使用变量来存储值会产生以下限制 :
变量本质上是标量.换句话说,变量声明一次只能包含一个.这意味着要在程序中存储n个值,将需要变量声明.因此,当需要存储更大的值集合时,使用变量是不可行的.
程序中的变量按随机顺序分配内存,从而难以按照声明的顺序检索/读取值.
TypeScript引入了数组的概念来解决这个问题.数组是一组同质的值.为简化起见,数组是相同数据类型的值的集合.它是用户定义的类型.
以下是数组的功能列表 :
数组声明分配顺序内存块.
数组是静态的.这意味着一次初始化的数组无法调整大小.
每个内存块代表一个数组元素.
数组元素由一个唯一的整数标识,称为元素的下标/索引.
类似变量,也应该声明数组在他们使用之前.使用var关键字声明一个数组.
数组初始化是指填充数组元素.
可以更新或修改数组元素值但不能删除.
要在Typescript中声明初始化数组,请使用以下语法 :
var array_name [:datatype];//声明 array_name = [val1,val2,valn ..]//初始化
没有数据类型的数组声明被认为是任何类型的.这种数组的类型是从初始化期间数组的第一个元素的数据类型推断出来的.
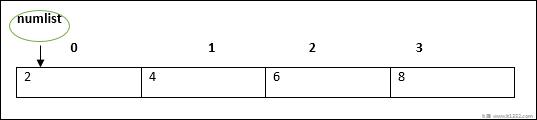
例如,一个类似 : 的声明; var numlist:number [] = [2,4,6,8] 将创建一个数组,如下所示 :

数组指针默认是指第一个元素.
可以在单个语句中声明和初始化数组.相同的语法是 :
var array_name [:data type] = [val1,val2 ... valn]
注意 : 这对[]被称为数组的维度.
使用后跟下标的数组名称参考数组元素.其语法如下 :
array_name [subscript] = value
var alphas:string []; alphas = ["1","2","3","4"] console.log(alphas [0]); console.log(alphas [1]);
在编译时,它将生成以下JavaScript代码 :
//由typescript生成1.8.10 var alphas; alphas = ["1","2","3","4"]; console.log(alphas [0]); console.log(alphas [1]);
上述代码的输出如下 :
1 2
var nums:number [] = [1,2,3,3] console.log(nums [0]); console.log(nums [1]); console.log(nums [2]); console.log(nums [3]);
在编译时,它将生成以下JavaScript代码 :
//由typescript生成1.8.10 var nums = [1,2,3,3]; console.log(nums [0]); console.log(nums [1]); console.log(nums [2]); console.log(nums [3]);
其输出如下 :
1 2 3 3
也可以使用数组创建数组Array对象.可以传递Array构造函数.
表示数组大小的数值或
逗号分隔值列表.
以下示例说明如何创建使用此方法的数组.
var arr_names:number [] = new Array(4 )
for(var i = 0; i< arr_names.length; i ++;){
arr_names [i] = i * 2
console.log(arr_names [i] )
}在编译时,它将生成以下JavaScript代码.
//由typescript生成1.8.10
var arr_names = new Array(4);
for(var i = 0; i< arr_names.length; i ++){
arr_names [i] = i * 2;
console.log(arr_names [i]);
}其输出如下 :
0 2 4 6
var names:string [] = new Array("Mary","Tom","Jack","Jill")
for (var i = 0; i< names.length; i ++){
console.log(names [i])
}在编译时,它将生成以下JavaScript代码 :
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}其输出如下 :
Mary Tom Jack Jill
列表下面给出了Array对象的方法及其描述.
| S.No. | Method&说明 |
|---|---|
| 1. | concat() 返回一个新数组,该数组由与其他数组和/或值连接的数组组成. |
| 2. | every() 如果此数组中的每个元素都满足提供的测试函数,则返回true. |
| 3. | filter() 创建一个新数组,其中包含此数组的所有元素,其中提供的过滤函数返回true. |
| 4. | forEach() 为数组中的每个元素调用一个函数. |
| 5. | indexOf() 返回数组中元素的第一个(最小)索引,该索引等于指定值,如果没有找到,则返回-1. |
| 6. | join() 将数组的所有元素连接成一个字符串. |
| 7. | lastIndexOf() 返回数组中元素的最后一个(最大)索引,该索引等于指定值,如果没有找到,则返回-1. |
| 8. | map() 创建一个新数组,其结果是在此数组中的每个元素上调用提供的函数. |
| 9. | pop() 从数组中删除最后一个元素并返回该元素. |
| 10. | push() 将一个或多个元素添加到数组的末尾并返回数组的新长度. |
| 11. | reduce() 同时对数组的两个值(从左到右)应用函数,以将其减少为单个值. |
| 12. | reduceRight() 同时对数组的两个值应用函数(从右到左)a s将它减少到一个值. |
| 13. | reverse() 反转数组元素的顺序 - 第一个成为最后一个,最后一个成为第一个. |
| 14. | shift() 从数组中删除第一个元素并返回该元素. |
| 15. | slice() 提取数组的一部分并返回一个新数组. |
| 16. | some() 如果此数组中至少有一个元素满足提供的测试函数,则返回true. |
| 17. | toSource() 表示对象的源代码. |
| 17. | sort() 对数组的元素进行排序. |
| 18. | splice() 添加和/或从数组中删除元素. |
| 19. | toString() 返回表示数组及其元素的字符串. |
| 20. | unshift() 将一个或多个元素添加到数组的前面并返回新的长度数组. |
指的是打破实体的结构.当在数组的上下文中使用时,TypeScript支持解构.
var arr:number [] = [12,13] var [x,y] = arr console.log(x) console.log(y)
在编译时,它将生成以下JavaScript代码.
//由typescript生成1.8.10 var arr = [12,13]; var x = arr [0],y = arr [1]; console.log(x); console.log(y);
其输出如下 :
12 13
可以使用 for ... in 循环遍历数组.
var j:any;
var nums:number [] = [1001,1002,1003,1004]
for(j in nums){
console.log(nums [j])
}循环执行基于索引的数组遍历.
编译时,它将生成以下JavaScript代码.
//由typescript生成1.8.10
var j;
var nums = [1001,1002,1003,1004];
for(j in nums){
console.log(nums [j]);
}上面代码的输出低于 :
1001 1002 1003 1004
TypeScript支持数组中的以下概念 :
| S.No. | 概念&说明 |
|---|---|
| 1. | 多维数组 TypeScript支持多维数组.多维数组的最简单形式是二维数组. |
| 2. | 将数组传递给函数 您可以传递给函数a通过指定不带索引的数组名称来指向数组. |
| 3. | 从函数返回数组 允许函数返回数组 |