在本章中,我们将学习如何使用文件.几乎每个Web应用程序都需要的一个重要功能是能够从文件系统提供文件(静态文件).
我们在文件系统上拥有的JavaScript文件,图像,CSS文件等静态文件是ASP.NET Core应用程序可以直接向客户端提供的资产.
静态文件通常位于Web根目录(wwwroot)文件夹中.
默认情况下,这是我们可以直接从文件中提供文件的唯一地方系统.
现在让我们举一个简单的例子,我们将了解如何我们可以在我们的应用程序中提供这些文件.
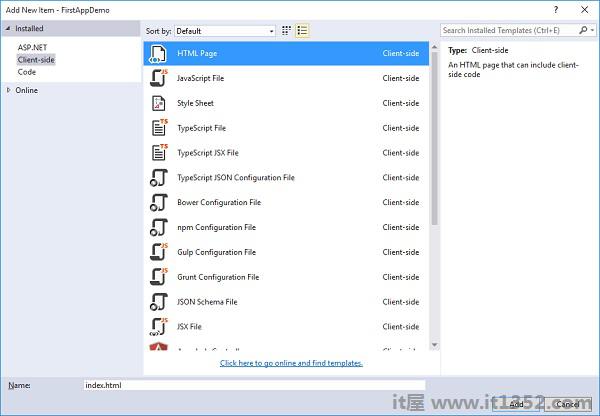
在这里,我们要在FirstAppDemo应用程序中添加一个简单的HTML文件,这个HTML文件必须进入web根目录(wwwroot).右键单击Solution Explorer中的wwwroot文件夹,然后选择 Add→新物品.

在中间窗格中,选择 HTML页面并将其命名为 index.html ,然后点击添加按钮.

您将看到一个简单的 index.html 文件.让我们添加一些简单的文字和标题,如下所示.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
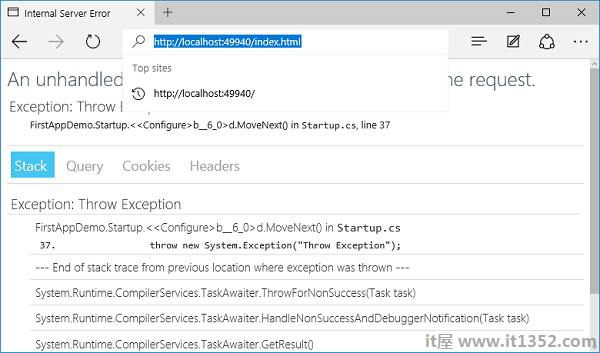
当您运行应用程序并在浏览器中转到 index.html 时,您会看到应用程序.运行中间件会引发异常,因为我们的应用程序当前没有任何内容.

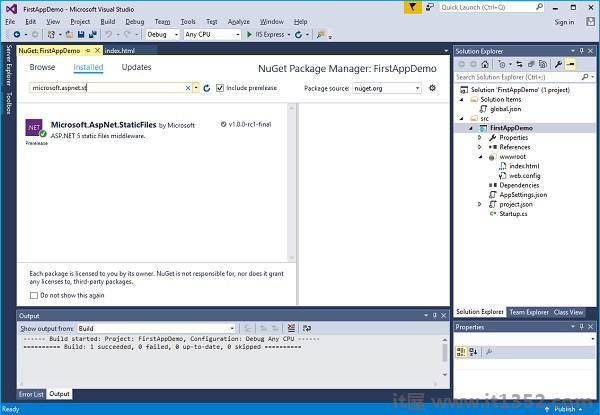
没有任何中间件可以在文件系统上查找要提供的任何文件.要解决此问题,请在解决方案资源管理器中右键单击项目并选择Manage NuGet Packages,转到 NuGet包管理器.

搜索 Microsoft.AspNet.StaticFiles ,它将找到静态文件中间件.让我们安装这个nuget包,现在我们应该有其他方法可以用来在Configure方法中注册中间件.
让我们在Configure中添加 UseStaticFiles 方法如以下程序所示.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}除非您覆盖选项并传入一些不同的配置参数,否则静态文件将针对给定的内容执行请求是查看请求路径.然后将此请求路径与文件系统以及文件系统上的内容进行比较.
如果静态文件看到它可以使用的文件,它将提供该文件,而不是调用下一个中间件.
如果找不到匹配的文件,那么它将继续使用下一个中间件.
让我们保存 Startup.cs 文件,刷新浏览器.

你可以现在看到index.html文件.任何你放在wwwroot&minus内的任何东西;任何JavaScript文件或CSS文件或HTML文件,您都可以提供它们.
现在,如果你想要索引.html是你的默认文件,这是IIS一直有的功能.
你总是可以给IIS一个要查找的默认文件列表.如果有人来到目录的根目录,或者在这种情况下是网站的根目录,如果IIS找到了名为index.html的内容,它就会自动提供该文件.
现在让我们开始做一些改变.首先,我们需要删除强制错误,然后添加另一块中间件,即UseDefaultFiles.以下是Configure方法的实现.
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}这段中间件将查看传入请求并查看如果它是目录的根目录,并且是否有任何匹配的默认文件.
你可以覆盖这个中间件的选项来告诉它什么是要查找的默认文件,但Index.html默认是默认文件之一.
让我们保存 Startup.cs 文件,然后在浏览器中转到Web应用程序的根目录.

您现在可以看到index.html是您的默认文件.安装中间件的顺序很重要,因为如果在UseStaticFiles之后有UseDefaultFiles,则不会得到相同的结果.
如果要使用UseDefaultFiles和UseStaticFiles,也可能想要另一块位于Microsoft.aspnet.staticfiles,NuGet包中的中间件,那就是 FileServer中间件.这基本上包括正确顺序的默认文件和静态文件.
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再次保存 Startup.cs 文件.刷新浏览器后,您将看到与以下屏幕截图中显示的结果相同的结果.
