弹出菜单是指附加到视图的菜单;它也被称为快捷菜单.让我们看看如何将弹出菜单添加到Android应用程序.
创建一个新项目并将其命名为 popUpMenu App .打开 Main.axml 并创建一个按钮,用于显示弹出菜单.
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:background = "#d3d3d3" android:layout_width = "fill_parent" android:layout_height = "fill_parent"> <Button android:id = "@+id/popupButton" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:text = "Show popup menu" android:background = "@android:color/holo_green_dark" android:textColor = "@android:color/black" /> </LinearLayout>
在资源文件夹下创建一个新文件夹并将其命名为菜单.在Menu文件夹中,添加一个名为 popMenu.xml 的新xml文件.
在 popMenu.xml 下,添加以下菜单项.
<?xml version = "1.0" encoding="utf-8"?> <menu xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:id = "@+id/file_settings" android:icon = "@drawable/img_settings" android:title = "Settings" android:showAsAction = "ifRoom"> <item android:id = "@+id/new_game1" android:icon = "@drawable/imgNew" android:title = "New File Settings"/> <item android:id = "@+id/help" android:icon = "@drawable/img_help" android:title = "Help" /> <item android:id = "@+id/about_app" android:icon = "@drawable/img_help" android:title = "About app"/> </item> </menu>
添加菜单项后,转到 mainActivity.cs ,在按钮点击时显示弹出菜单.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button showPopupMenu = FindViewById<Button>(Resource.Id.popupButton);
showPopupMenu.Click += (s, arg) => {
PopupMenu menu = new PopupMenu(this, showPopupMenu);
menu.Inflate(Resource.Menu.popMenu);
menu.Show();
};
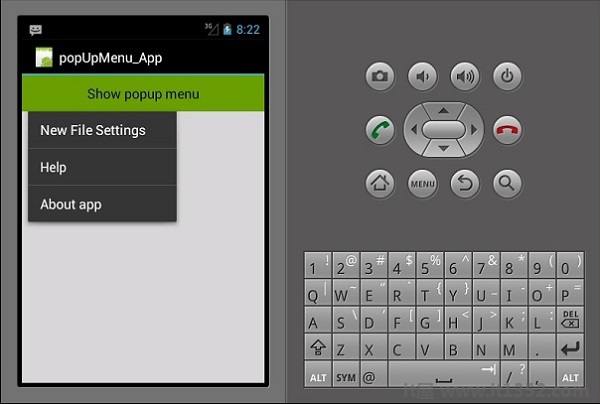
}现在,构建并运行您的应用程序.它应该产生以下输出 :

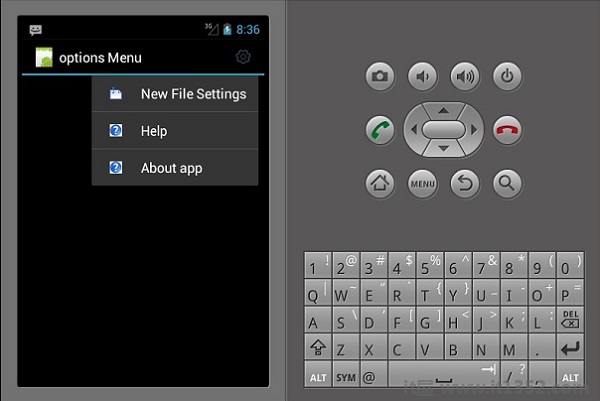
选项菜单是应用程序的主要菜单集合,主要用于存储设置,搜索等.这里,我们将创建一个菜单,用于设置三个内部的项目,即新文件设置,帮助和关于应用程序.
要创建选项菜单,我们必须在资源中创建一个新的XML布局文件夹.首先,我们将添加一个新的XML文件.右键单击布局文件夹,然后转到添加 → 新物品 → Visual C# → XML文件.
为布局文件选择合适的名称.在我们的示例中,我们将调用我们的文件 myMenu.xml .
在 myMenu.xml 中,我们将创建一个新的菜单并在里面添加项目.以下代码显示了如何执行此操作.
<?xml version = "1.0" encoding = "utf-8"?> <menu xmlns:android = "http://schemas.android.com/apk/res/android"> <item android:id = "@+id/file_settings" android:icon = "@drawable/img_settings" android:title = "Settings" android:showAsAction = "ifRoom"> <menu> <item android:id = "@+id/new_game1" android:icon = "@drawable/imgNew" android:title = "New File Settings" /> <item android:id = "@+id/help" android:icon = "@drawable/img_help" android:title = "Help" /> <item android:id = "@+id/about_app" android:icon = "@drawable/img_help" android:title = "About app"/> </menu> </item> </menu>
接下来,我们导航到 MainActivity.cs 并为 onOptionsMenu()创建覆盖类.
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}接下来,我们创建一个动作,以便在选择设置菜单时作出响应.为此,我们为 OnOptionsItemSelected()菜单创建了另一个覆盖类.
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}我们的最终完整代码如下所示 :
namespace optionsMenuApp {
[Activity(Label = "options Menu", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity {
public override bool OnCreateOptionsMenu(IMenu menu) {
MenuInflater.Inflate(Resource.Menu.myMenu, menu);
return base.OnPrepareOptionsMenu(menu);
}
public override bool OnOptionsItemSelected(IMenuItem item) {
if (item.ItemId == Resource.Id.file_settings) {
// do something here...
return true;
}
return base.OnOptionsItemSelected(item);
}
}
}现在,构建并运行您的应用程序.它应该产生以下输出 :