Flex提供了出色的调试flex代码的能力,Flash Builder 4具有出色的内置调试器和调试透视支持.
在调试模式下,Flex Application在支持调试功能的Flash Builder 4中构建的Flash Player Debugger版本上运行.
因此开发人员可以轻松实现内置在Flash Builder中调试配置
在本文中,我们将演示使用Flash Builder调试Flex Client代码的用法.我们将执行以下任务
在代码中设置断点并在Breakpoint Explorer中查看它们.
在调试过程中逐行逐步执行代码.
查看变量的值.
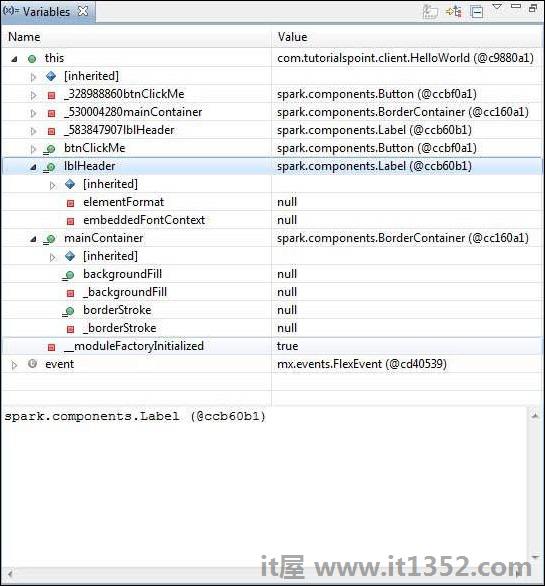
检查所有变量的值.
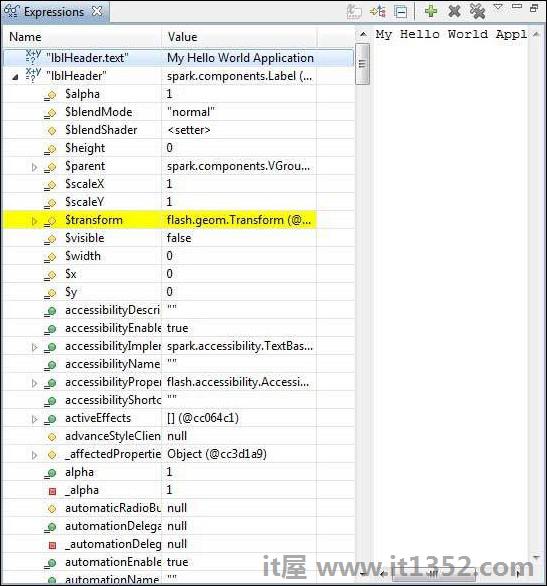
检查表达式的值.
显示挂起线程的堆栈帧.
| Step | 描述 |
|---|---|
| 1 | 在包 com.it1352.client 下创建一个名为 HelloWorld 的项目,如下所述 Flex - 创建应用程序章节. |
| 2 | 修改 HelloWorld.mxml ,如下所述.保持其余文件不变. |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行. |
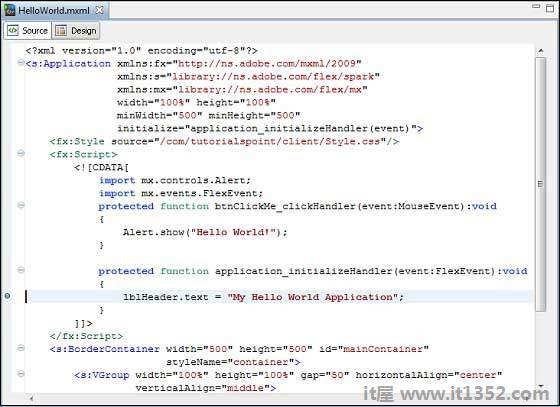
以下是内容修改后的mxml文件 src/com.it1352/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/IT屋/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>准备好完成所有更改后,让我们按正常模式编译,就像在Flex - 创建应用程序一章.
在第一行应用程序初始化HelloWorld.mxml处理程序上放置一个断点

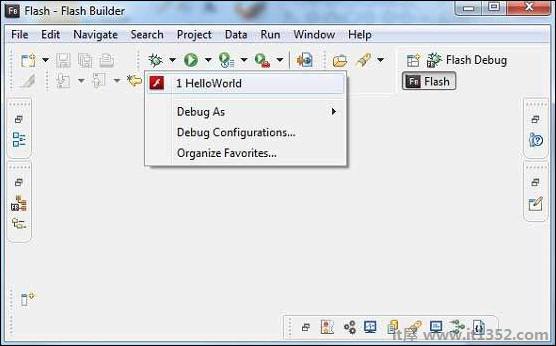
现在单击![]() 调试应用程序菜单并选择 HelloWorld 应用程序来调试应用程序.
调试应用程序菜单并选择 HelloWorld 应用程序来调试应用程序.

如果一切正常,应用程序将启动在浏览器中,您将在Flash Builder控制台中看到以下调试日志.
[SWF] \HelloWorld\bin-debug\HelloWorld.swf - 181,509 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1 - 763,122 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2 - 1,221,837 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3 - 1,136,788 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4 - 2,019,570 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5 - 318,334 bytes after decompression
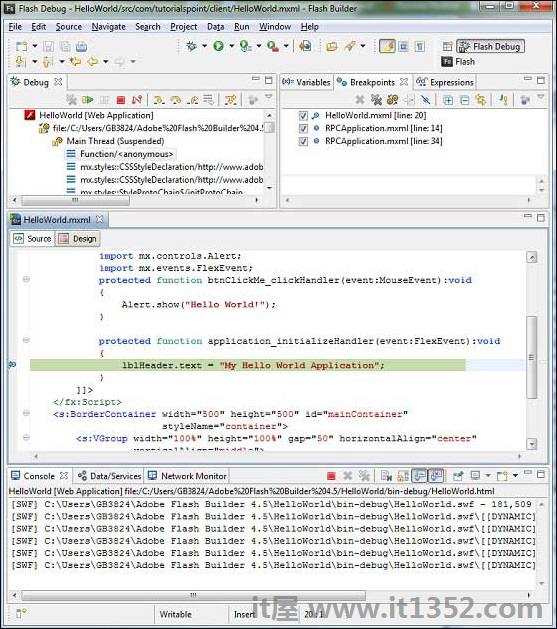
一旦应用程序启动,您将看到关注Flash Builder断点,因为我们已将断点放在第一行application_initialize处理程序方法.

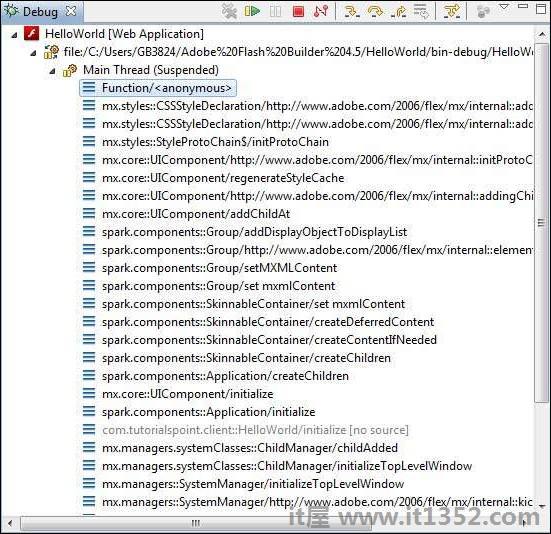
你可以看到堆栈跟踪对于挂起的线程.

你可以看到表达式的值.

你可以看到已放置的断点列表.

现在继续按F6直到到达application_initializeHandler()方法的最后一行.作为功能键的参考,F6逐行检查代码,F5逐步进入内部,F8将恢复应用程序.现在你可以看到application_initializeHandler()方法的所有变量的值列表.

现在您可以看到可以像调试Java应用程序一样调试flex代码.将断点放在任何一行,并使用flex的调试功能.