如何添加标记/引脚上ImageView的机器人? [英] How to add a Marker/Pin on an ImageView Android?
问题描述
我想问一下关于如何执行或添加标记上ImageView的。 我呈现使用SVGALib之上的SVG和使用customImageView,这样我可以缩放和平移图像。
这是我对我如何用我的customImageView code
@覆盖
公共查看onCreateView(LayoutInflater充气,容器的ViewGroup,
捆绑savedInstanceState){
SVG SVG;
开关(MNUM){
情况1:
的svg = SVGParser.getSVGFromResource(getResources(),R.raw.t1);
打破;
案例2:
的svg = SVGParser.getSVGFromResource(getResources(),R.raw.t2);
打破;
案例3:
的svg = SVGParser.getSVGFromResource(getResources(),R.raw.t3);
打破;
壳体4:
的svg = SVGParser.getSVGFromResource(getResources(),R.raw.t4);
打破;
默认:
SVG = SVGParser.getSVGFromResource(getResources()
R.raw.android);
}
视图V = inflater.inflate(R.layout.hello_world,集装箱,假);
观看电视= v.findViewById(R.id.text);
ImageView的=(GestureImageView)v.findViewById(R.id.imageView1);
imageView.setStrict(假);
imageView.setStartingScale(lastScale);
//如果(lastXPosition = 0&放大器;!&安培;!lastYPosition = 0)
imageView.setStartingPosition(lastXPosition,lastYPosition);
// Log.i(标签,
//lastXPosition+ lastXPosition);
// Log.i(标签,
//lastYPosition+ lastYPosition);
// Log.i(标签,
//lastScale+ lastScale);
// imageView.setRotation(45);
// imageView.setLayerType(View.LAYER_TYPE_SOFTWARE,NULL);
如果(Build.VERSION.SDK_INT→15)
imageView.setLayerType(View.LAYER_TYPE_SOFTWARE,NULL);
imageView.setImageDrawable(svg.createPictureDrawable());
((TextView的)电视).setText(楼号+ MNUM);
imageView.setBackgroundColor(Color.WHITE);
// tv.setBackgroundDrawable(getResources()。getDrawable(
// android.R.drawable.gallery_thumb));
// imageView.setScaleType(ScaleType.CENTER);
//((GestureImageView)ImageView的).setScale(X);
返回伏;
}
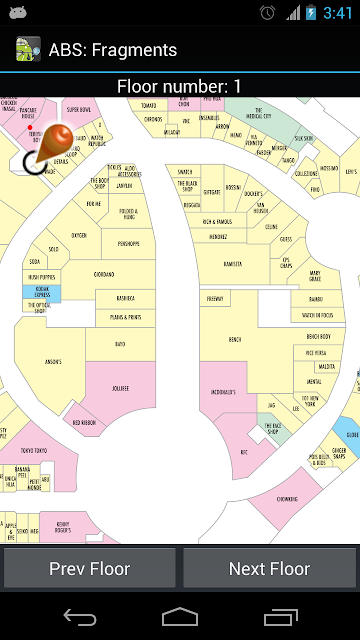
现在我想补充一针就像下面...
图片 
但我的问题是,当我平移我加不粘结与平移时,因而留下了在某个位置的图像SVG标记...
下面是我的code ... 注:尚未最后......我还在寻找一种方式来得到这个工作,我使用的是放大的ImageView作为一个地图...
@覆盖
保护无效的OnDraw(帆布油画){
如果(布局){
如果(抽拉=空&安培;!&安培;!isRecycled()){
canvas.save();
浮adjustedScale =规模*档位调节;
canvas.translate(X,Y);
如果(旋转!= 0.0){
canvas.rotate(旋转);
}
如果(adjustedScale!= 1.0F){
canvas.scale(adjustedScale,adjustedScale);
}
drawable.draw(画布);
canvas.restore();
}
如果(drawLock.availablePermits()&其中; = 0){
drawLock.release();
}
}
// ---添加标记---
位图标记= BitmapFactory.de codeResource(getResources()
R.drawable.search_marker_icon);
canvas.drawBitmap(标记,40,40,NULL);
油漆mPaint =新的油漆();
mPaint.setColor(Color.RED);
canvas.drawCircle(60,60,5,mPaint);
super.onDraw(画布);
}
谢谢....我是新到Android :)希望你能帮助我....

drawable.draw(画布);
// ---添加标记---
位图标记= BitmapFactory.de codeResource(getResources()
R.drawable.search_marker_icon);
canvas.drawBitmap(标记,40,40,NULL);
油漆mPaint =新的油漆();
mPaint.setColor(Color.RED);
canvas.drawCircle(60,60,5,mPaint);
canvas.restore();
}
如果(drawLock.availablePermits()&其中; = 0){
drawLock.release();
}
}
super.onDraw(画布);
}
您需要canvas.restore之前做到这一点.....:D在去年得到了这个解决方案......日Thnx的帮助家伙....我的应用程序几乎已经完成了:)
I would like to ask on how to implement or add a marker on an imageView. I rendered an SVG using svglib and used a customImageView so that I can zoom and pan around the image.
here is my code on how i used my customImageView
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
SVG svg;
switch (mNum) {
case 1:
svg = SVGParser.getSVGFromResource(getResources(), R.raw.t1);
break;
case 2:
svg = SVGParser.getSVGFromResource(getResources(), R.raw.t2);
break;
case 3:
svg = SVGParser.getSVGFromResource(getResources(), R.raw.t3);
break;
case 4:
svg = SVGParser.getSVGFromResource(getResources(), R.raw.t4);
break;
default:
svg = SVGParser.getSVGFromResource(getResources(),
R.raw.android);
}
View v = inflater.inflate(R.layout.hello_world, container, false);
View tv = v.findViewById(R.id.text);
imageView = (GestureImageView) v.findViewById(R.id.imageView1);
imageView.setStrict(false);
imageView.setStartingScale(lastScale);
// if(lastXPosition!=0 && lastYPosition!=0)
imageView.setStartingPosition(lastXPosition, lastYPosition);
// Log.i("tag",
// "lastXPosition" + lastXPosition);
// Log.i("tag",
// "lastYPosition" + lastYPosition);
// Log.i("tag",
// "lastScale" + lastScale);
// imageView.setRotation(45);
// imageView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
if (Build.VERSION.SDK_INT > 15)
imageView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
imageView.setImageDrawable(svg.createPictureDrawable());
((TextView) tv).setText("Floor number: " + mNum);
imageView.setBackgroundColor(Color.WHITE);
// tv.setBackgroundDrawable(getResources().getDrawable(
// android.R.drawable.gallery_thumb));
// imageView.setScaleType(ScaleType.CENTER);
// ((GestureImageView)imageView).setScale(x);
return v;
}
Now I would like to add a pin just like the image below...
But my problem is that when I pan around the marker I added is not bonded with the image SVG thus left behind at a certain position when panning...
Here's my code... NOTE: Not yet final... I'm still looking for a way to get this working and I am using a zoomed in imageview as a map...
@Override
protected void onDraw(Canvas canvas) {
if (layout) {
if (drawable != null && !isRecycled()) {
canvas.save();
float adjustedScale = scale * scaleAdjust;
canvas.translate(x, y);
if (rotation != 0.0f) {
canvas.rotate(rotation);
}
if (adjustedScale != 1.0f) {
canvas.scale(adjustedScale, adjustedScale);
}
drawable.draw(canvas);
canvas.restore();
}
if (drawLock.availablePermits() <= 0) {
drawLock.release();
}
}
// ---add the marker---
Bitmap marker = BitmapFactory.decodeResource(getResources(),
R.drawable.search_marker_icon);
canvas.drawBitmap(marker, 40, 40, null);
Paint mPaint = new Paint();
mPaint.setColor(Color.RED);
canvas.drawCircle(60, 60, 5, mPaint);
super.onDraw(canvas);
}
Thanks.... I'm new to android :) hope you can help me....
drawable.draw(canvas);
// ---add the marker---
Bitmap marker = BitmapFactory.decodeResource(getResources(),
R.drawable.search_marker_icon);
canvas.drawBitmap(marker, 40, 40, null);
Paint mPaint = new Paint();
mPaint.setColor(Color.RED);
canvas.drawCircle(60, 60, 5, mPaint);
canvas.restore();
}
if (drawLock.availablePermits() <= 0) {
drawLock.release();
}
}
super.onDraw(canvas);
}
You need to do this before canvas.restore..... :D got this solution last year...... thnx for the help guys.... my app is almost done :)
这篇关于如何添加标记/引脚上ImageView的机器人?的文章就介绍到这了,希望我们推荐的答案对大家有所帮助,也希望大家多多支持IT屋!

