每个用户界面都考虑以下三个主要方面 :
UI元素 : ;这些是用户最终看到并与之交互的核心视觉元素. Flex提供了大量广泛使用的常用元素,从基本到复杂,我们将在本教程中介绍.
布局 : 去;它们定义了如何在屏幕上组织UI元素,并为GUI(图形用户界面)提供最终外观.这一部分将在布局章节中介绍.
行为 : 当用户与UI元素交互时,会发生这些事件.这部分将在事件处理章节中介绍.
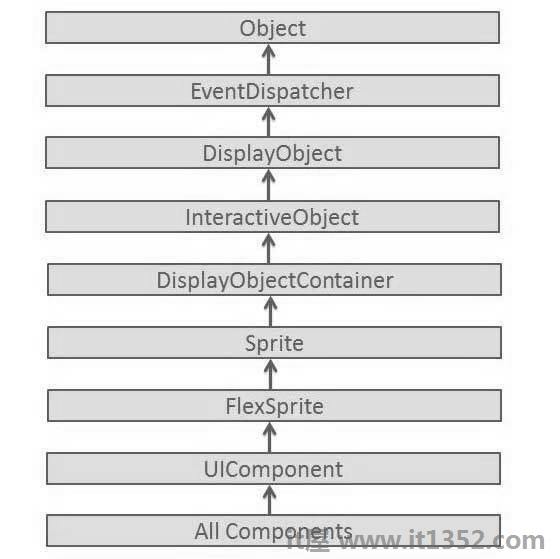
Flex UI library在明确定义的类层次结构中提供类,以创建复杂的基于Web的用户界面.此组件层次结构中的所有类都是从 EventDispatcher 基类派生的,如下所示 :

每个Basic UI控件都从UI Component类继承属性,而Component Component类继承EventDispatcher和其他顶级类的属性.
| Sr.No | Control&说明 |
|---|---|
| 1 | Flex EventDispatcher类 EventDispatcher类是可以调度事件的所有类的基类. EventDispatcher类允许显示列表上的任何对象成为事件目标,因此,使用IEventDispatcher接口的方法. |
| 2 | Flex UIComponent UIComponent类是所有可视组件的基类,包括交互式和非交互式. |
以下是一些重要的基本控制 :
| Sr.No | 控制与控制说明 |
|---|---|
| 1 | 标签 标签是一个低级别的UIComponent,可以呈现一行或多行统一格式的文本. |
| 2 | 文本 Text控件允许您在应用程序中显示HTML内容和普通文本. |
| 3 | 图像 Image控件允许您在运行时导入JPEG,PNG,GIF和SWF文件. |
| 4 | LinkButton LinkButton控件是一个无边框的Button控件,当用户将鼠标移到它上面时,其内容会突出显示. |