主题用于为应用程序启用多个外观.它为用户/开发人员提供了更改应用程序外观的选项,而不会干扰应用程序的功能.应用程序可以包含一个或多个主题.每个主题都存在于自己的文件夹中.让我们在本章中学习如何创建主题.
FuelPHP为主题提供单独的配置文件, fuel/app/config/themes.php 的.所有与主题相关的设置都在此文件中配置.一些主要的主题设置如下:<
活跃 : 活动主题的名称
后备 : 如果找不到活动主题,后备主题的名称
路径 : 搜索和查找主题的路径数组
assets_folder : 通常,资产需要在DOCPATH内部,以便可以通过网络访问.它指的是DOCPATH中主题的资产文件夹
view_ext : 主题视图文件的扩展
info_file_name : 文件扩展了有关主题的信息
require_info_file : 是否要求主题信息文件,info_file_name
use_modules : 是否使用当前模块
主题文件的简单配置如下.
<?php return array ( 'active' => 'tpthemes', 'fallback' => 'tpthemes', 'paths' => array ( APPPATH.'themes', ), 'assets_folder' => 'assets', 'view_ext' => '.html', 'require_info_file' => false, 'info_file_name' => 'themeinfo.php', 'use_modules' => false, );
这里我们设置了,
的名称活动和后备主题为tpthemes
主题文件夹的路径为fuel/app/themes/
资产文件夹的路径为/public/assets/tpthemes/
配置完成后,我们可以使用类,主题由FuelPHP提供来完成主题的功能.让我们知道本章Theme类中可用的方法.
实例方法可以创建新主题.它有以下两个参数,
$ name : 主题的名称(可选)
$ config : 主题配置数组(与配置部分相同)
这两个参数都是可选的.如果未指定参数,它将尝试从配置文件中获取默认主题.如果指定了主题名称,它将尝试从配置文件中获取其他设置.如果同时指定了配置,那么它将使用用户指定的设置而不是配置文件中的设置.
$theme = \Theme::instance();
$theme = \Theme::instance('tpthemes');
$theme = \Theme::instance ('mytheme', array (
'active' => 'mytheme', 'view_ext' => '.php'));forge与实例类似,只不过它只有配置数组.
$theme = \Theme::forge (array( 'active' => 'tpthemes', 'fallback' => 'tpthemes', 'view_ext' => '.php', ));
view方法在后台使用 View :: forge() .这两个API都是相似的,除了查看方法搜索themes文件夹中的视图文件,fuel/app/themes/tpthemes/而不是fuel/app/views/文件夹.
$theme = \Theme::instance();
$view = $theme->view('template/index');
// *fuel/app/themes/tpthemes/template/index.phppresenter方法在后台使用 Presenter :: forge().这两个API都是相似的,除了presenter方法搜索themes文件夹中的视图文件,fuel/app/themes/tpthemes/而不是fuel/app/views/文件夹.
$theme = \Theme::instance();
$presenter = $theme->presenter('template/index');asset_path方法返回相对于当前所选主题所请求资产的路径.
$theme = \Theme::instance();
// public/assets/tpthemes/css/style.css
$style = \Html::css($theme->asset_path('css/style.css'));add_path方法允许在运行时添加主题路径.
$theme = \Theme::instance(); $theme->add_path(DOCROOT.'newthemes');
add_paths方法允许在运行时添加多个主题路径.
$theme = \Theme::instance(); $theme->add_path(DOCROOT.'newthemes');
活动方法允许设置活动主题.
$theme = \Theme::instance();
$active = $theme->active('newtheme');fallback方法允许设置回退主题.
$theme = \Theme::instance();
$fallback = $theme->fallback('custom');get_template方法将返回当前加载的主题模板的View实例.
$theme = \Theme::instance();
$theme->get_template()->set('body', 'Theme can change the look and feel of your app');set_template方法允许设置页面的主题模板.
$theme = \Theme::instance();
$theme->set_template('layouts/index')->set('body', 'set theme template');find返回true,如果找到主题的路径,否则返回false.
$theme = \Theme::instance();
$path = $theme->find('newtheme')所有方法返回所有主题路径中所有主题的数组.
$theme = \Theme::instance(); $themes = $theme->all();
get_info方法返回主题信息数组中的特定变量.如果未指定主题,则使用活动主题的info数组.
$theme = \Theme::instance();
$var = $theme->get_info('color', 'green', 'newtheme');这里,方法得到的颜色是在'newtheme'中定义的.如果没有定义,那么它将使用'green'作为默认颜色.
set_info方法设置活动中的变量或后备主题.
$theme->set_info('color', 'green', 'fallback');set_partial方法允许为页面模板的命名部分设置视图部分.通常,它是通过HMVC调用完成的.
$theme = \Theme::instance();
$theme->set_template('layouts/homepage');
$theme->set_partial('navbar', 'homepage/navbar');get_partial方法允许在页面的命名部分中获取先前设置的部分的视图实例模板.
$theme = \Theme::instance();
$theme->set_partial('sidebar', 'partials/menu');
$theme->get_partial('sidebar', 'partials/menu')->set('class', 'menu green');让我们在员工申请中添加主题支持.
第1步 : 使用以下内容添加新主题配置文件fuel/app/config/theme.php.
<?php return array ( 'active' => 'tpthemes', 'fallback' => 'tpthemes', 'paths' => array (APPPATH.'themes', ), 'assets_folder' => 'assets', 'view_ext' => '.html', 'require_info_file' => false, 'info_file_name' => 'themeinfo.php', 'use_modules' => false, );
第2步 : 为主题添加新资产文件夹public/assets/tpthemes/css,tpthemes.
cd /go/to/app/root/path mkdir -p public/assets/tpthemes/css
第3步 : 下载最新的bootstrap并将bootstrap.min.css置于public/assets/tpthemes/css下
步骤4 : 在fuel/app/themes文件夹下添加新文件夹,tpthemes.
cd /go/to/app/root/path mkdir -p fuel/app/themes/tpthemes
第5步 : 在fuel/app/themes/tpthemes/layout/下添加新的布局模板bootstrap.html并添加以下代码.
<!DOCTYPE html>
<html lang = "en">
<head>
<title>Theme example</title>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<!-- Bootstrap core CSS -->
<?php echo \Theme::instance()->asset->css('bootstrap.min.css'); ?>
</head>
<body>
<?php echo $header; ?>
<div class = "container">
<div class = "row">
<div class = "col-sm-12">
<?php echo $content; ?>
</div>
</div>
</div>
</body>
</html>在这里,我们使用主题实例和资产方法来获取引导程序文件的路径.我们定义了两个变量,标题和内容. 标题定义为动态设置标题详细信息. 内容定义为动态设置页面的实际内容.
步骤6 : 在fuel/app/themes/tpthemes/partials中添加新的标题模板header.php,如下所示.
<div class = "jumbotron text-center"> <h1>Theme support in fuelphp</h1> <p>bootstrap based template</p> </div>
第7步 : 在fuel/app/classes/controller/themesample.php创建一个新控制器 ThemeSample ,在action_index创建动作,如下所示.
<?php
class Controller_ThemeSample extends \Controller {
public function before() {
$this->theme = \Theme::instance();
$this->theme->set_template('layouts/bootstrap');
$header = $this->theme->view('partials/header');
$this->theme->get_template()->set('header', $header);
}
public function action_index() {
$content = $this->theme
->view('themesample/index')
->set('message', 'This data comes from action page');
$this->theme
->get_template()
->set('content', $content);
}
public function after($response) {
if (empty($response) or ! $response instanceof Response) {
$response = \Response::forge(\Theme::instance()->render());
}
return parent::after($response);
}
}在这里,我们在之前使用,在之后使用使用 Theme 类的方法进行主题初始化的方法.使用的一些方法是实例,get_template,set_template和view.
步骤8 : 最后,在fuel/app/themes/tpthemes/themesample中添加索引操作视图index.php,如下所示.
<p>The data comes from *fuel/app/themes/tpthemes/themesample/index.html* file.</p> <p> <?php echo $message; ?> </p>
这里,我们定义了一个变量message,需要在控制器中动态设置.
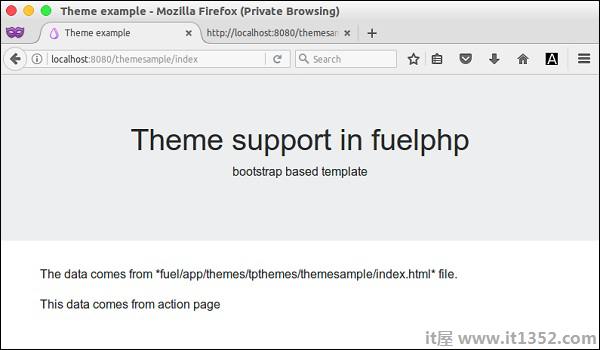
我们创建了一个新主题 tpthemes 并在 ThemeSample 控制器中使用它.现在让我们通过请求URL http://localhost:8080/themesample/index来检查结果.结果如下.