AngularJS基于模型视图控制器,而Angular 4基于组件结构. Angular 6与Angular4的结构相同,但与Angular4相比更快.
Angular6使用TypeScript 2.9版本,而Angular 4使用TypeScript版本2.2.这给性能带来了很大的不同.
为了安装Angular 6,Angular团队提出了Angular CLI,简化了安装.您需要运行一些命令才能安装Angular 6.
转到此站点 https://cli.angular.io 安装Angular CLI.

要开始安装,我们首先需要确保我们安装了最新版本的nodejs和npm. npm包与nodejs一起安装.
转到nodejs站点 https://nodejs.org/en/.

建议用户使用最新版本的Nodejs v8.11.3.已经拥有nodejs大于8.11的用户可以跳过上述过程.安装nodejs后,可以使用命令node -v 检查命令行中的节点版本,如下所示 :
node -v v8.11.3
命令提示符显示v8.11.3.一旦安装了nodejs,npm也将随之安装.
要检查npm的版本,请在终端中输入command npm -v .它将显示npm的版本,如下所示.
npm -v v5.6.0
npm的版本是5.6.0.现在我们安装了nodejs和npm,让我们运行angular cli命令来安装Angular 6.您将在网页上看到以下命令 :
npm install -g @angular/cli //command to install angular 6 ng new Angular 6-app // name of the project cd my-dream-app ng serve
让我们从命令行中的第一个命令开始,看看它是如何工作的.
首先,我们将创建一个空目录,其中,我们将运行Angular CLI命令.
npm install -g @angular/cli //command to install angular 6
我们创建了一个空文件夹 ProjectA4 并安装了Angular CLI命令.我们还使用 -g 全局安装Angular CLI.现在,您可以在任何目录或文件夹中创建Angular 4项目,并且您不必安装Angular CLI项目,因为它在全局安装在您的系统上,您可以从任何目录中使用它.
现在让我们检查是否安装了Angular CLI.要检查安装,请在终端中运行以下命令 :
ng -v _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 6.1.3 Node: 8.11.3 OS: win32 x64 Angular: ... Package Version ------------------------------------------------------ @angular-devkit/architect 0.7.3 @angular-devkit/core 0.7.3 @angular-devkit/schematics 0.7.3 @schematics/angular 0.7.3 @schematics/update 0.7.3 rxjs 6.2.2 typescript 2.9.2
我们得到@ angular/cli版本,目前6.1 .3.运行的节点版本是8.11.3以及操作系统的详细信息.上面的详细信息告诉我们已成功安装了角度cli,现在我们已准备好开始我们的项目.
我们现在安装了Angular 6.现在让我们创建我们的第一个项目i n Angular 6.要在Angular 6中创建项目,我们将使用以下命令 :
ng new projectname
我们将项目命名为 ng new Angular6App .
现在让我们在命令行中运行上面的命令.
ng new Angular6App CREATE Angular6App/angular.json (3593 bytes) CREATE Angular6App/package.json (1317 bytes) CREATE Angular6App/README.md (1028 bytes) CREATE Angular6App/tsconfig.json (408 bytes) CREATE Angular6App/tslint.json (2805 bytes) CREATE Angular6App/.editorconfig (245 bytes) CREATE Angular6App/.gitignore (503 bytes) CREATE Angular6App/src/favicon.ico (5430 bytes) CREATE Angular6App/src/index.html (298 bytes) CREATE Angular6App/src/main.ts (370 bytes) CREATE Angular6App/src/polyfills.ts (3194 bytes) CREATE Angular6App/src/test.ts (642 bytes) CREATE Angular6App/src/styles.css (80 bytes) CREATE Angular6App/src/browserslist (375 bytes) CREATE Angular6App/src/karma.conf.js (964 bytes) CREATE Angular6App/src/tsconfig.app.json (170 bytes) CREATE Angular6App/src/tsconfig.spec.json (256 bytes) CREATE Angular6App/src/tslint.json (314 bytes) CREATE Angular6App/src/assets/.gitkeep (0 bytes) CREATE Angular6App/src/environments/environment.prod.ts (51 bytes) CREATE Angular6App/src/environments/environment.ts (642 bytes) CREATE Angular6App/src/app/app.module.ts (314 bytes) CREATE Angular6App/src/app/app.component.html (1141 bytes) CREATE Angular6App/src/app/app.component.spec.ts (1010 bytes) CREATE Angular6App/src/app/app.component.ts (215 bytes) CREATE Angular6App/src/app/app.component.css (0 bytes) CREATE Angular6App/e2e/protractor.conf.js (752 bytes) CREATE Angular6App/e2e/tsconfig.e2e.json (213 bytes) CREATE Angular6App/e2e/src/app.e2e-spec.ts (307 bytes) CREATE Angular6App/e2e/src/app.po.ts (208 bytes)
项目 Angular6App 已成功创建.它安装了我们项目在Angular 6中运行所需的所有必需软件包.现在让我们切换到创建的项目,该项目位于 Angular6App 目录中.在命令行中更改目录 - cd Angular 6-app .
我们将使用Visual Studio Code IDE来处理Angular 6;您可以使用任何IDE,即Atom,WebStorm等.
要下载Visual Studio Code,请转到 https://code.visualstudio.com/并单击下载Windows .

单击下载Windows 以安装IDE并运行安装程序以开始使用IDE.
编辑器如下所示 :

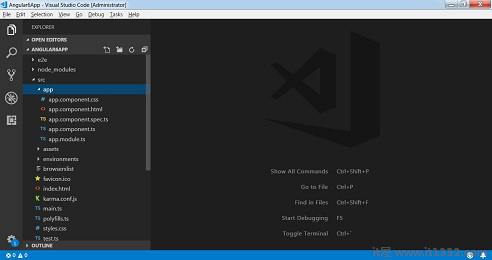
我们还没有开始任何项目.现在让我们使用angular-cli创建我们创建的项目.

现在我们有了项目的文件结构,让我们使用以下命令编译我们的项目 :
ng serve
ng serve 命令构建应用程序并启动Web服务器.
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
...
Date: 2018-08-18T11:17:54.745Z
Hash: 0ace6c8a055c58d1734c
Time: 20490ms
chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 5.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.27 MB [initial] [rendered]
i ?wdm?: Compiled successfully.Web服务器在端口4200上启动.在浏览器中键入url http://localhost:4200/并查看输出.您将被定向到以下屏幕 :

现在让我们进行一些更改以显示以下内容 :
"欢迎使用Angular 6项目"

我们对文件进行了更改 - app.component.html 和 app.component.ts .我们将在随后的章节中讨论更多相关内容.
让我们完成项目设置.如果你看到我们使用了端口4200,它是angular-cli在编译时使用的默认端口.您可以使用以下命令更改端口 :
ng serve --host 0.0.0.0 -port 4205
Angular 6 app文件夹具有以下文件夹结构 :
e2e : 端到端测试文件夹.主要是e2e用于集成测试,有助于确保应用程序正常运行.
node_modules : 安装的npm包是node_modules.您可以打开文件夹并查看可用的软件包.
src : 这个文件夹是我们使用Angular 4处理项目的地方.
Angular 6 app文件夹具有以下文件结构 :
.angular-cli.json : 它基本上包含项目名称,cli版本等.
.editorconfig : 这是编辑器的配置文件.
.gitignore : 应将.gitignore文件提交到存储库中,以便与克隆存储库的任何其他用户共享忽略规则.
karma. conf.js : 这用于通过量角器进行单元测试.项目所需的所有信息都在karma.conf.js文件中提供.
package.json : package.json文件告诉你在运行npm install时将哪些库安装到node_modules中.
目前,如果你打开文件在编辑器中,您将添加以下模块.
"@angular/animations": "^6.1.0", "@angular/common": "^6.1.0", "@angular/compiler": "^6.1.0", "@angular/core": "^6.1.0", "@angular/forms": "^6.1.0", "@angular/http": "^6.1.0", "@angular/platform-browser": "^6.1.0", "@angular/platform-browser-dynamic": "^6.1.0", "@angular/router": "^6.1.0", "core-js": "^2.5.4", "rxjs": "^6.0.0", "zone.js": "~0.8.26"
如果您需要添加更多库,可以在此处添加这些库并运行npm install命令.
protractor.conf.js : 这是应用程序所需的测试配置.
tsconfig.json : 这基本上包含编译期间所需的编译器选项.
tslint.json : 这是配置文件,其中包含编译时要考虑的规则.
src文件夹是主文件夹,内部具有不同的文件结构.
它包含下面描述的文件.这些文件默认由angular-cli安装.
app.module.ts &minus ;如果打开文件,您将看到代码引用了导入的不同库. Angular-cli使用这些默认库进行导入 - 角度/核心,平台浏览器.名称本身解释了库的用法.
它们被导入并保存到变量中,例如声明,导入,提供者和 bootstrap .
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }声明 : 在声明中,存储对组件的引用. Appcomponent是每当启动新项目时创建的默认组件.我们将学习如何在不同的部分创建新组件.
import : 这将导入模块,如上所示.目前,BrowserModule是从@ angular/platform-browser导入的导入的一部分.
提供者 : 这将参考创建的服务.该服务将在后续章节中讨论.
bootstrap : 这引用了创建的默认组件,即AppComponent.
app.component.css : 你可以在这里写你的CSS结构.现在,我们已经为div添加了背景颜色,如下所示.
.divdetails{
background-color: #ccc;
}app.component.html &减去; html代码将在此文件中提供.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3Ry
YXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9
uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i
TGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4b
Wxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB
4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hY
mxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmV
zZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojR
EQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZ
GRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBva
W50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjM
gMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMi
AJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1L
DUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwy
MzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGN
sYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLj
ctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuM
UwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4b
DE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>这是项目创建时当前可用的默认html代码.
app.component.spec.ts : 这些是自动生成的文件,其中包含源组件的单元测试.
app.component.ts : 该组件的类在此处定义.您可以在.ts文件中处理html结构.处理将包括诸如连接到数据库,与其他组件交互,路由,服务等活动.
结构文件如下&&;
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}您可以将图像,js文件保存在此文件夹中.
此文件夹包含生产环境或开发环境的详细信息.该文件夹包含两个文件.
environment.prod.ts
environment.ts
这两个文件都有关于是否应在生产环境或开发环境中编译最终文件的详细信息.
Angular 4 app文件夹的附加文件结构包括以下 :
这是一个通常在根目录中找到的文件网站目录.
这是浏览器中显示的文件.
<!doctype html> <html lang = "en"> <head> <meta charset = "utf-8"> <title>HTTP Search Param</title> <base href = "/"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet"> <link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel = "stylesheet"> <link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel = "stylesheet"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <link rel = "icon" type = "image/x-icon" href = "favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
正文有< app-root></app-root> .这是在 app.component.ts 文件中使用的选择器,它将显示app.component.html文件中的详细信息.
main.ts是我们开始项目开发的文件.首先导入我们需要的基本模块.现在,如果您看到角度/核心,角度/平台浏览器动态,则在angular-cli安装和项目设置期间默认导入app.module和环境.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);platformBrowserDynamic().bootstrapModule(AppModule)具有父模块引用 AppModule .因此,当它在浏览器中执行时,调用的文件是index.html. Index.html内部引用调用父模块的main.ts,即当以下代码执行&减去时的AppModule;
platformBrowserDynamic().bootstrapModule(AppModule);
当调用AppModule时,它会调用app.module.ts,它会根据boostrap调用AppComponent,如下所示 :
bootstrap: [AppComponent]
在app.component.ts中,有一个在index.html文件中使用的selector:app-root .这将显示app.component.html中的内容.
以下内容将显示在浏览器中 :

这主要用于向后兼容.
这是项目所需的样式文件.
这里,将处理测试项目的单元测试用例.
这是用的在编译期间,它具有需要用于运行应用程序的配置详细信息.
这有助于维护详细信息用于测试.
它用于管理TypeScript定义.