Materials为您的项目提供了许多内置模块.自动完成,日期选择器,滑块,菜单,网格和工具栏等功能可用于Angular 6中的材质.
要使用材质,我们需要导入包. Angular 2还具有上述所有功能,但它们可作为@ angular/core模块的一部分使用. Angular 6提出了一个单独的模块 @ angular/materials..这有助于用户导入所需的材料.
要开始使用材料,您需要安装两个包 - 材料和cdk.材质组件依赖于动画模块以获得高级功能,因此您需要相同的动画包,即@ angular/animations.该软件包已在上一章中进行了更新.
npm install --save @angular/material @angular/cdk
现在让我们看看package.json. @ angular/material 和 @ angular/cdk 已安装.
{
"name": "angular6-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true, "dependencies": {
"@angular/animations": "^6.1.0",
"@angular/cdk": "^6.4.7",
"@angular/common": "^6.1.0",
"@angular/compiler": "^6.1.0",
"@angular/core": "^6.1.0",
"@angular/forms": "^6.1.0",
"@angular/http": "^6.1.0",
"@angular/material": "^6.4.7",
"@angular/platform-browser": "^6.1.0",
"@angular/platform-browser-dynamic": "^6.1.0",
"@angular/router": "^6.1.0",
"core-js": "^2.5.4",
"rxjs": "^6.0.0",
"zone.js": "~0.8.26"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.7.0",
"@angular/cli": "~6.1.3",
"@angular/compiler-cli": "^6.1.0",
"@angular/language-service": "^6.1.0",
"@types/jasmine": "~2.8.6",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "~4.2.1",
"jasmine-core": "~2.99.1",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~1.7.1",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.0",
"karma-jasmine": "~1.1.1",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.3.0",
"ts-node": "~5.0.1",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}我们已经突出显示了使用材料安装的软件包.
我们现在将导入父模块中的模块 : app.module.ts ,如下所示.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,
MatMenuModule,
FormsModule,
MatSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }在上面的文件中,我们从@ angular/materials导入了以下模块.
import { MatButtonModule, MatMenuModule, MatSidenavModule } from '@angular/material';在进口数组中使用相同的内容,如下所示 :
imports: [ BrowserModule, BrowserAnimationsModule, MatButtonModule, MatMenuModule, FormsModule, MatSidenavModule ]
app.component.ts 如下所示 :
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}现在让我们在 styles.css中添加material-css支持.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
现在让我们在 app.component.html 中添加材料.
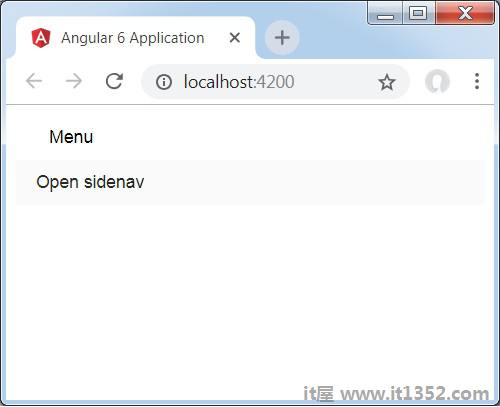
<button mat-button [matMenuTriggerFor] = "menu">Menu</button> <mat-menu #menu = "matMenu"> <button mat-menu-item> File </button> <button mat-menu-item> Save As </button> </mat-menu> <mat-sidenav-container class = "example-container"> <mat-sidenav #sidenav class = "example-sidenav"> Angular 6 </mat-sidenav> <div class = "example-sidenav-content"> <button type = "button" mat-button (click) = "sidenav.open()"> Open sidenav </button> </div> </mat-sidenav-container>
在上面的文件中,我们添加了Menu和SideNav.
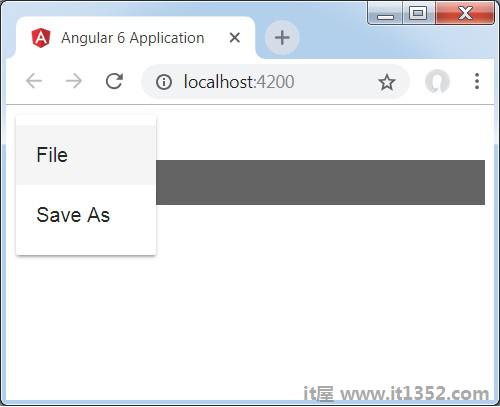
要添加菜单,请使用< mat-menu></mat-menu> . 文件和另存为项目将添加到 mat-menu 下的按钮中.添加了一个主按钮菜单.参考文献< mat-menu>给出了它的参考.使用 [matMenuTriggerFor] ="menu"并使用菜单#in< mat-menu> .
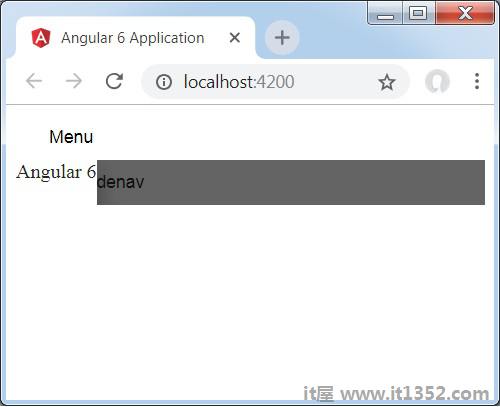
要添加sidenav,我们需要< mat-sidenav-container></mat-sidenav-container> . < mat-sidenav></mat-sidenav> 作为子容器添加到容器中.还添加了另一个div,它通过使用(click)="sidenav.open()"来触发sidenav.以下是浏览器中菜单和sidenav的显示和减号;

点击 opensidenav 后,它会显示侧栏,如下所示 :

点击菜单后,您将获得两个项目文件和另存为,如下所示&减去;

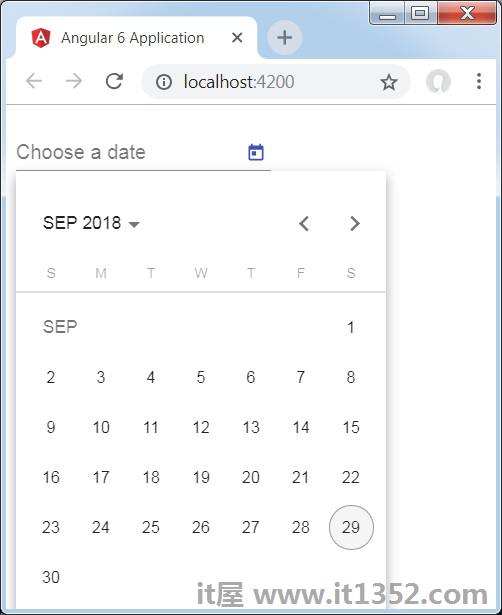
现在让我们添加一个日期选择器使用材料.要添加日期选择器,我们需要导入显示日期选择器所需的模块.
在 app.module.ts 中,我们已导入以下模块,如图所示以下为datepicker.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MatDatepickerModule, MatInputModule, MatNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }这里,我们导入了模块,例如 MatDatepickerModule,MatInputModule,和 MatNativeDateModule .
现在, app.component.ts 如下所示 :
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}app.component.html 如下所示&减去;
<mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
这就是日期选择器在浏览器中的显示方式.