在本章中,您将学习如何在Aurelia框架中使用表单.
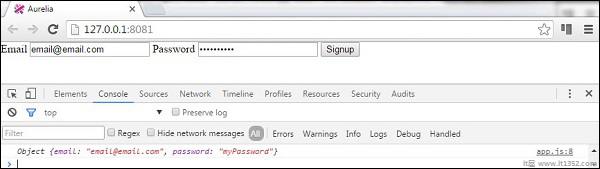
首先,我们将看到如何提交一个输入表格.该视图将有两个用户名和密码的输入表单.我们将使用 value.bind 进行数据绑定.
<template> <form role = "form" submit.delegate = "signup()"> <label for = "email">Email</label> <input type = "text" value.bind = "email" placeholder = "Email"> <label for = "password">Password</label> <input type = "password" value.bind = "password" placeholder = "Password"> <button type = "submit">Signup</button> </form> </template>
注册功能只会从输入中获取用户名和密码值,并将其记录在开发人员的控制台中.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}
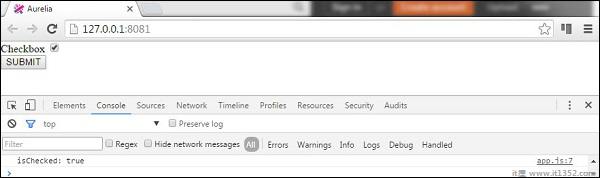
以下示例将演示如何使用Aurelia框架提交复选框.我们将创建一个复选框并将已检查的值绑定到我们的视图模型.
<template> <form role = "form" submit.delegate = "submit()"> <label for = "checkbox">Checkbox</label> <input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/> <button type = "submit">SUBMIT</button> </form> </template>
表单提交只会记录控制台中的已检查值.
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}
以下示例将演示如何提交单选按钮.语法 repeat.for ="选项选项"将通过一个对象数组重复,并为每个对象创建一个单选按钮.这是在Aurelia框架中动态创建元素的简洁方法.休息与前面的例子相同.我们绑定模型和已检查值.
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>在我们的视图模型中,我们将创建一个对象数组 this.options 并指定第一个单选按钮被选中.同样, SUBMIT 按钮只会登录控制台,选中单选按钮.
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}如果我们检查第三个单选按钮并提交表单,控制台就会显示它.
