在本章中,我们将研究如何在Joomla中添加新菜单项的分步过程.菜单项可以在主菜单(menu1)中创建,我们已经在 Joomla - 创建菜单章节中创建了该菜单.
以下是在Joomla中添加菜单项的简单步骤.
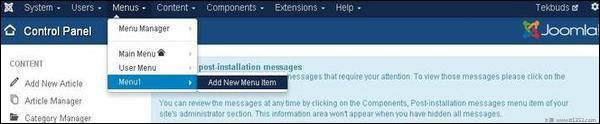
步骤1 : 点击菜单 → Menu1 → 添加新菜单项,如下所示.

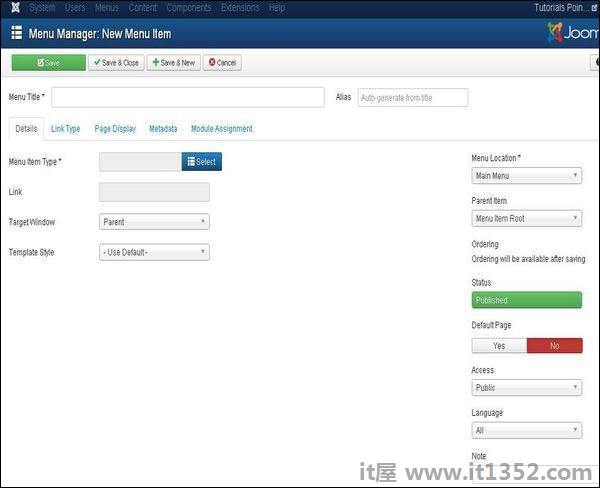
第2步 : 点击添加新菜单项后,菜单管理器去;新菜单项页面如下所示.

您可以查看此页面中的各种标签. 详细信息标签默认处于活动状态.
新菜单项 :
下有两个主要部分
菜单标题 : 它显示菜单项的标题.
Alias : 它用作SEF URL. Joomla将自动填写标题中的值.它会产生UTF-8别名,但是它不允许任何空格和下划线.
菜单项类型 : 在菜单项类型中,它指定菜单项的类型,如文章,标签,Web链接,系统链接,联系人等.您可以通过单击选择按钮选择菜单项类型.单击此按钮,将出现如下所示的屏幕.
.jpg)
单击文章菜单类型,您将看到以下屏幕.现在选择单一文章,如下所示.
.jpg)
选择单篇文章后,您将看到以下屏幕.
.jpg)
选择文章 : 选择列表中的文章.
链接 : 指定菜单项的链接引用.
模板样式 : 您可以通过单击下拉菜单为您的网站选择模板样式,该菜单为您提供 Beez3 - 默认和 Protostar - 默认样式,或为您的网站提供默认模板.
目标窗口 : 它针对菜单项的窗口,例如 Parent ,带导航的新窗口和 New Without Navigation .
菜单位置 : 它指定哪个菜单链接将出现在主菜单或用户菜单.
父母项目 : 它通过选择菜单项根或主页来选择父项.
状态 : 它显示文章的状态,例如已发布,未发布和已删除.
默认页面 : 它提供是或否选项,将菜单项设置为网站的默认或主页.
访问 : 它允许从下拉列表中仅访问所选用户,例如访客,公共,超级用户,已注册和特殊选项以查看项目.
语言 : 它指定了网站的语言.它提供 ALL 或英语(UK)选项.
注意 : 它用于输入文本信息.
选择菜单项类型后,它将生成选项自动选项卡.
第3步 : 当我们点击选项标签时,我们将看到以下屏幕.

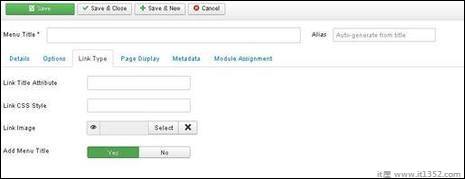
第4步 : 点击链接类型标签,我们将看到以下屏幕.

链接标题属性 : 它指定给定超链接的title属性的描述.
链接CSS样式 : 它将自定义CSS样式应用于超链接.
链接图像 : 它使用的图像与超链接一起使用.
添加菜单标题 : 它提供是或否选项,并在图像旁边添加菜单标题.默认值为是.
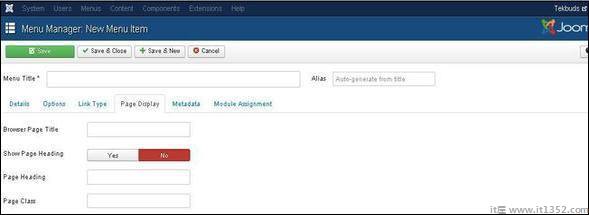
步骤5 : 点击页面显示标签,我们将看到以下屏幕.

浏览器页面标题 : 它指定浏览器页面标题的描述.
显示页面标题 : 它提供是或否选项以显示页面标题.
页面标题 : 它指定页面标题的文本.
Page Class : 它定义了可选的CSS类来设置页面中元素的样式.
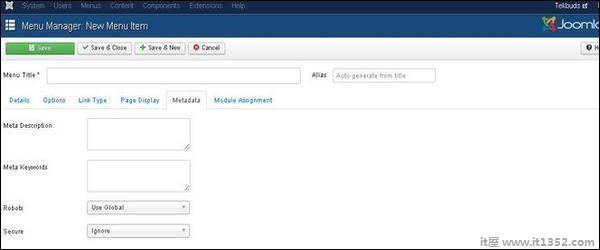
第6步 : 点击元数据标签,我们会看到下面给出的屏幕.

元描述 : 它用作可选段落,包括页面描述并显示在搜索引擎的结果中.
元关键字号;这些是在html页面中使用的可选关键字.
机器人 : 它指定机器人指令,例如使用全局,索引,关注,无索引,无跟随
安全 : 它定义链接是否必须使用SSL或安全站点URL.它提供三个选项,例如关闭,开启和忽略.
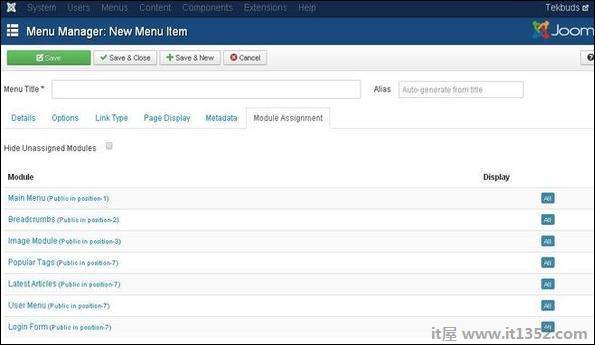
第7步 : 模块分配通过在菜单项中分配模块来控制页面上的模块显示.

下面,我们已经提到了时工具栏按钮功能的详细信息添加菜单项.
保存 : 保存您创建的菜单项.
保存&关闭 : 保存菜单项并关闭当前屏幕.
保存&新 : 菜单项将被保存,它将打开一个新的添加菜单项屏幕.
取消 :取消当前操作.