Listview是一个用户界面元素,显示可滚动的项目列表.
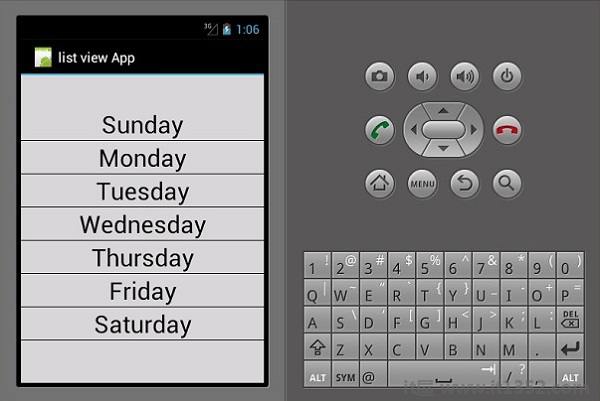
在此示例中,您将创建一个显示一周中几天的listView.首先,让我们创建一个新的XML文件,并将其命名为 listViewTemplate.xml .
在 listViewTemplate.xml 中,我们添加一个新的textview如下所示.
<?xml version = "1.0" encoding = "utf-8" ?> <TextView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/textItem" android:textSize ="20sp" android:layout_width = "fill_parent" android:layout_height = "wrap_content"/>
接下来,转到 Main.axml 并在线性布局中创建一个新的列表视图.
<ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView1" />
打开MainActivity.cs并键入以下代码,将数据绑定到我们创建的列表视图。 该代码必须写在OnCreate()方法内部。
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string []只是将我们的项目保存为数组。
阵列适配器以视图的形式返回集合中的项目。 默认情况下,阵列适配器使用默认的textView来显示每个项目。 在上面的代码中,我们在ListViewTemplate.xml中创建了自己的textview,并使用以下所示的构造函数对其进行了引用。
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
最后,构建并运行您的应用程序以查看输出。

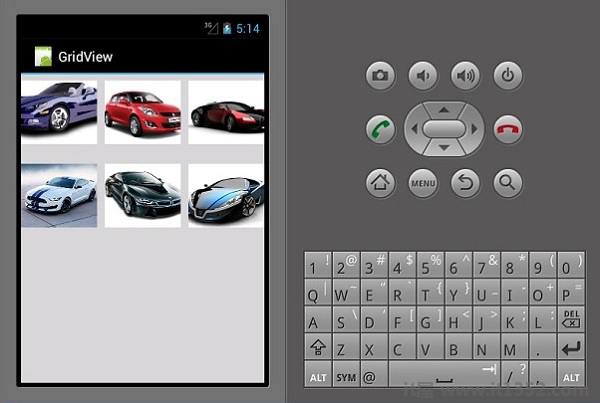
gridView是一个视图组,允许应用程序以二维方式,可滚动的网格布局内容。
要添加GridView,请创建一个新项目并将其命名为gridViewApp。 转到Main.axml并添加一个网格,如下所示。
<?xml version = "1.0" encoding="utf-8"?> <GridView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/gridview" android:layout_width = "fill_parent" android:layout_height = "fill_parent" android:columnWidth = "90dp" android:numColumns = "auto_fit" android:verticalSpacing = "10dp" android:horizontalSpacing = "10dp" android:stretchMode = "columnWidth" android:gravity = "center" />
接下来,创建一个新类,并将其命名为ImageAdpter.cs。 此类将包含将在网格中显示的所有项目的适配器类。
在ImageAdapter内,添加以下代码:
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}在上面的代码中,我们仅将我们的汽车图像绑定到了图像适配器。 接下来,打开MainActivity.cs并在setContentView()之后添加以下代码。
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};上面的代码在main.axml中找到gridView并将其绑定到imageAdapter类。 Gridview.ItemClick创建一个onClick事件,当用户单击图像时,该事件返回所选图像的位置。
现在,构建并运行您的应用程序以查看输出。