数据绑定是XAML应用程序中的一种机制,它为使用部分类显示数据并与数据交互的Windows运行时应用程序提供了一种简单易用的方法.数据管理与数据在此机制中的显示方式完全分开.
数据绑定允许UI元素和用户界面上的数据对象之间的数据流.建立绑定并且数据或业务模型发生更改时,它会自动将更新反映到UI元素,反之亦然.也可以绑定到标准数据源,而不是绑定到页面上的另一个元素.数据绑定可以是两种类型 :
单向数据绑定
两个 - 方式数据绑定
在单向绑定中,数据从其源绑定(即保存数据的对象)到其目标(即显示数据的对象).
让我们看一个单向数据绑定的简单示例.以下XAML代码创建了四个带有一些属性的文本块.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>两个文本块的文本属性静态设置为"Name"和"Title",而其他两个文本块Text属性绑定到"Name"和"Title"是Employee类的类变量,如下所示.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}在这个类中,我们只有两个变量,名称和标题,以及一个初始化Employee对象的静态方法,该方法将返回该员工对象.所以我们绑定了一个属性Name和Title,但我们没有选择属性所属的对象.最简单的方法是将一个对象分配给DataContext,它的属性我们在下面的C#代码和减号中绑定;
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
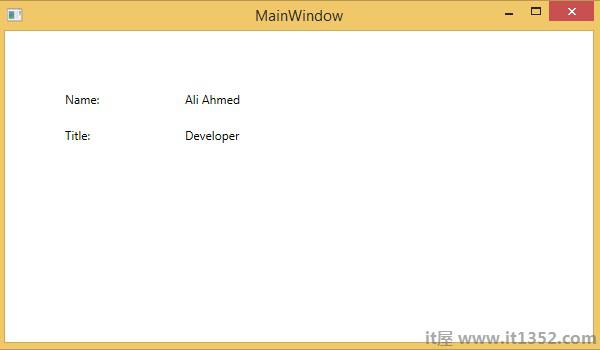
}让我们运行这个应用程序,您可以立即在我们的MainWindow中看到我们已成功绑定到该Employee对象的名称和标题.

在双向绑定中,用户可以通过用户界面修改数据,并在源中更新数据.如果在用户查看视图时源更改,您可能希望更新视图.
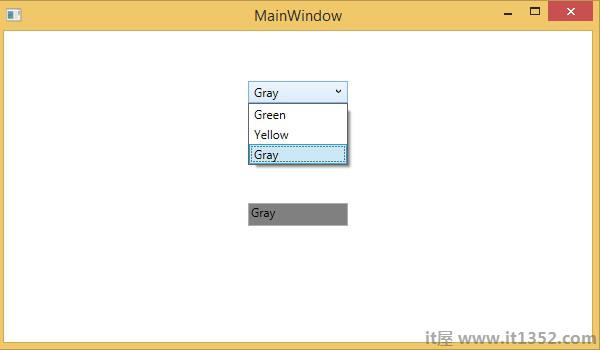
让我们看一下下面的示例中创建了一个带有三个组合框项目和一个文本框的组合框,其中包含一些属性.在此示例中,我们没有任何标准数据源,但UI元素绑定到其他UI元素.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
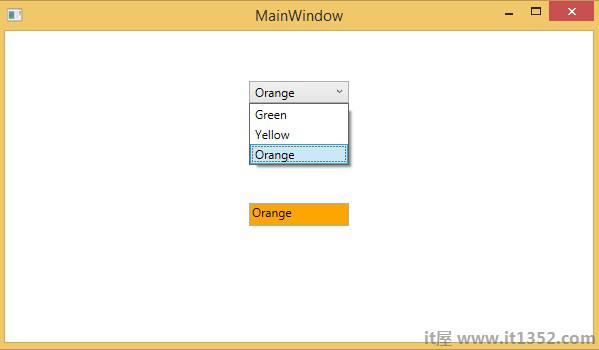
</Window>编译并执行上面的代码时,它将产生以下输出.当用户从组合框中选择一个项目时,文本框文本和背景颜色将相应更新.

同样,当用户在文本框中键入有效的颜色名称时,组合框和文本框背景颜色也将更新.