flex-direction 属性用于指定需要放置flex容器元素(flex-items)的方向.
用法 :
flex-direction:row | row-reverse |专栏| column-reverse
此属性接受四个值 :
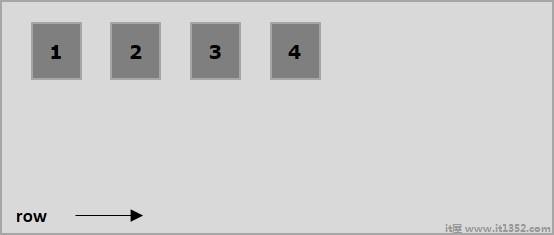
行 : 从左到右水平排列容器的元素.
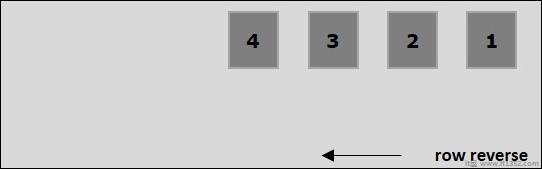
row-reverse : 从右到左水平排列容器的元素.
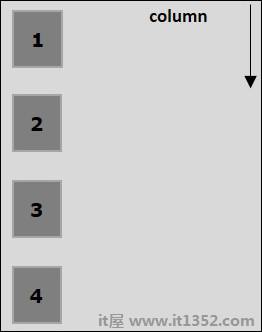
列 : 从左到右垂直排列容器的元素.
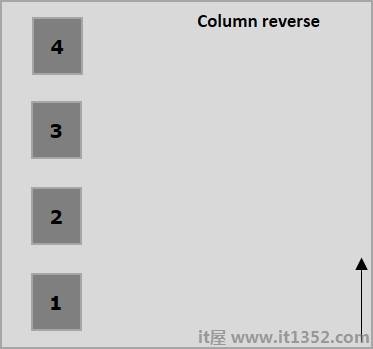
column-reverse : 将容器的元素从右向左垂直排列.
现在,我们将举几个例子来演示方向属性.
将此值传递给方向属性时,元素容器的水平排列从左到右,如下所示.

以下示例演示将值行传递给 flex-direction 属性的结果.在这里,我们创建了六个具有不同颜色的框,其中 flex-direction 值行.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>将此值传递给direction属性时,容器的元素从右到左水平排列,如下所示。

以下示例演示将值row-reverse传递给flex-direction属性的结果。 在这里,我们创建了六个具有不同颜色的框,其中flex-direction值为row-reverse。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>将此值传递给direction属性时,容器的元素从上到下垂直排列,如下所示。

以下示例演示将值列传递给flex-direction属性的结果。 在这里,我们使用flex-direction value列创建六个具有不同颜色的框。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>将此值传递给direction属性时,容器的元素从下到上垂直排列,如下所示。

以下示例演示了将值column-reverse传递给flex-direction属性的结果。 在这里,我们创建了六个具有不同颜色的框,其中flex-direction值为column-reverse
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>