Microsoft为XAML提供了两个重要工具 :
Visual Studio
Expression Blend
目前,这两个工具都可以创建XAML,但事实是开发人员更多地使用Visual Studio,而设计师仍然更常使用Expression Blend .
Microsoft提供免费版本的Visual Studio,可以从下载内容/img/tutorials/xaml/
注意 : 在本教程中,我们将主要使用WPF项目和Windows应用商店应用.但Visual Studio的免费版本不支持Windows应用商店应用.因此,为此目的,您将需要Visual Studio的许可版本.
按照以下步骤在您的系统上安装Visual Studio :
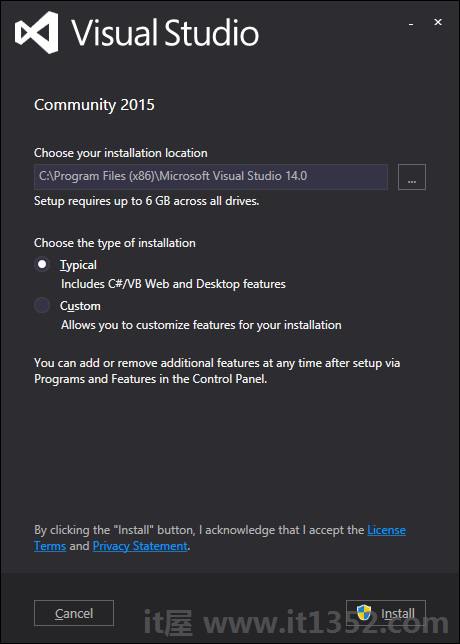
下载文件后,运行安装程序.将显示以下对话框.

单击"安装"按钮,它将开始安装过程.

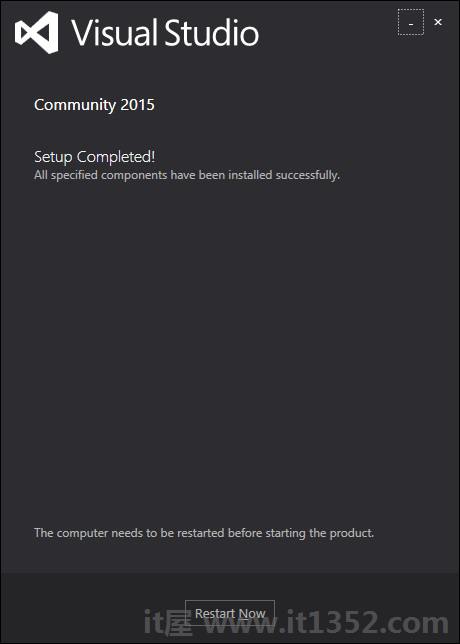
安装过程成功完成后,您将看到以下屏幕.

关闭此对话框并根据需要重新启动计算机.
现在从"开始"菜单打开Visual Studio,它将显示以下对话框.第一次需要一些时间,仅用于准备.

完成所有操作后,您将看到Visual Studio的主窗口.

让我们从一个简单的实现开始.按照下面给出的步骤:
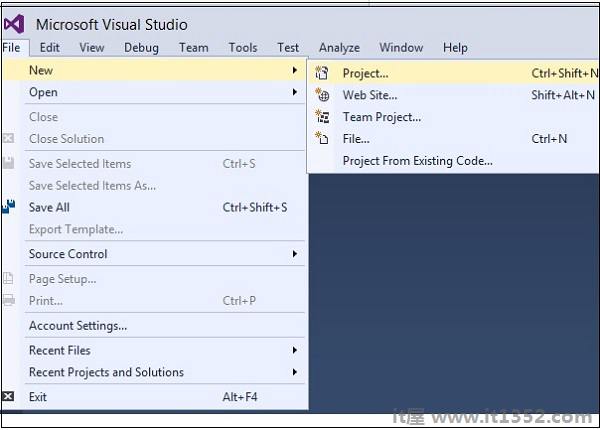
点击File → 新的 → 项目菜单选项.

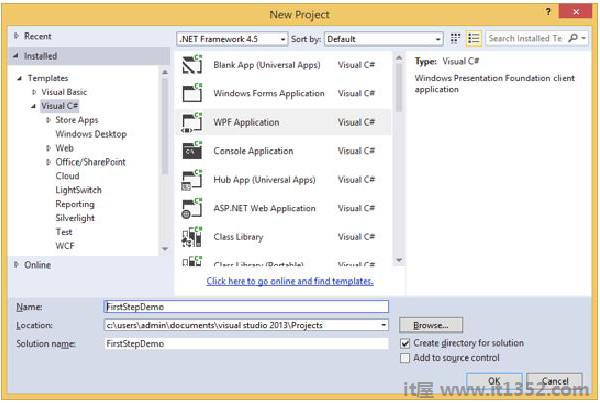
将显示以下对话框 :

在模板下,选择Visual C#并选择WPF Application.为项目命名并单击"确定"按钮.
在mainwindow.xaml文件中,默认情况下会写入以下XAML标记.您将在本教程后面了解所有这些标记.
<Window x:Class = "FirstStepDemo.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:FirstStepDemo" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> </Grid> </Window>
默认情况下,网格设置为页面后的第一个元素.
让我们添加一个按钮和一个文本Grid元素下的块.这称为对象元素语法,左尖括号后跟我们想要实例化的名称,例如按钮,然后定义内容属性.分配给内容的字符串将显示在按钮上.现在将按钮的高度和宽度分别设置为30和50.同样初始化Text块的属性.
现在看一下设计窗口.你会看到一个按钮.现在按F5执行此XAML代码.
<Window x:Class = "FirstStepDemo.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:FirstStepDemo" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <Button Content = "First Button" Height = "30" Width = "80"/> <TextBlock Text = "Congratulations you have successfully build your first app" Height = "30" Margin = "162,180,122,109"/> </Grid> </Window>
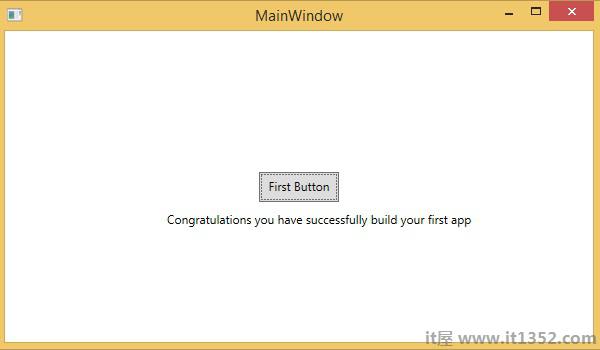
编译并执行上述代码时,您将看到以下窗口.

祝贺你!你设计了第一个按钮.