align-items 属性与对齐内容相同.但是在这里,项目在交叉访问(垂直)上对齐.
用法 :
align-items: flex-start | flex-end | center | baseline | stretch;
此属性接受以下值 :
flex-start : Flex项目在容器顶部垂直对齐.
flex-end : 柔性物品在容器底部垂直对齐.
flex-center : 柔性物品在容器的中心垂直对齐.
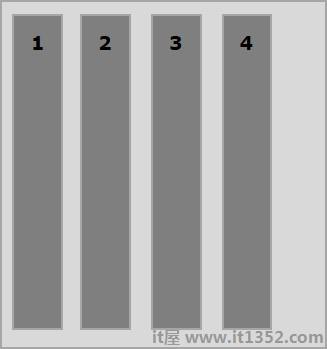
拉伸 : Flex项目垂直对齐,以便填充容器的整个垂直空间.
基线 : 对齐flex项目,使其文本的基线沿水平线对齐.
在将此值传递给属性align-items时,flex项目在容器顶部垂直对齐.

以下示例演示了将值 flex-start 传递给 align-items property.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>将此值传递给属性align-items时,flex-items在容器的底部垂直对齐。

以下示例演示将值flex-end传递给align-items属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>将此值传递给属性align-items时,flex-items在容器的中心垂直对齐。

以下示例演示将值flex-center传递给align-items属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>将此值传递给属性align-items时,flex-items将垂直对齐,以便它们填充容器的整个垂直空间。

以下示例演示将值stretch传递给align-items属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>将此值传递给属性align-items时,将对齐flex-items,使其文本的基线沿水平线对齐。
以下示例演示了将值基线传递给align-items属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>