在本章中,我们将学习如何使用Expression Web从Microsoft Word文档创建网页.您也可以将Microsoft Word用于Web内容,然后将该内容添加到HTML页面,而不是从头开始创建页面.
让我们来看看如何在使用时获得最佳结果来自Microsoft Word的内容.
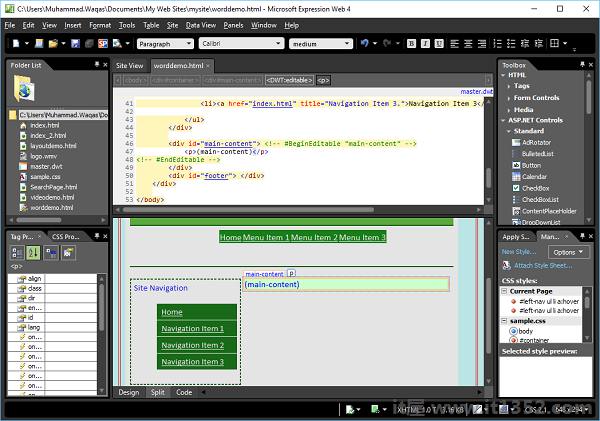
创建一个新的HTML页面并将其命名为 worddemo.html .将动态Web模板(* .dwt)应用于此HTML页面.

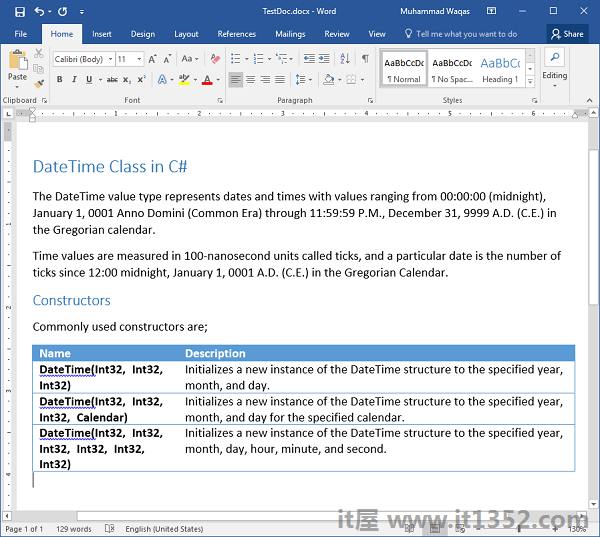
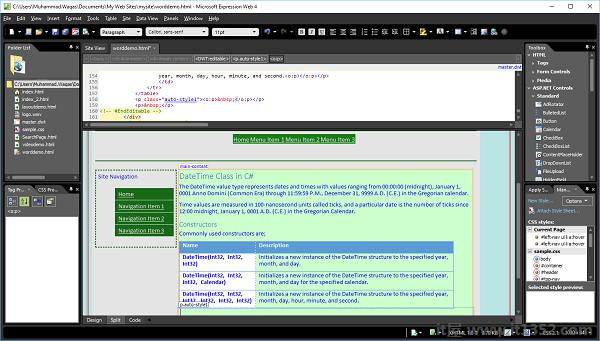
这是一个示例 Word 文档,其中应用了一些样式和一个表格.首先,将整个文档复制到剪贴板,然后切换到Expression Web.将文档粘贴到网页的主要内容部分.
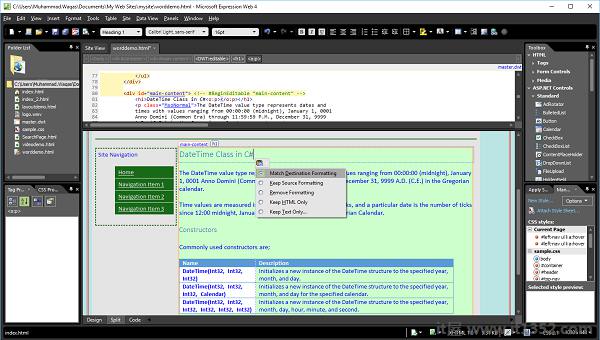
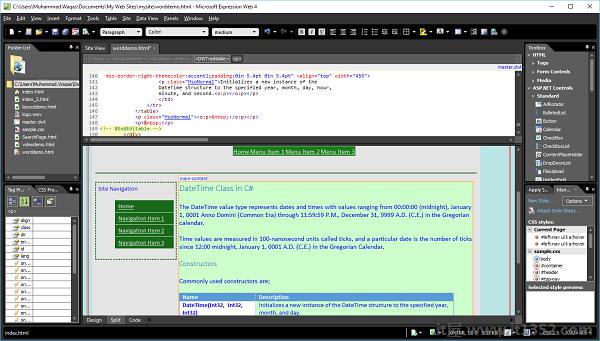
 <请注意,当内容粘贴到Expression Web时,我们会得到一个图标.这称为粘贴选项按钮.通过单击它,我们可以选择将内容粘贴到Expression Web的不同方式.
<请注意,当内容粘贴到Expression Web时,我们会得到一个图标.这称为粘贴选项按钮.通过单击它,我们可以选择将内容粘贴到Expression Web的不同方式.
默认设置匹配目标格式表示Expression Web将使用当前网页中已应用的任何格式.
例如,本文档中的文档标题使用Microsoft Word中的H1样式进行样式设置.粘贴到页面时,Expression Web会将格式应用于Expression Web中的标题一种样式.
如果选择保留源格式选项,则表达式Web仍然会将H1样式应用于文本.但是,在这种情况下,它将创建一个名为Style 1的新CSS类,它将文本重新格式化为在Word中的样式.

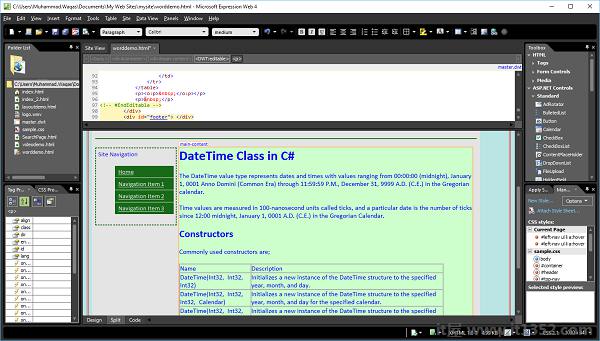
如果我们选择删除格式,页面看起来与之前的方式非常相似,但如果你看一下表格格式化,你会发现它现在只是常规文本.

Expression Web中提供的样式仍然有效,但是Word文档特有的任何样式现在都已消失.
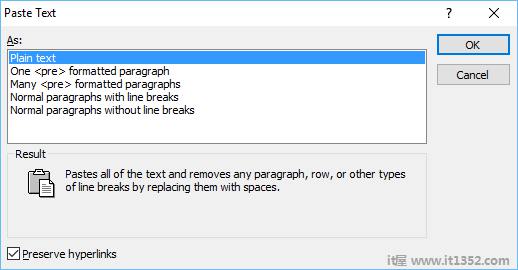
仅保留HTML选项仅在复制HTML代码时适用.粘贴选项菜单上的最后一个选项是仅保留文本,如果您真的只想要Word中的文本,这是您要选择的选项.当您选择此选项时,它将打开以下"粘贴文本"对话框.

从这里,我们可以准确选择格式化文本的方式.第一个选项删除所有格式化换行符,段落等,并用一个大块文本替换它.

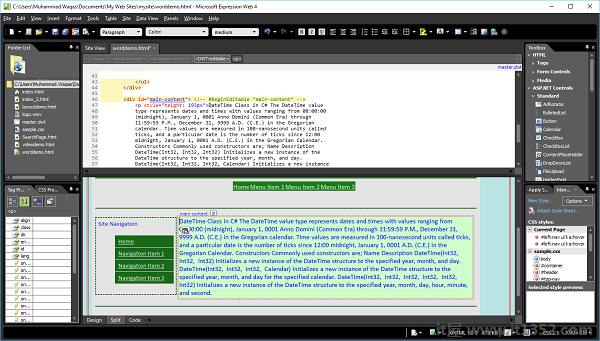
您可以看到我们丢失了文档中的表格以及所有格式.您可以在粘贴文本对话框中使用选项.我们选择匹配目标格式选项.

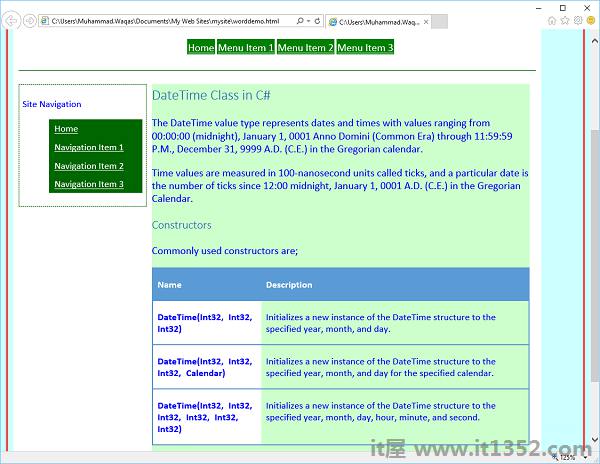
在浏览器中预览此网页时,它将如下图所示.