在本章中,我们将学习如何向网站添加垂直导航或菜单项.让我们一步一步走.
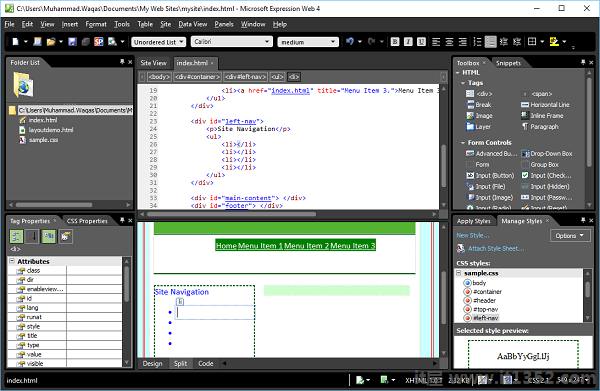
第1步 : 要创建菜单项或垂直导航,让我们在index.html文件中的< div id ="left-nav"> 中添加以下代码,其中包含菜单项列表.
< div id ="left-nav"> < p>网站导航</p> < ul> < li></li> < li></li> < li></li> < li></li> </ul> </div>
第2步 : 它是顶级菜单的简单项目符号列表.要创建超链接,请转到设计视图或代码视图.

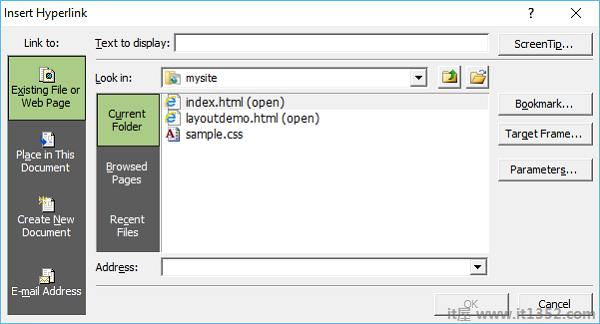
第3步 : 选择要用作超链接的项目,然后按Ctrl + K.

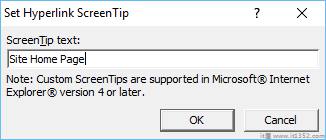
第4步 : 单击屏幕提示...按钮.输入您想要的文字作为屏幕提示,然后点击确定.

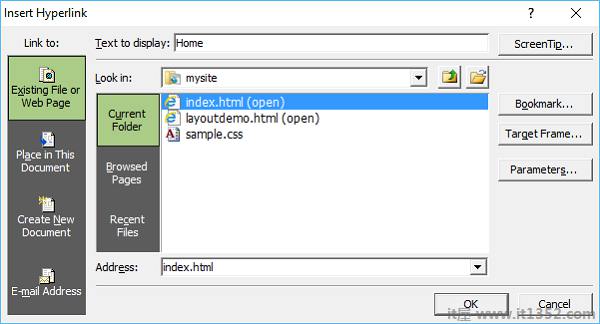
第5步 : 在要显示的文字字段中,输入主页并选择index.html文件,然后点击确定.

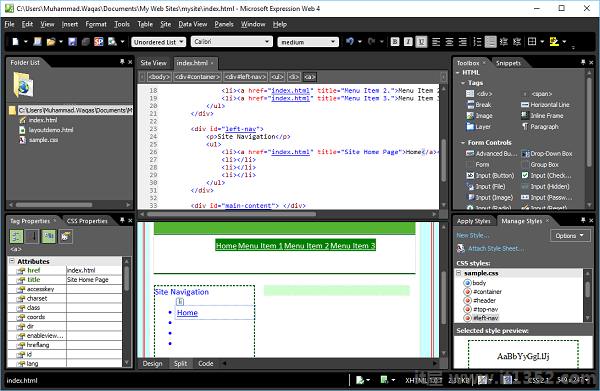
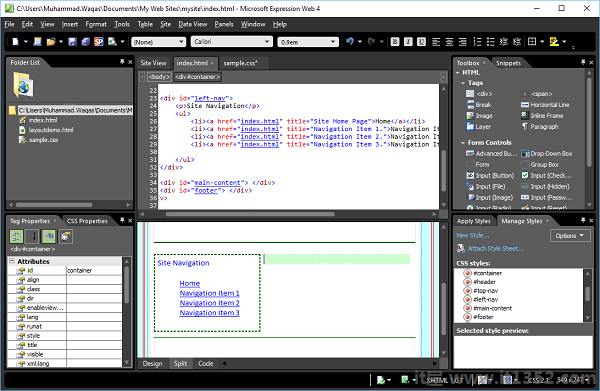
在这个阶段,我们的index.html页面看起来如下 :

第6步 : 为其他菜单项添加更多超链接,如下面的代码所示.
<!DOCTYPE html PUBLIC" - //W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd> <!DOCTYPE html PUBLIC" - //W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional. DTD"> < html xmlns ="http://www.w3.org/1999/xhtml> < head> < meta content ="text/html; charset = utf-8"http-equiv ="Content-Type"/> < style type ="text/css"></style> < link href ="sample.css"rel ="stylesheet"type ="text/css"/> </head> < body> < div id ="container"> < div id ="header"></div> < div id ="top-nav"> < ul> < li>< a href ="index.html"title ="网站主页">主页</a></li> < li>< a href ="index.html"title ="菜单项目1".>菜单项1</a></li> < li>< a href ="index.html"title ="菜单项2.">菜单项2</a></li> < li>< a href ="index.html"title ="菜单项3.">菜单项3</a></li> </ul> </div> < div id ="left-nav"> < p>网站导航</p> < ul> < li>< a href ="index.html"title ="网站主页">主页</a></li> < li>< a href ="index.html"title ="导航项目1".>导航项目1</a></li> < li>< a href ="index.html"title ="导航项目2".>导航项目2</a></li> < li>< a href ="index.html"title ="导航项目3".>导航项目3</a></li> </ul> </div> < div id ="main-content"></div> < div id ="footer"></div> </div> </body> </html>
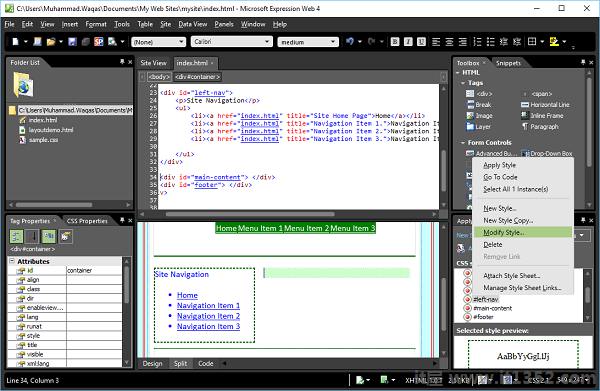
第7步 : 要设置顶部导航的样式,请转到"管理样式"面板.右键单击#left-nav 并选择修改样式...

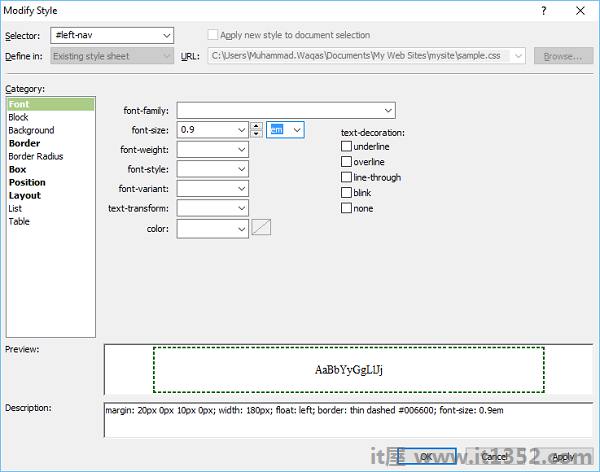
第8步 : 在font-size字段中输入值0.9,然后从font-size旁边的下拉列表中选择 em ,然后转到Box类别.

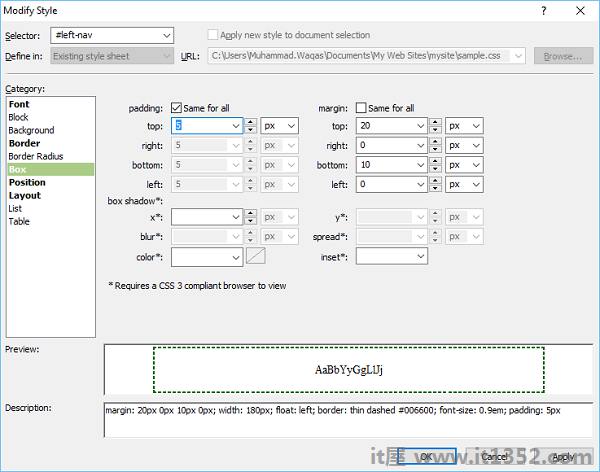
步骤9 : 检查填充"全部相同"并在顶部字段中输入5,然后单击"确定".在"应用样式"面板中,单击"新建样式..."

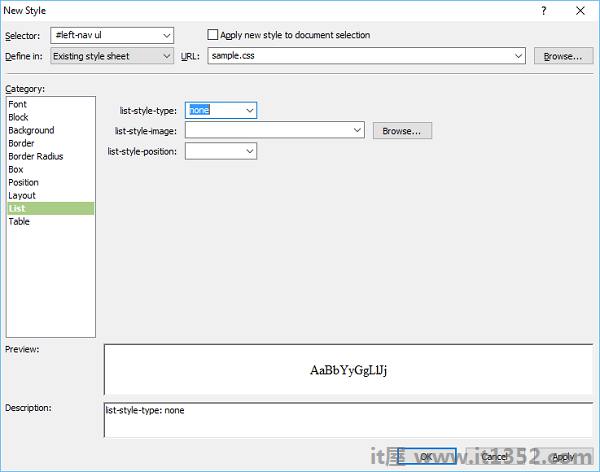
第10步 : 在"选择器"字段中输入#left-nav ul .从"定义"下拉列表中选择现有样式表,在列表类别中,从list-style-type字段中选择none,然后单击OK.

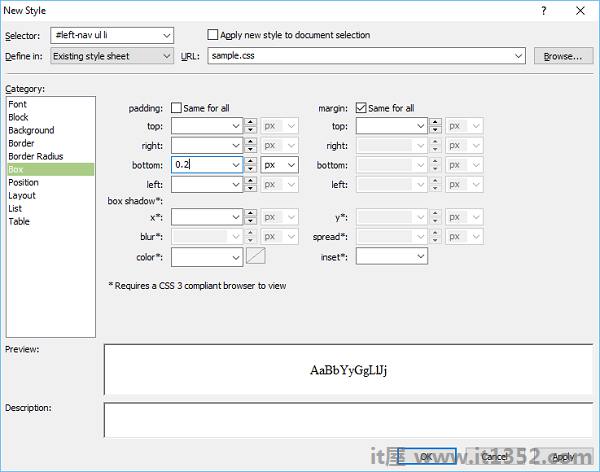
步骤11 : 同样,从应用样式面板中,单击新样式.取消选中"同样适合所有人"的填充.在底部字段中输入0.2,然后单击"确定".

第12步 : 在Selector字段中输入#left-nav ul li ,然后从"Define in"下拉列表中选择Existing样式表,并转到Box类别.

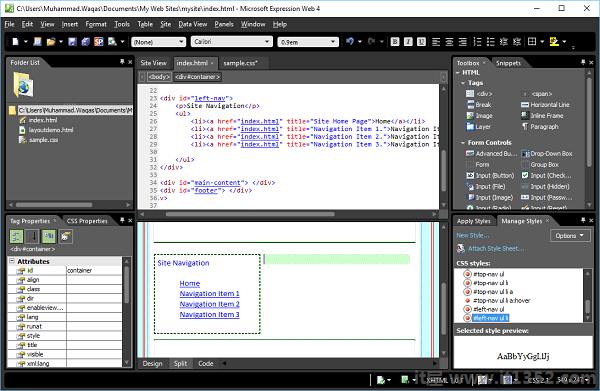
步骤13 : 转到"应用样式"面板,然后单击"新建样式".

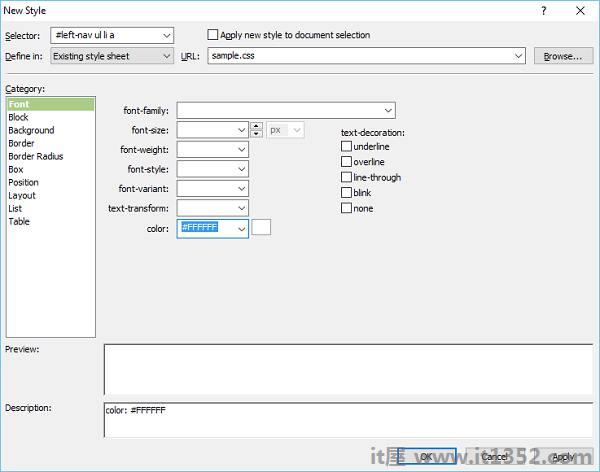
步骤14 : 在选择器字段中输入#left-nav ul li a ,然后从"定义"下拉列表中选择现有样式表,并选择白色作为字体颜色.

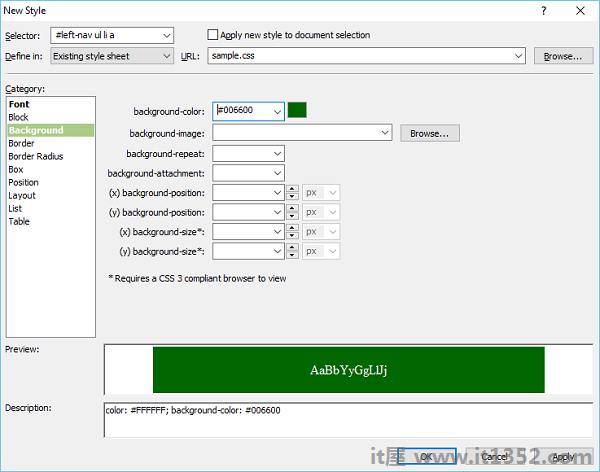
步骤15 : 转到背景类别.选择颜色作为背景颜色

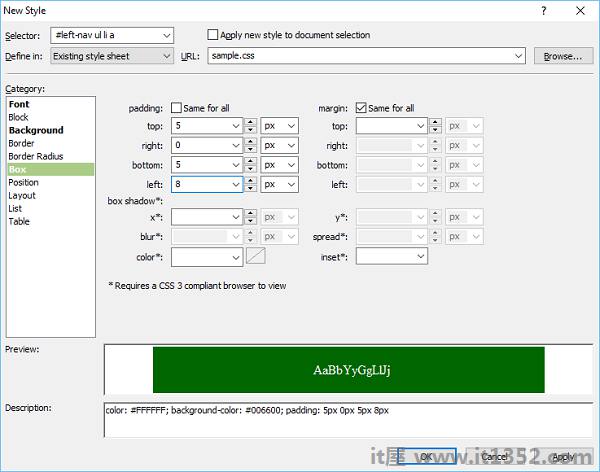
步骤16 : 转到 Box 类别并设置填充值.

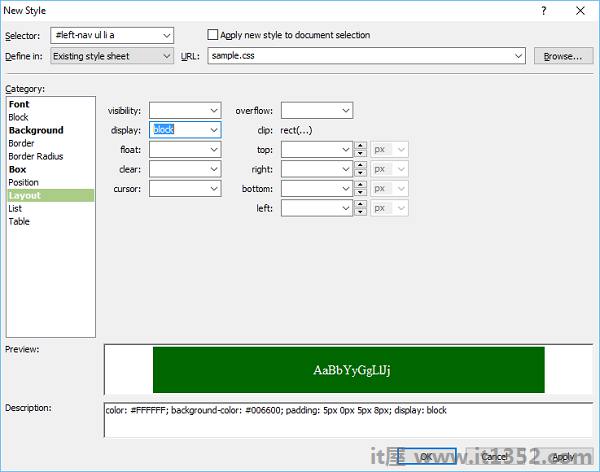
第17步 : 转到布局类别.从显示下拉列表中选择阻止,然后点击确定.

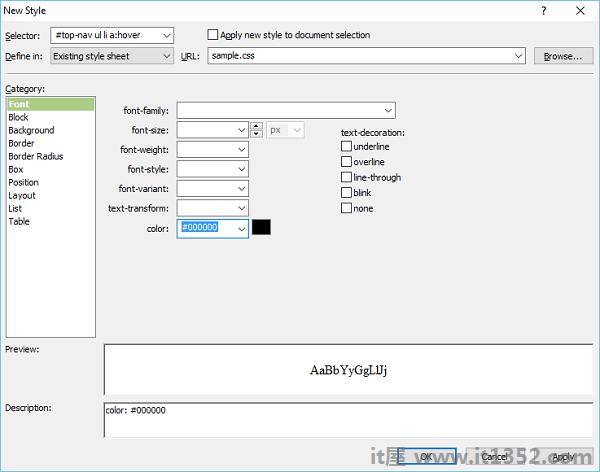
步骤18 : 现在让我们再次转到"应用样式"面板,然后单击"新建样式".在"选择器"字段中输入#left-nav ul li a:hover ,然后从"定义"下拉列表中选择现有样式表.选择黑色作为字体颜色.

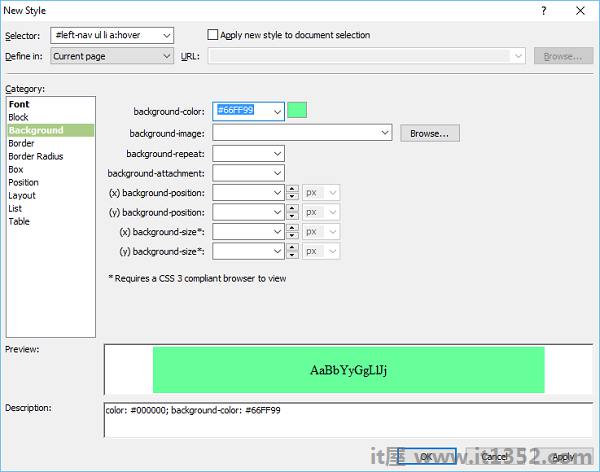
第19步 : 现在转到背景类别.当鼠标悬停在菜单项上时,选择菜单选项的背景颜色,然后单击"确定".

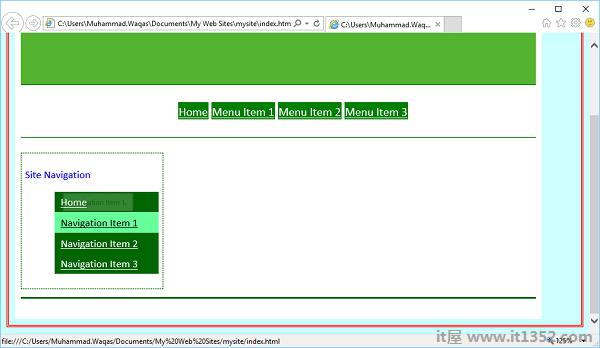
第20步 : 要查看它的外观,请转到"文件"菜单,然后选择"在浏览器中预览".

当您将鼠标悬停在任何菜单项上时,它将更改其背景和字体颜色.