这是一个用于显示日期的小部件.在本例中,我们将创建一个日期选择器,在文本视图中显示设置日期.
首先,创建一个新项目并将其命名为 datePickerExample .打开 Main.axml 并创建 datepicker , textview 和按钮.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <DatePicker android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/datePicker1" /> <TextView android:text = "Current Date" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/txtShowDate" /> <Button android:text = "Select Date" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/btnSetDate" /> </LinearLayout>
接下来,转到 Mainactivity.cs .我们首先在 mainActivity:Activity 类中创建一个textview的私有实例.
该实例将用于存储所选日期或默认日期.
private TextView showCurrentDate;
接下来,在 setContentView()方法之后添加以下代码.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};在上面的代码中,我们通过使用我们的 main.axml 文件查找它们来引用我们的datepicker,textview和按钮 FindViewById 类.
在引用之后,我们设置了按钮点击事件,该事件负责将所选日期从日期选择器传递到文本视图.
接下来,我们创建 setCurrentDate()方法,以便在textview中显示默认的当前日期.下面的代码解释了它是如何完成的.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() class将今天的时间绑定到字符串对象.
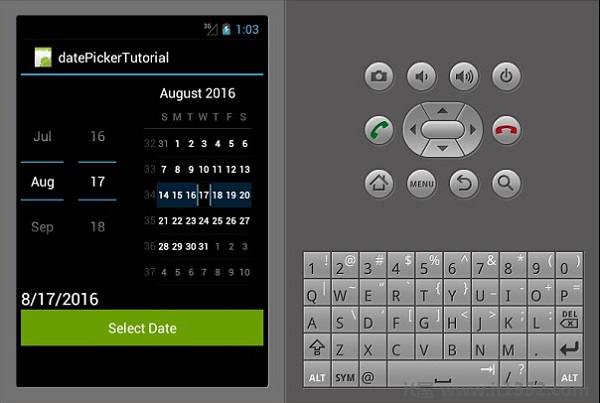
现在,构建并运行App.它应显示以下输出 :

Time Picker是一个小部件,用于显示时间以及允许用户选择和设置时间.我们将创建一个显示时间的基本时间选择器应用程序,并允许用户更改时间.
转到 main.axml 并添加一个新按钮,textview和时间选择器,如下面的代码所示.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <TimePicker android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/timePicker1" /> <TextView android:text = "Time" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/txt_showTime" android:textColor = "@android:color/black" /> <Button android:text = "Set Time" android:layout_width = "200dp" android:layout_height = "wrap_content" android:id = "@+id/btnSetTime" android:textColor = "@android:color/black" android:background = "@android:color/holo_green_dark" /> </LinearLayout>
转到 MainActivity.cs 添加在我们创建的textview上显示设定日期的功能.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}在上面的代码中,我们首先引用了 timepicker ,设置时间按钮和用于通过 FindViewById<> 类显示时间的textview.然后,我们为设置时间按钮创建了一个点击事件,在点击时将时间设置为一个人选择的时间.默认情况下,它显示当前系统时间.
setCurrentTime()方法类初始化 txt_showTime textview以显示当前时间.
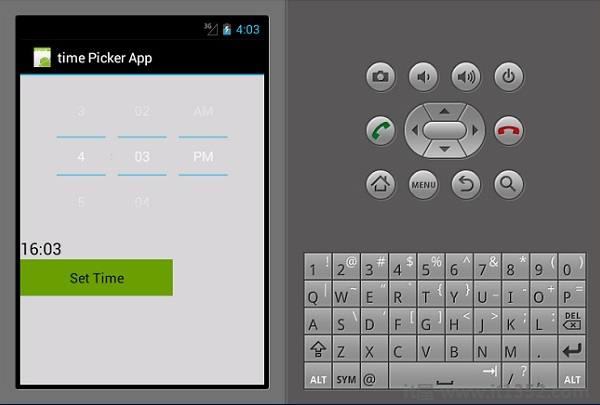
现在,构建并运行您的应用程序.它应显示以下输出 :

微调器是一个小部件,用于从集合中选择一个选项.它相当于一个下拉/组合框.首先,创建一个新项目并将其命名为 Spinner App Tutorial .
在布局下打开 Main.axml 文件夹并创建一个新的微调器.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <Spinner android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/spinner1" android:prompt = "@string/daysOfWeek" /> </LinearLayout>
打开位于 values folder 下的 Strings.xml 文件并添加以下代码以创建微调项目.
<resources> <string name = "daysOfWeek">Choose a planet</string> <string-array name = "days_array"> <item>Sunday</item> <item>Monday</item> <item>Tuesday</item> <item>Wednesday</item> <item>Thursday</item> <item>Friday</item> <item>Saturday</item> <item>Sunday</item> </string-array> </resources>
接下来,打开 MainActivity.cs 以添加显示一周中所选日期的功能.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
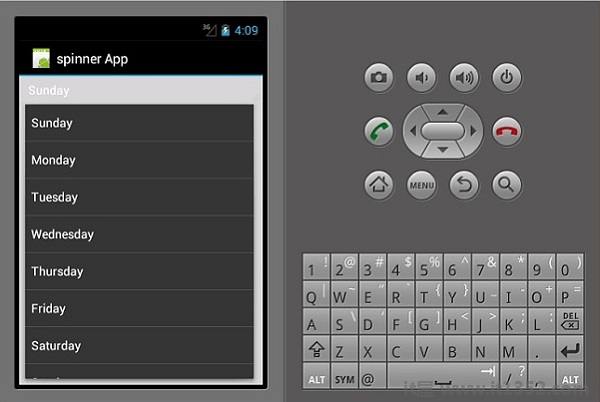
}现在,构建并运行应用程序.它应显示以下输出 :

在在上面的代码中,我们通过 FindViewById<> 类引用了我们在 main.axml 文件中创建的微调器.然后我们创建了一个新的 arrayAdapter(),我们用它来绑定 strings.xml 类中的数组项.
最后我们创建了方法 SelectedDay(),我们用它来显示一周中所选的日期.