AJAX是一种现代网络编程技术.它提供了在网页中异步发送和接收数据的选项,无需刷新页面.让我们在本章中了解FuelPHP AJAX编程.
FuelPHP框架提供了识别请求类型是否为AJAX的选项.为此,输入类有一个方法 is_ajax().如果发出了AJAX请求, Input :: is_ajax 方法返回 true ,否则 false .
此方法用于在服务器端正确处理AJAX请求.
if (Input::is_ajax()) {
// Ajax request
} else {
// Normal request
}我们可以使用 json_encode 返回JSON响应.我们可以结合这两种方法来创建一个简单而干净的基于AJAX的Web应用程序.
让我们添加一个新页面,
步骤1 : 在fuel/app/classes/controller/ajax.php创建一个新控制器Controller_Ajax.
<?php
class Controller_Ajax extends Controller {
}第2步 : 创建一个新动作 action_index ,如下所示.
<?php
class Controller_Ajax extends Controller {
public function action_index() {
$emps = model_employee::find('all');
$data = array();
$i = 0;
foreach($emps as $emp) {
$data[$i] = array();
$data[$i]['name'] = $emp['name'];
$data[$i]['age'] = $emp['age'];
$i = $i + 1;
}
if(\Input::is_ajax()) {
echo json_encode($data);
} else {
return \View::forge("ajax/index");
}
}
}这里,如果请求是AJAX,我们会获取学生信息,将其编码为JSON ,并将其归还.否则,我们只渲染相应的视图.
第3步 : 创建相应的视图文件, fuel/app/views/ajax/index.php ,如下所示.
<html>
<head>
<script language = "javascript" src = "/assets/js/jquery-3.2.1.min.js"></script>
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
</head>
<body>
<a id = "loademployee" href = "#">Load employee information</a>
</br>
</br>
<table class = "table">
<tbody id = "employee">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function() {
$("#loademployee").on("click", function(event) {
$.ajax ({
url: '/ajax/index',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Age</th></tr>');
$('#employee').html('');
$('#employee').append(e);
for(i = 0; i < data.length; i++) {
employee = data[i];
var e = $('<tr><td id = "name"></td><td id = "age"></td></tr>');
$('#name', e).html(employee['name']);
$('#age', e).html(employee['age']);
$('#employee').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
</body>
</html>在这里,我们创建了一个锚标记(id:loademployee)来使用AJAX调用加载员工信息. AJAX调用是使用JQuery完成的.附加到loademployee标记的事件会在用户单击时激活.然后,它将使用AJAX调用获取员工信息并动态生成所需的HTML代码.
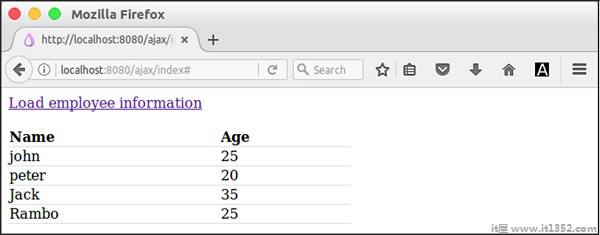
步骤4 : 运行应用程序.
最后,运行应用程序, http://localhost:8000/ajax/index ,然后单击"加载员工信息锚点"选项卡.