React是一个用于构建用户界面的Javascript库.本章解释了如何将GraphQL与React应用程序集成.
设置反应项目的最快方法是使用创建React App 工具.在随后的部分中,我们将学习如何设置服务器和客户端.
用于设置服务器,按照以下步骤 : 去;
创建文件夹 react-server-app .从终端将目录更改为 react-server-app .按照环境设置章节中说明的步骤3到5进行操作.
在项目文件夹 react-server-app 中添加 schema.graphql 文件并添加以下代码 :
type Query
{
greeting: String
sayHello(name:String!):String
}该文件定义了两个查询 - greeting和sayHello. sayHello查询接受字符串参数并返回另一个字符串. sayHello()函数的参数不为空.
在项目文件夹中创建文件 resolvers.js 并添加以下代码 :
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}这里问候和说你好是两个解决方案.在sayHello解析器中,可以通过args访问传递给name参数的值.要访问模块外部的解析器函数,必须使用module.exports导出Query对象.
创建server.js文件.请参阅环境设置章节中的步骤8.在终端中执行命令 npm start .服务器将在9000端口上启动并运行.在这里,我们使用GraphiQL作为客户端来测试应用程序.
打开浏览器并输入URL http://localhost:9000/graphiql .在编辑器中输入以下查询 :
{
greeting,
sayHello(name:"Mohtashim")
}来自服务器的响应低于 :
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}为客户端打开一个新终端.在执行客户端应用程序之前,服务器终端应保持运行. React应用程序将在端口号3000上运行,服务器应用程序在端口号9000上运行.
在客户端终端中,键入以下命令 :
npx create-react-app hello-world-client
这将安装典型反应应用程序所需的一切. npx 实用程序和 create-react-app 工具创建一个名为hello-world-client的项目.安装完成后,在VSCode中打开项目.
将终端中的当前文件夹路径更改为hello-world-client.键入npm start以启动项目.这将在端口3000运行开发服务器,并将自动打开浏览器并加载索引页.
这在下面给出的屏幕截图中显示 :

在src文件夹内的App.js中,添加两个函数,一个用于加载问候语,另一个用于加载sayHello消息.
以下是loadGreeting函数,它发送用于问候语的GraphQL查询.
异步函数loadGreeting(){
const response = await fetch(' http://localhost:9000/graphql',{
方法:'POST',
header:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
返回rsponseBody.data.greeting;
console.log("函数结束")
}以下是 loadSayhello 为sayHello : 发送GraphQL查询的函数;
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}完整的 App.js 文件显示在下方 :
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
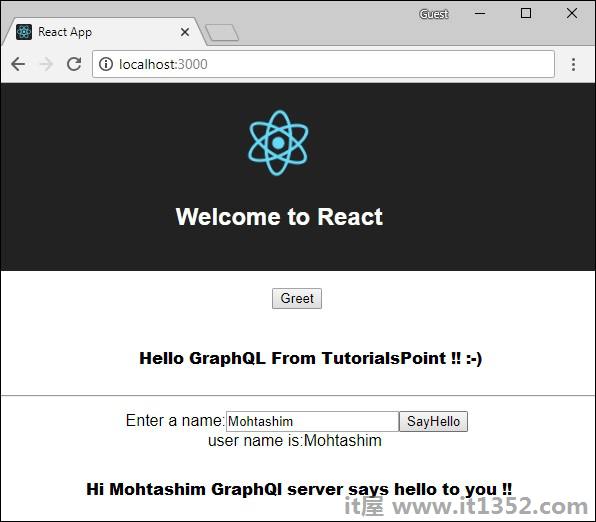
}一旦两个应用程序都在运行,请单击greet按钮.接下来,在文本框中输入名称,然后单击sayHello按钮.输出将在下面给出 :