由于我们已经创建了我们的网站,现在我们需要创建我们的主页.在上一章中,我们创建了一个单页网站,我们的主页当时是由Expression Web自动创建的.因此,如果您创建了一个空白网站,那么您需要为您的网站创建一个主页.
Microsoft Expression Web可以创建以下类型的页面 :
HTML
ASPX
ASP
PHP
CSS
Master Page
Dynamic Web Template
JavaScript
XML
Text File
在本章中,我们将创建一个HTML页面及其相应的样式表.
要创建空白页,只需转到文件菜单,然后选择 New → 页面... 菜单选项.

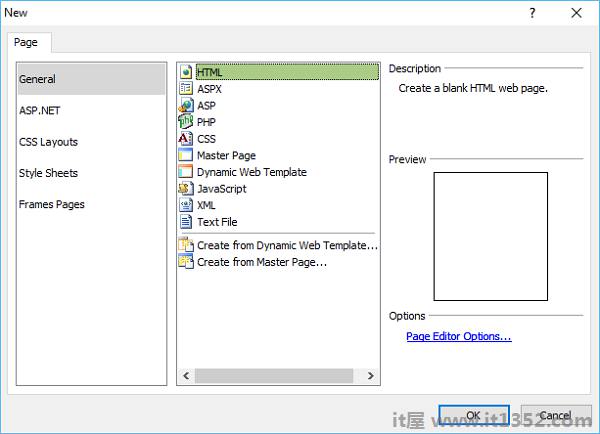
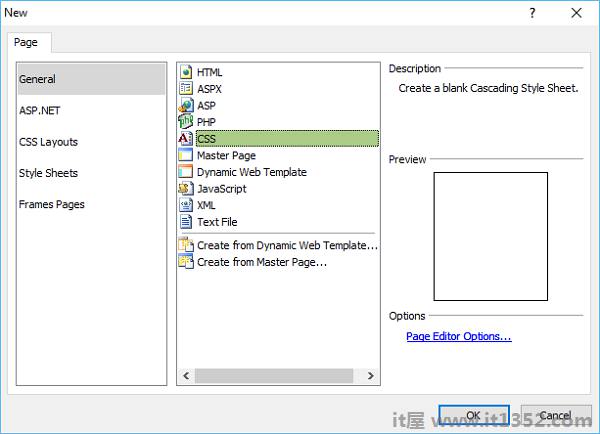
来自在新对话框中,您可以创建不同类型的空白页面,如HTML页面,ASPX页面,CSS页面等,然后单击"确定".

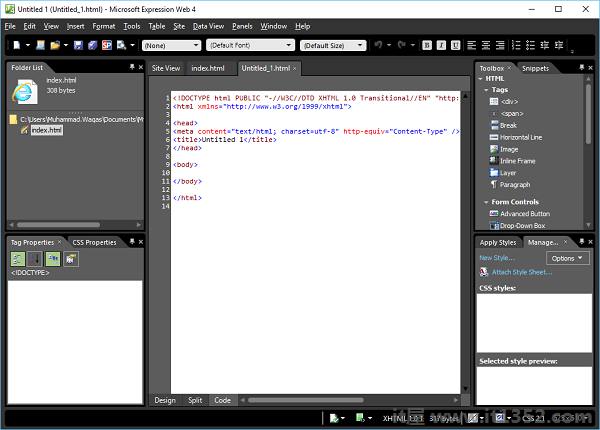
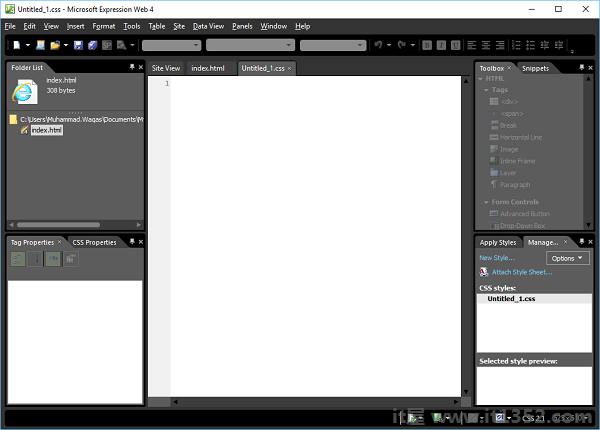
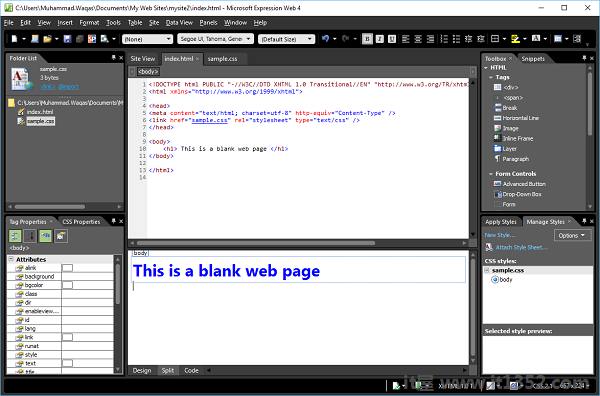
正如您在此处所见,Microsoft Expression Web已添加默认代码.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" /> <title>Untitled 1</title> </head> <body> <h1> This is a blank web page </h1> </body> </html>
如您所见,您新创建的页面的文件名为 Untitled_1.html 或 Untitled_1.htm .您需要按Ctrl + S保存页面并指定名称.
由于我们的网站已包含 index.html 页面,我们不会需要另一个.但是,如果您创建了一个空网站,则将此页面命名为 index.html .
要在浏览器中查看您的网页,请转到"文件"菜单并选择在浏览器中预览 → 任何浏览器,假设是Internet Explorer.

让我们带您完成创建CSS页面的分步过程.
步骤1 : 要创建CSS页面,请转到"文件"菜单并选择 New → 页面... 菜单选项.

第2步 : 选择 General → CSS 并单击OK.

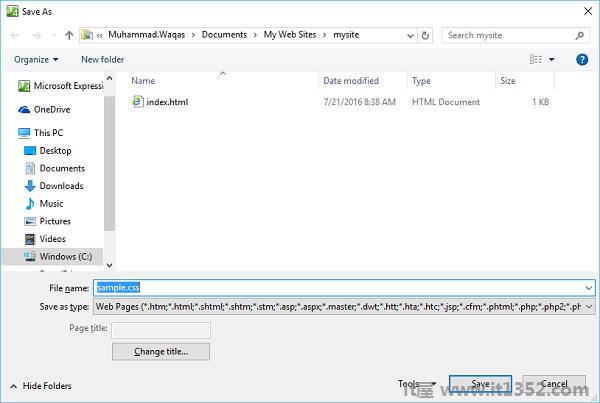
第3步 : 保存页面并输入样式表的名称.

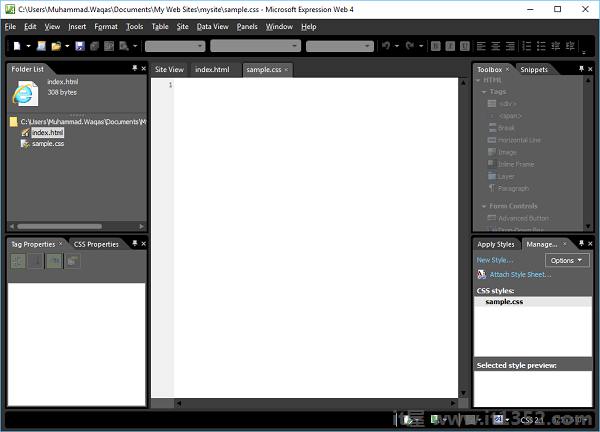
第4步 : 点击保存按钮.

第5步 : 现在,让我们转到index.html页面.

第6步 : 在管理样式面板中,单击附加样式表.

步骤7 : 浏览到您的样式表,从"附加到"选择当前页面,从"附加为"链接,然后单击确定.

步骤8 : 现在,您将看到在index.html页面中自动添加新行.
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
第9步 : body 元素定义文档的正文.要设置< body> 标记的样式,我们需要创建一个新样式.首先,在"设计视图"中选择正文标签,然后单击"应用样式"面板中的"新建样式..."或"管理样式"面板,这将打开"新建样式"对话框.

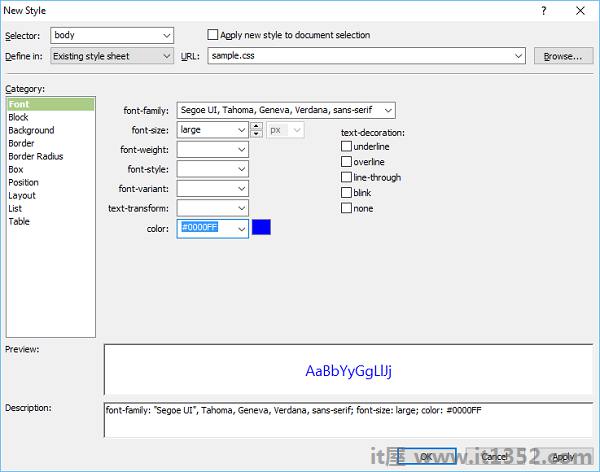
在这里,您可以为您的样式定义不同的选项.第一步是从Selector下拉列表中选择主体,然后从"Define in"下拉列表中选择Existing样式表.
步骤10 : 从URL中,选择 sample.css 文件.在左侧,有一个类别列表,如字体,背景等,目前字体突出显示.根据您的要求设置字体相关信息,如上面的屏幕截图所示,然后单击确定.

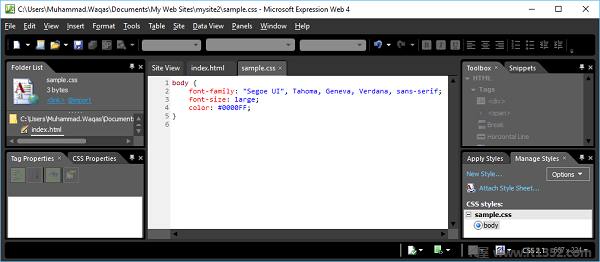
步骤11 : 现在,您可以在设计视图中看到背景颜色和字体已更改为我们选择的内容.现在,如果打开sample.css文件,您将看到所有信息都自动存储在CSS文件中.

让我们在浏览器中预览我们的网页.你会发现这个样式是从CSS文件中应用的.