在本章中,让我们研究一下 Grav Pages .页面可以定义为站点的构建块.页面结合内容和导航;这使得即使是没有经验的用户也能轻松工作.
首先,请告诉我们如何创建一个简单的页面.所有用户内容都将存储在 user/pages/文件夹下.将只有一个名为 01.home 的文件夹.文件夹的数字部分是可选的;它表示你的页面的顺序(例如,01将在02之前出现),并明确告知Grav该页面应该在菜单中可见.
现在让我们看看如何创建一个新的页面.
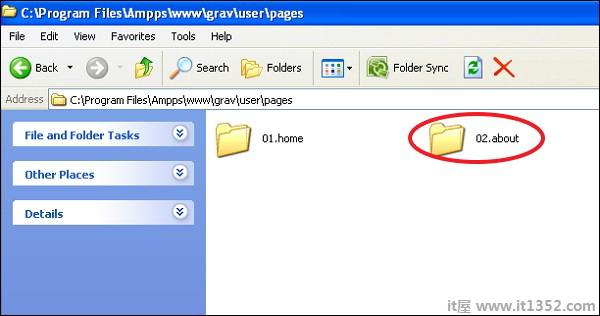
第1步 : 在/user/pages/; 下创建一个文件夹,例如 02.about ,如以下屏幕截图所示.

第2步 : 在新创建的 02.about 文件夹中创建一个名为 default.md 的文件,其中包含以下内容.
--- title: About Us --- # About Us Page! This is the body of **about us page**.
上面的代码使用了下面简要介绍的一些 Markdown 语法.您可以在 Markdown 章节中详细了解 Markdown .
---指标之间的内容是页眉.
Markdown中的#或哈希语法表示将转换为< h1> 的标题标题为HTML.
** 标记表示HTML格式的粗体文字或< b> .
第3步 : 重新加载浏览器,您可以在菜单中看到新页面,如以下屏幕截图所示.

Grav Pages支持3种类型的页面 :
标准页.
列表页.
模块化页面.
标准页面是最基本的页面类型,例如博客文章,联系表单,错误页面等.默认情况下,页面被视为标准页面页.下载并安装Base Grav软件包后,您将受到标准页面的欢迎.安装Base Grav包时,您将看到以下页面.

列表页面是标准页面的扩展,它引用了一组页面.设置列表页面的最简单方法是在列表页面下创建子页面.博客列表页面就是一个很好的例子.
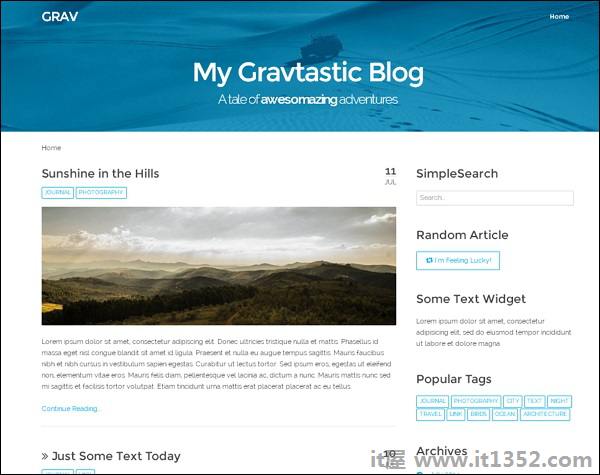
可以在 Grav下载.下面的屏幕截图显示了一个示例.

模块化页面是一种列表页面形式,它从子页面构建单个页面.这允许我们从较小的模块化内容页面构建非常复杂的单页面布局.这可以通过从页面主文件夹中的多个模块化文件夹构建模块化页面来实现.
使用模块化页面的示例单页框架可以在 Grav Downloads .下面的屏幕截图显示了一个样本.

/user/pages 文件夹将包含各自页面的内容. /user/pages 文件夹中的文件夹被Grav自动视为菜单,用于订购目的.例如, 01.home 文件夹将被视为主页.订购也要维护,即01.home将在02.about之前出现.
你应该提供一个入口点,以便它指定浏览器当你指向浏览器时去哪里到您网站的根目录.例如,如果您在浏览器中输入http://mysite.com,Grav默认需要别名 home/,但您可以通过更改 home.alias
文件夹名称之前的下划线(_)被识别为模块化文件夹,这是一种特殊的文件夹类型,仅用于模块化内容.例如,对于 pages/02.about 等文件夹,slug默认为 about ,URL为http://mysite.com/about.
如果文件夹名称没有数字前缀,则该页面被视为不可见,并且不会显示在导航中.例如,if user/pages/具有/contact 文件夹,将不会显示在导航中.通过将visible设置为true,可以在页面部分内部覆盖它,如下所示,使其在导航中可见.
--- title: contact visible: true ---
默认情况下,如果页面在导航中可见周围的文件夹有数字前缀.设置可见性的有效值是 true 或 false .
有很多方法可以控制文件夹的排序,其中一个重要的方法是设置页面配置设置的 content.order.by .选项如下所示.
默认 : 文件系统可以用于订购,即01.Oout之前的01.home.
title : 标题可用于每页定义的订购.
日期 : 订购可以基于每页定义的日期.
文件夹 : 文件夹名称由任何数字前缀组成,例如01.,将被删除.
basename : 订购基于没有数字顺序的字母文件夹.
已修改 : 也可以使用页面的修改时间戳.
header.x : 任何页面标题字段都可用于订购.
手册 : 可以使用order_manual变量排序.
random : 也可以随机化您的订单.
手动订单是通过提供 content.order的选项列表来明确定义的. .custom 配置设置.您可以设置 pages.order.dir 和 pages.order.by 选项以覆盖Grav系统配置文件中的默认行为.
页面文件夹中的页面应创建为 .md 文件,即Markdown格式文件;这与YAML前面的事情有关. 默认将是主模板的标准名称,您可以为其指定任何名称.下面显示一个简单页面的示例 :
--- title: Title of the page taxonomy: category: blog page --- # Title of the page Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.
---标记之间的内容称为YAML前端物质,此YAML前端物质由基本YAML设置组成.在上面的示例中,我们将标题和分类设置为博客页面.这对---标记之后的部分是我们在网站上看到的实际内容.
默认大小可以通过 page.summary()使用 site.yaml 设置摘要.这对于只需要摘要信息而不是整页内容的博客非常有用.您可以使用手动摘要分隔符,也称为摘要分隔符:===,并确保将其放在内容中,上面和下方有空行,如下所示.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. === Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
上面的文字当 page.summary()引用时,将使用分隔符;当 page.content()引用时,将使用完整内容.
Grav具有名为 find()的功能,可以找到另一个页面并在该页面上执行操作.
例如,如果要列出特定页面上的所有公司位置,请使用以下降价规则 :
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>