在本章中,我们将讨论如何在网站上安装和使用Foundation.
当您打开链接时 foundation.zurb.com ,您将看到如下所示的屏幕和减号;

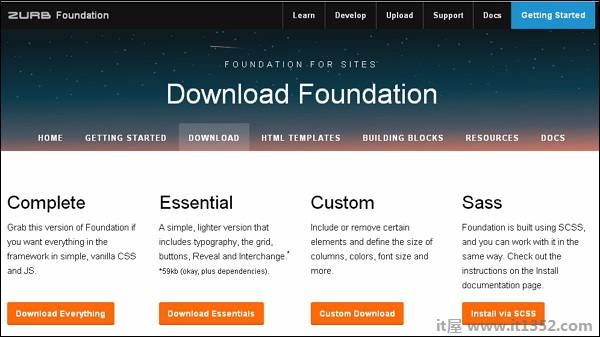
点击下载基础6 按钮,您将被重定向到另一个页面.
在这里您可以看到四个按钮 :

下载所有内容 : ;如果您希望在框架中拥有所有内容,即vanilla CSS和JS,您可以下载此版本的Foundation.
下载Essentials : 去;它将下载包含网格,按钮,排版等的简单版本.
自定义下载 : 这将下载Foundation的自定义库,它包含元素并定义列的大小,字体大小,颜色等.
通过SCSS安装 : 这会将您重定向到文档页面以安装网站基础.
您可以点击下载所有内容按钮来获取框架中的所有内容,即CSS和JS.由于文件包含框架中的所有内容,因此每次您不需要为单个功能包含单独的文件.在编写本教程时,已下载最新版本(Foundation 6).
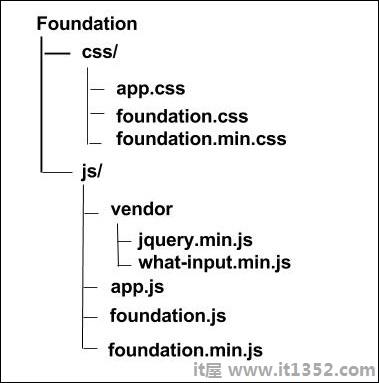
下载Foundation后,提取ZIP文件,您将看到以下文件/目录结构 :

正如您所看到的,有编译的CSS和JS(基础.*),以及编译和缩小的CSS和JS(foundation.min.*).
我们在本教程中使用的是CDN版本的库.
使用Foundation的基本HTML模板如下所示 :
<!DOCTYPE html> <html> <head> <title>Foundation Template</title> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" integrity="sha256-1mcRjtAxlSjp6XJBgrBeeCORfBp/ppyX4tsvpQVCcpA= sha384-b5S5X654rX3Wo6z5/hnQ4GBmKuIJKMPwrJXn52ypjztlnDK2w9+9hSMBz/asy9Gw sha512-M1VveR2JGzpgWHb0elGqPTltHK3xbvu3Brgjfg4cg5ZNtyyApxw/45yHYsZ/rCVbfoO5MSZxB241wWq642jLtA==" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" integrity="sha256-WUKHnLrIrx8dew//IpSEmPN/NT3DGAEmIePQYIEJLLs= sha384-53StQWuVbn6figscdDC3xV00aYCPEz3srBdV/QGSXw3f19og3Tq2wTRe0vJqRTEO sha512-X9O+2f1ty1rzBJOC8AXBnuNUdyJg0m8xMKmbt9I3Vu/UOWmSg5zG+dtnje4wAZrKtkopz/PEDClHZ1LXx5IeOw==" crossorigin="anonymous"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
以下部分详细介绍了上述代码.
Foundation由某些HTML元素和需要使用HTML5 doctype的CSS属性组成.因此,HTML5 doctype的以下代码应该包含在使用Foundation的所有项目的开头.
<!DOCTYPE html> <html> .... </html>
有助于响应移动设备.您需要将视口元标记包含在< head>中元素,以确保在移动设备上正确渲染和触摸缩放.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
width 属性控制设备的宽度.将其设置为设备宽度将确保它在各种设备(手机,台式机,平板电脑......)中正确呈现.
initial -scale = 1.0 确保加载后,您的网页将以1:1的比例呈现,并且不会开箱即用.
基础中需要jQuery脚本,用于模态和下拉等组件.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script>
让我们执行以下步骤,看看上面给出的代码如何工作 : 去;
保存上面给出的html代码 firstexample.html 文件.
在浏览器中打开此HTML文件,输出显示如下.