您可以使用多个 if ... else ... if 语句(如上一章所述)来执行多路分支。但是,这并不总是最佳解决方案,尤其是当所有分支都依赖于单个变量的值时。
从JavaScript 1.2开始,您可以使用开关处理这种情况的语句,它比重复 if ... else if 语句更有效率。
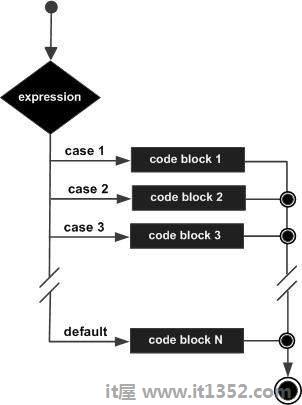
以下流程图解释了switch-case语句的工作原理。

开关语句的目标是给出一个表达式来评估,并根据表达的价值。解释器根据表达式的值检查每个 case ,直到找到匹配为止。如果没有匹配,将使用默认条件。
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}中断语句表示结束一个特例。如果省略它们,解释器将在以下每种情况下继续执行每个语句。
我们将在循环控制中解释 break 语句章节。
尝试以下示例来实现switch-case语句。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Entering switch block Good job Exiting switch block Set the variable to different value and then try...
断言语在switch-case中起主要作用声明。尝试使用switch-case语句的以下代码,不带任何break语句。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Entering switch block Good job Pretty good Passed Not so good Failed Unknown grade Exiting switch block Set the variable to different value and then try...