资源通常是与某些对象相关联的定义,您希望这些对象使用的频率高于一次.它能够在本地为控件或当前窗口存储数据,或者为整个应用程序全局存储数据.
将对象定义为资源允许我们从其他位置访问它.这意味着该对象可以被重用.资源在资源字典中定义,任何对象都可以定义为有效的资源,使其成为可共享的资产.为XAML资源指定了唯一键,使用该键可以使用StaticResource标记扩展来引用它.
资源可以是两种类型 :
StaticResource
DynamicResource
A StaticResource是一次性查找,而DynamicResource更像是数据绑定.它记得属性与特定资源键相关联.如果与该键关联的对象发生更改,则动态资源将更新目标属性.
这是SolidColorBrush资源的简单应用程序./p>
让我们创建一个名为 WPFResouces 的新WPF项目.
拖动两个矩形并设置它们的属性,如下面的XAML代码所示.
<Window x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFResources"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "Blue" />
</Window.Resources>
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" />
<Button x:Name = "changeResourceButton"
Content = "_Change Resource" Click = "changeResourceButton_Click" />
</StackPanel>
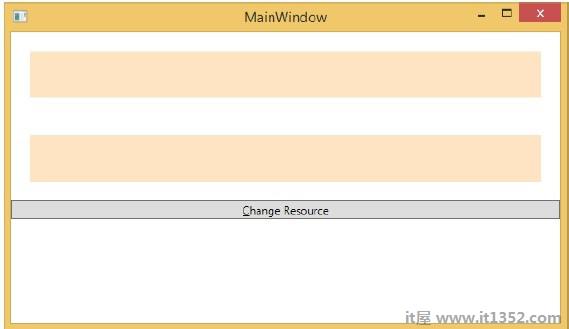
</Window>在上面的XAML代码中,你可以看到一个矩形有StaticResource而另一个矩形一个有DynamicResource,brushResource的颜色是Bisque.
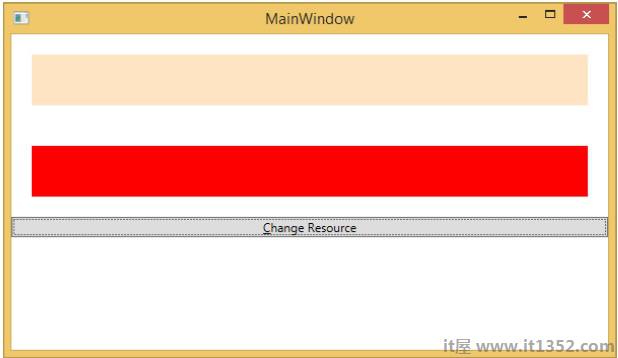
当你编译并执行代码时,它会产生以下的MainWindow.

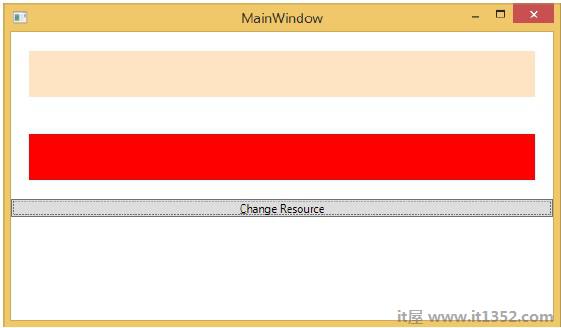
当你点击在"更改资源"按钮中,您将看到带有DynamicResource的矩形将其颜色更改为红色.

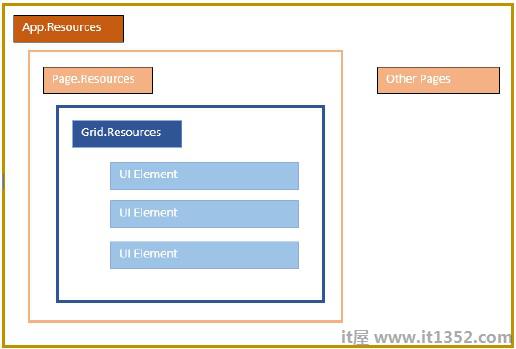
资源在资源字典中定义,但资源字典可以有很多地方定义.在上面的示例中,资源字典在Window/page级别定义.在什么字典中定义资源会立即限制该资源的范围.所以范围,即你可以使用资源的位置,取决于你定义它的位置.
定义资源在网格的资源字典中,它只能由该网格及其子元素访问.
在窗口/页面上定义它并且所有人都可以访问它该窗口/页面上的元素.
可以在App.xaml资源字典中找到应用程序根目录.它是我们应用程序的根,因此这里定义的资源限定在整个应用程序中.
就资源范围而言关注,最常见的是应用程序级别,页面级别和特定的元素级别,如Grid,StackPanel等.

上述应用程序的窗口/页面级别包含资源.
XAML应用程序中的资源字典意味着资源字典保存在单独的文件中.几乎所有XAML应用程序都遵循它.在单独的文件中定义资源可以具有以下优点 :
在资源字典中定义资源与UI相关代码之间的分离.
在App.xaml这样的单独文件中定义所有资源会使它们在应用程序中可用.
那么,我们如何在单独的文件中定义资源字典中的资源?嗯,这很容易,只需通过以下步骤在下面给出的步骤通过Visual Studio添加一个新的资源字典;
In您的解决方案,添加一个新文件夹并将其命名为 ResourceDictionaries .
右键单击此文件夹,然后从"添加"子菜单中选择"资源字典".项目和名称 DictionaryWithBrush.xaml
让我们现在采用相同的示例,但在这里,我们将在应用程序级别定义资源字典. MainWindow.xaml的XAML代码如下 :
<Window x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFResources"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" />
<Button x:Name = "changeResourceButton"
Content = "_Change Resource" Click = "changeResourceButton_Click" />
</StackPanel>
</Window>这是DictionaryWithBrush.xaml中的实现 :
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush x:Key = "brushResource" Color = "Blue" /> </ResourceDictionary>
以下是app.xaml中的实现 :
<Application x:Class="WPFResources.App" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" StartupUri = "MainWindow.xaml"> <Application.Resources> <ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml"/> </Application.Resources> </Application>
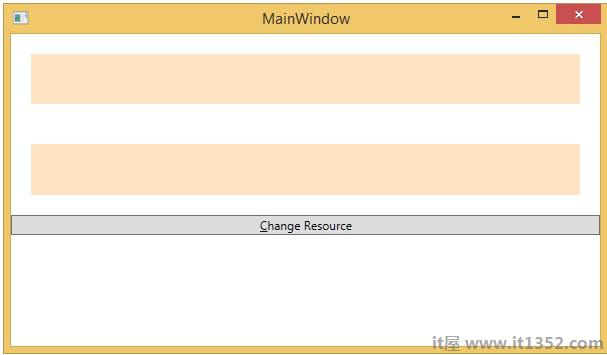
当编译并执行上述代码时,它将产生以下输出 :

单击"更改资源"按钮时,矩形会将其颜色更改为红色.

我们建议您执行上述代码并尝试更多资源(例如,背景色.)