在本章中,我们将演示如何将您的应用程序应用于Windows 10支持的不同设备.我们已经了解了如何采用您的UI以及UWP应用程序中使用的所有技巧,技巧和控件.
现在,我们将学习如何采用您的代码,因为
应用程序代码不一样所有设备.
使用的API,尤其是Xbox,将无法用于移动设备.对于HoloLens等也是如此.

自适应代码可以有条件地点亮您的应用程序,并仅在特定设备系列和/或特定版本的平台/扩展API上运行时执行代码.
在Windows 10中,您可以使用C ++,C#,Visual Basic或JavaScript在Visual Studio中实现UWP应用程序.
使用C#和Visual Basic,您可以使用XAML进行UI设计.
使用C ++,您可以使用DirectX而不是使用XAML.
对于JavaScript,您可以使用HTML作为表示层,是一个跨平台的Web标准.
Windows Core API以相同的方式运行,包含大部分功能的所有设备你需要你的代码和用户界面.但是,对于为特定设备系列量身定制的代码和UI,您需要使用自适应代码和自适应UI.
调用目标设备未实现的API家庭&减去;
UI可轻松适应不同的屏幕,但不同的设备系列不仅具有不同的屏幕尺寸,还有更多的屏幕尺寸.
例如,手机有一些硬件按钮,如背面和相机,可能在其他设备(如PC)上无法使用./p>
默认情况下,核心API包含大部分功能,适用于所有设备,但可以通过引用扩展SDK来使用特定于设备的功能.您的UWP应用程序就像外部程序集一样.
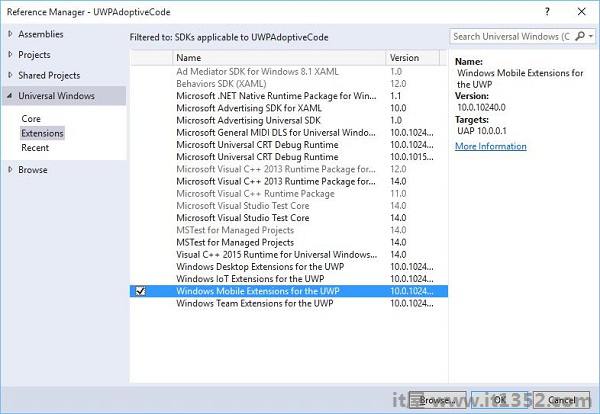
要添加应用程序中需要的任何特定扩展SDK,请按照下面给出的步骤&减去;
右键单击参考erences .
选择"添加引用..".将打开以下对话框.

添加扩展名就像添加项目参考一样简单.
现在您可以从列表中添加任何扩展SDK,其中包含桌面扩展,IoT扩展和移动扩展等.
桌面和移动扩展是两种最常见的平台扩展SDK.例如,Mobile扩展程序支持使用硬件摄像头按钮所需的API.
您可以使用 Windows.Foundation.Metadata.ApiInformation检查设备功能 class方法,如果当前设备支持该类型,则返回布尔输出.例如,您可以启用Windows应用程序使用"相机"按钮,其代码类似于此 :
bool isHardwareButtonsAPIPresent =
Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.Phone.UI.Inpu t.HardwareButtons");
if (isHardwareButtonsAPIPresent) {
Windows.Phone.UI.Input.HardwareButtons.CameraPressed += HardwareButtons_CameraPressed;
}只有在设备上启用了Mobile Extension SDK时,才会执行手机摄像头按钮代码.同样,您还可以使用 IsEventPresent , IsMethodPresent , IsPropertyPresent 检查当前API版本中的任何特定事件,方法或属性,而不是 IsTypePresent ,如下所示.
bool isHardwareButtons_CameraPressedAPIPresent =
Windows.Foundation.Metadata.ApiInformation.IsEventPresent
("Windows.Phone.UI.Input.HardwareButtons", "CameraPressed");通用平台(UWP)应用程序或Windows运行时组件在C ++/CX中,可以访问Win32 API,它现在也是UWP的一部分.所有Windows 10设备系列都可以通过将应用程序与 Windowsapp.lib 链接来实现Win32 API.
Windowsapp.lib 是一个"umbrella"lib,提供UWP API的导出.链接到 Windowsapp.lib 将添加到所有Windows 10设备系列上的 dll 上的应用依赖项.
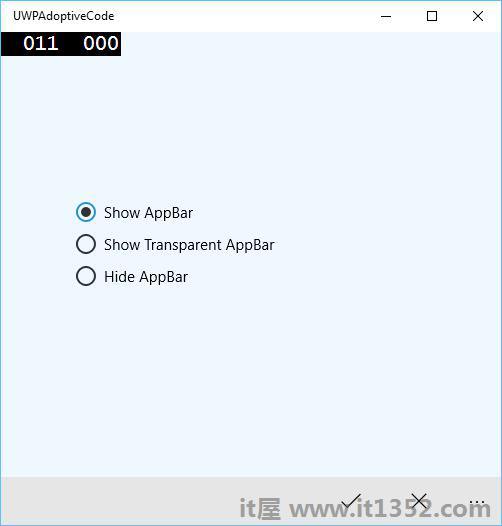
让我们来吧我们来看一个简单的例子,其中应用程序同时针对桌面和手机.因此,当应用程序在桌面上运行时,它不会显示状态栏,但是当手机上运行相同的应用程序时,它将显示状态栏.
下面给出的是添加了不同控件的XAML代码.
<Page x:Class = "UWPAdoptiveCode.MainPage" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local = "using:UWPAdoptiveCode" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "d"> <Page.Background> <SolidColorBrush Color = "Green"/> </Page.Background> <Page.BottomAppBar> <CommandBar x:Name = "commandBar" > <AppBarButton Icon = "Accept" Label = "appbarbutton"/> <AppBarButton Icon = "Cancel" Label = "appbarbutton"/> </CommandBar> </Page.BottomAppBar> <Grid Background = "AliceBlue"> <VisualStateManager.VisualStateGroups> <VisualStateGroup> <VisualState> <VisualState.StateTriggers> <local:DeviceFamilyTrigger DeviceFamily = "Desktop" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target = "StatusBarControls.Visibility" Value = "Collapsed"/> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <StackPanel HorizontalAlignment = "Left" Margin = "75,164,0,0" VerticalAlignment = "Top" > <RadioButton x:Name = "ShowAppBarRadioButton" Content = "Show AppBar" HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch" IsChecked = "True" Checked = "RadioButton_Checked"/> <RadioButton x:Name = "ShowOpaqueAppBarRadioButton" Content = "Show Transparent AppBar" HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/> <RadioButton x:Name = "HideAppBarRadioButton" Content = "Hide AppBar" HorizontalAlignment = "Stretch" VerticalAlignment = "Stretch" Checked = "RadioButton_Checked"/> </StackPanel> <StackPanel x:Name = "StatusBarControls" Orientation = "Vertical" Margin = "75,350,0,0" Visibility = "Visible"> <CheckBox x:Name = "StatusBarBackgroundCheckBox" Content = "Set StatusBar Background" Checked = "StatusBarBackgroundCheckBox_Checked" Unchecked = "StatusBarBackgroundCheckBox_Unchecked"/> <CheckBox x:Name = "StatusBarHiddenCheckBox" Content = "Set StatusBar Hidden" Checked = "StatusBarHiddenCheckBox_Checked" Unchecked = "StatusBarHiddenCheckBox_Unchecked"/> </StackPanel> </Grid> </Page>
下面给出了不同事件的C#实现.
using Windows.UI;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at
http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPAdoptiveCode {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
private Color? DefaultTitleBarButtonsBGColor;
private Color? DefaultTitleBarBGColor;
public MainPage() {
this.InitializeComponent();
//Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().
VisibleBoundsCh anged += MainPage_VisibleBoundsChanged;
var viewTitleBar = Windows.UI.ViewManagement.ApplicationView.
GetForCurrentView().TitleBar;
DefaultTitleBarBGColor = viewTitleBar.BackgroundColor;
DefaultTitleBarButtonsBGColor = viewTitleBar.ButtonBackgroundColor;
}
private void RadioButton_Checked(object sender, RoutedEventArgs e) {
// Bottom AppBar shows on Desktop and Mobile
if (ShowAppBarRadioButton != null) {
if (ShowAppBarRadioButton.IsChecked.HasValue &&
(ShowAppBarRadioButton.IsChecked.Value == true)) {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Opacity = 1;
} else {
commandBar.Visibility = Windows.UI.Xaml.Visibility.Collapsed;
}
}
if (ShowOpaqueAppBarRadioButton != null) {
if (ShowOpaqueAppBarRadioButton.IsChecked.HasValue &&
(ShowOpaqueAppBarRadioButton.IsChecked.Value == true)){
commandBar.Visibility = Windows.UI.Xaml.Visibility.Visible;
commandBar.Background.Opacity = 0;
} else{
commandBar.Background.Opacity = 1;
}
}
}
private void StatusBarHiddenCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().HideAsync();
}
}
private void StatusBarHiddenCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
var ignore = Windows.UI.ViewManagement.StatusBar.GetForCurrentView().ShowAsync();
}
}
private void StatusBarBackgroundCheckBox_Checked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundColor = Windows.UI.Colors.Blue;
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 1;
}
}
private void StatusBarBackgroundCheckBox_Unchecked(object sender, RoutedEventArgs e){
// StatusBar is Mobile only
if (Windows.Foundation.Metadata.ApiInformation.
IsTypePresent("Windows.UI.ViewManag ement.StatusBar")){
Windows.UI.ViewManagement.StatusBar.GetForCurrentView().
BackgroundOpacity = 0;
}
}
}
public class DeviceFamilyTrigger : StateTriggerBase{
//private variables
private string _deviceFamily;
//Public property
public string DeviceFamily {
get {
return _deviceFamily;
}
set{
_deviceFamily = value;
var qualifiers = Windows.ApplicationModel.Resources.Core.ResourceContext.
GetForCurrentView().Qua lifierValues;
if (qualifiers.ContainsKey("DeviceFamily"))
SetActive(qualifiers["DeviceFamily"] == _deviceFamily);
else
SetActive(false);
}
}
}
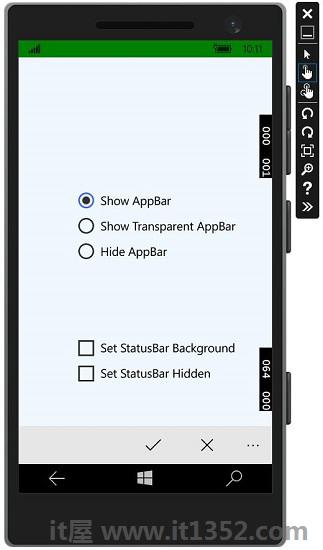
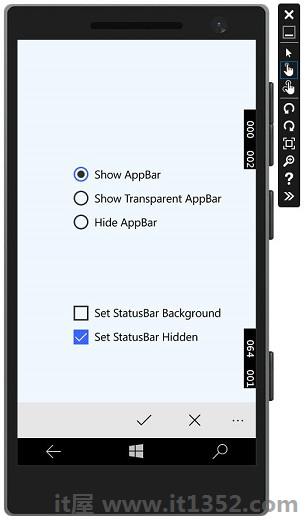
}当在移动设备上编译和执行上面给出的代码时,您将看到以下窗口.

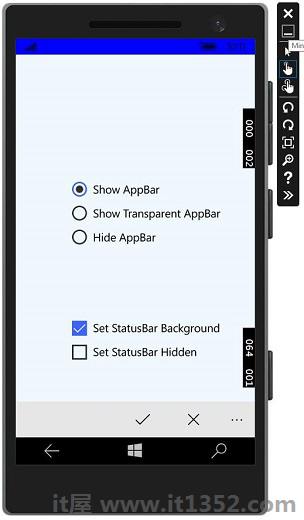
你可以使用图像中显示的复选框更改状态栏的背景颜色.

您还可以隐藏状态栏.

现在,当您在桌面设备上运行相同的应用程序时,您将看到以下窗口,其中状态栏和状态栏特有的复选框不可见.