单的API,它返回一个问候消息HelloWorld,并使用GraphiQL访问它.
此示例基于NodeJS,Express和Apollo服务器.我们将学习将所有概念与以下步骤和减号结合在一起;
ExpressJS是一个Web应用程序框架,可帮助构建网站和Web应用程序.在这个例子中,我们将在Express框架之上构建一个GraphQL API.
下一步是创建一个文件夹 hello-world-server 并导航到来自终端的同一个文件夹.添加package.json,并为包命名.由于此包仅在内部使用,我们可以将其声明为私有.
{
"name":"hello-world-server",
"private":true
}安装Express服务器的依赖项,如下所示 :
C:\Users\Admin\hello-world-server>npm install express body-parser cors
body-parser 是一个中间件包,可以帮助Express有效地处理HTTP Post请求. cors 是另一个处理跨源资源共享的中间件包.
在项目文件夹中创建 server.js 文件并输入其中包括以下内容;
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT|| 9000
const app = express()
//register middleware
app.use(bodyParser.json() , cors())
app.listen(port, () => console.log(`server is up and running at ${port}`)验证Express服务器是否启动运行,在终端窗口中执行以下代码 :
C:\Users\Admin\hello-world-server>node server.js
服务器控制台中显示以下输出.这表明快速服务器正在端口9000上运行.
server is up and running at 9000
如果打开浏览器并输入 http ://localhost:9000 ,你将得到以下屏幕 :

要停止服务器,请按 Ctrl + C .
现在已配置Express,下一步是下载以下GraphQL依赖项 :
graphql
graphql-tools
apollo-server-express @ 1
我们将使用Apollo服务器v1.0,因为它是一个稳定版本.键入以下命令以安装这些依赖项 :
C:\Users\Admin\hello-world-server>npm install graphql graphql-tools apollo-server-express@1
我们可以通过检查 package.json 来验证是否已成功安装这些依赖项我们之前创建的文件.
{
"name": "hello-world-server",
"private": true,
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
}
}GraphQL模式定义可以从服务中获取哪种对象,以及它具有哪些字段.可以使用 GraphQL模式定义语言定义模式.现在,在 server.js 文件中添加以下代码段 :
// Adding Type Definitions
const typeDefinition = `
type Query {
greeting: String
}此处,查询包含 greeting 属性返回字符串值.
创建解析器的第一步是添加一些代码来处理问候语字段请求.这在解析器中指定.解析程序函数的结构必须与架构匹配.在 server.js 文件中添加以下代码段.
// Adding resolver
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}第二步是使用绑定架构和解析器makeExecutableSchema 的.此函数在graphql-tools模块中预定义.在 server.js 文件中添加以下代码段.
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})在 server.js 文件中添加以下代码片段 :
const {graphqlExpress, graphiqlExpress} = require('apollo-server-express')
//create routes for graphql and graphiql
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))graphqlExpress 函数有助于注册路径 http://localhost:9000/graphql . ReactJS应用程序可以使用此端点来查询数据.类似地, graphqliExpress 函数有助于注册路由 http://localhost:9000/graphiql .这将由GraphiQL浏览器客户端用于测试API.
完整的server.js代码如下所示 :
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT||9000
const app = express()
app.use(bodyParser.json() , cors())
const typeDefinition = `
type Query {
greeting: String
}`
const resolverObject = {
Query : {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
const {graphqlExpress,graphiqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
app.listen(port, () => console.log(`server is up and running ${port}`))执行 server.js ,如下所示 :
C:\Users\Admin\hello-world-server>node server.js
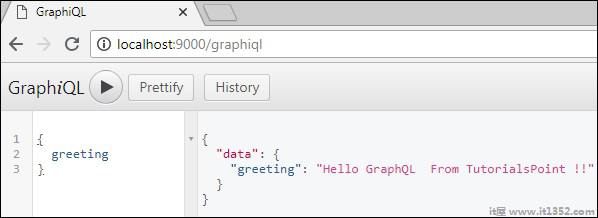
打开浏览器并键入 http://localhost:9000/graphiql .在GraphiQL的查询选项卡中,输入以下 :
{
greeting
}来自服务器的响应低于 :
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!"
}
}下图说明了响应 :

注意 : 请确保使用Apollo Server版本1.0.