当我们制作iOS应用程序并在该应用程序中添加UI元素时,它们在一台设备上看起来很完美.不过,现在我们应该在其他设备上尝试相同的应用程序.我们肯定会看到用户界面发生重大变化,但有些元素可能也不会出现.
自动布局是我们用来解决此问题的技巧.在本章中,我们将了解如何制作自动布局,应用约束和堆栈视图,以使您的应用程序在每个设备上看起来都很完美和最佳.
我们将首先制作一个新的单一视图应用.
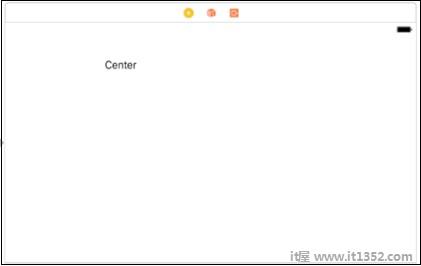
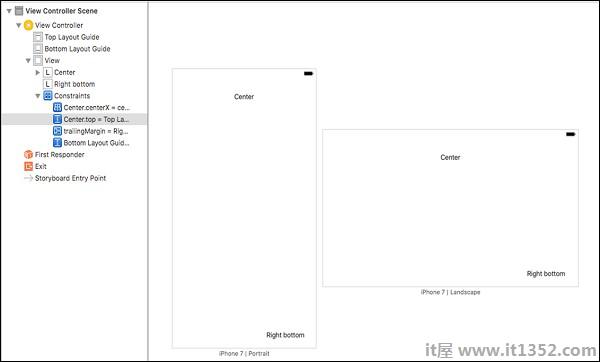
在视图的顶部中心添加一个标签,在视图的右下角添加一个标签,如下所示 :

现在,尝试更改方向,我们会看到右边的底部没有出现,而中心不在中心.
(提示 : 你不需要运行模拟器来查看布局,只需点击屏幕底部的View as : iPhone x,如下面的屏幕截图所示.)

选择iPhone版本和方向.我们将看到UI元素没有正确排列.因此,当我们更改方向,设备或两者时,右下方标签将消失,中心将不在中心.

这是因为我们没有指定元素的固定位置.要解决这个问题,我们将使用约束.
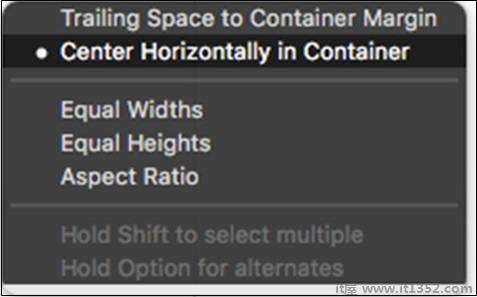
单击中心标签,按控制并拖动视图内的任何位置, 发布.现在你必须看到 :

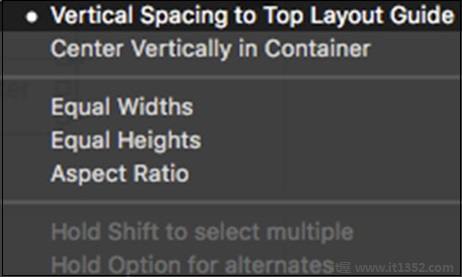
选择在容器中水平居中.再次,重复上述步骤,选择Vertical Spacing to Top Layout Guide.

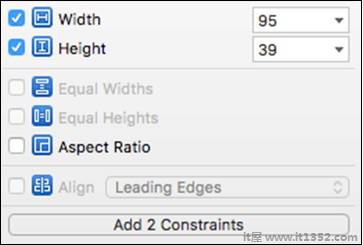
现在,单击Add new constraint按钮并选择height和width,然后单击Add 2 Constraints.

单击右下角标签,控制从标签拖动到视图内的任何位置,然后选择"尾随空间到容器边距".同样选择,垂直间距到底部布局指南.
(提示 : 要一次选择多个选项,请按shift并选择选项.确保您执行此操作在你选择了所有内容之前不会释放班次.)
应用所有约束后,视图应如下所示 :

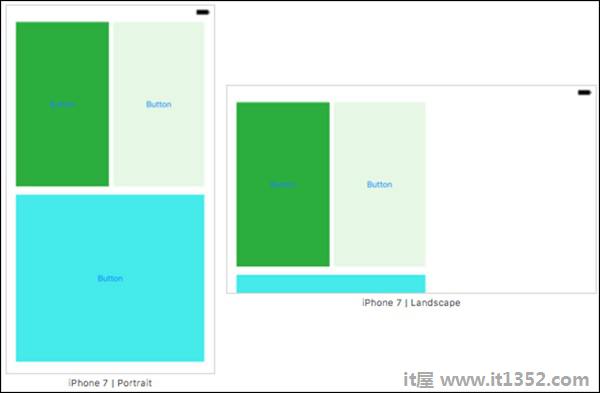
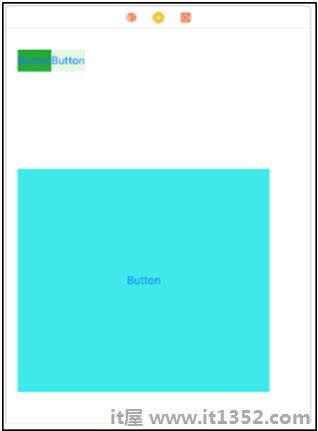
堆栈视图的工作方式是在堆栈中排列元素.排列后,我们只定义一次约束,并相应地排列所有元素.要从堆栈视图开始,请创建以下视图,这在其他设备中看起来不会更好.但是,我们将使其适用于本节中的其他设备.

现在,选择前两个按钮 - 选择一个按钮,按下命令,然后选择第二个按钮.要将它们嵌入到堆栈视图中,请转到editor → 嵌入In → 堆栈视图.
OR
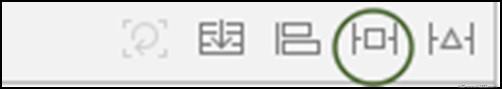
在右下角,有一个选项 选择此选项,这会将视图嵌入到堆栈视图中.
选择此选项,这会将视图嵌入到堆栈视图中.
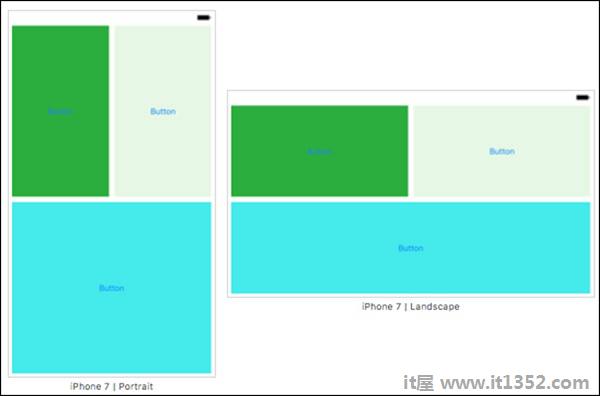
水平堆栈视图的外观如下面的屏幕截图所示.

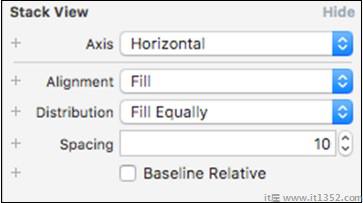
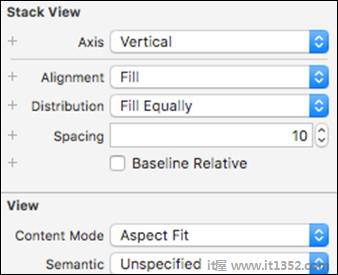
选择此堆栈视图后,转到属性检查器.将分布更改为等于填充并且间距为10.

现在,选择此堆栈视图和底部按钮,然后再次嵌入堆栈视图.这次堆栈视图轴将是垂直的,而在前一个堆栈视图中,它是水平的.
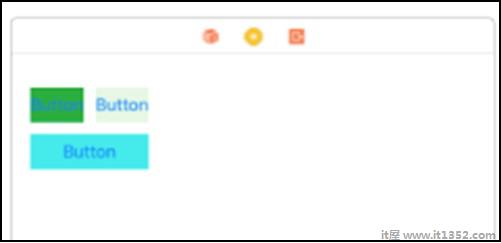
现在您的视图将是看起来像 :

虽然这个堆栈视图是选中,转到其属性检查器并确保它与下面的屏幕截图相符.

现在,您的视图应如下所示 :

最后一步是为此堆栈视图设置约束.
选择堆栈视图 → 单击添加新约束按钮.

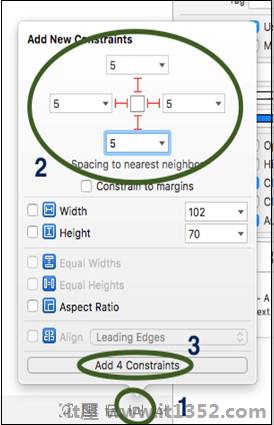
这将打开一个新窗口,我们必须按照下一个屏幕截图中显示的步骤操作.
以下屏幕截图将描述如何向堆栈视图添加约束.

这就是我们对汽车布局所做的一切.在下一章中,我们将讨论动画.

这就是我们对汽车布局所做的一切.在下一章中,我们将讨论动画.