本章介绍如何设置要在Web应用程序开发中使用的AngularJS库.它还简要描述了目录结构及其内容.
当你打开链接 https://angularjs.org/,您将看到有两个选项可供下载AngularJS库 :

在GitHub上查看 : 通过单击此按钮,您将转到GitHub并获取所有最新脚本.
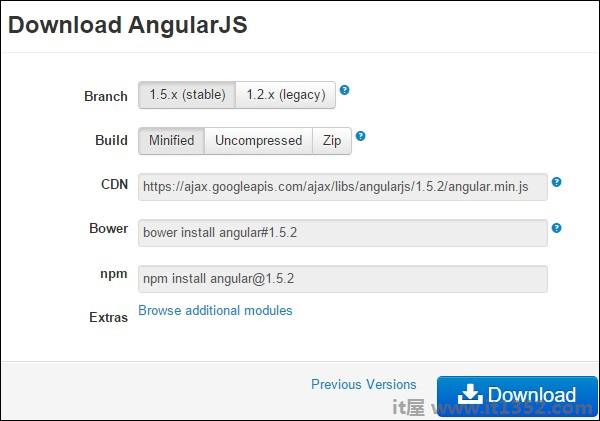
下载AngularJS 1 : 通过单击此按钮,您可以在屏幕上看到显示为&minus的对话框;

此屏幕提供了使用Angular JS的各种选项,如下所示;
在本地下载和托管文件
有两种不同的选择:Legacy和Latest.名称本身是自我描述的. Legacy的版本低于1.2.x,最新的版本为1.3.x.
我们也可以使用最小化,未压缩或压缩版本.
CDN访问 : 您还可以访问CDN. CDN使您可以访问区域数据中心.在这种情况下,谷歌主机. CDN将托管文件的责任从您自己的服务器转移到一系列外部服务器.它还提供了一个优势,如果您的网页访问者已经从同一CDN下载了AngularJS的副本,则无需重新下载.
我们在整个教程中使用了库的CDN版本.
现在让我们我们使用AngularJS库编写一个简单的例子.让我们创建一个HTML文件 myfirstexample.html ,如下所示 :
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>让我们详细阅读上面的代码 :
我们在HTML页面中包含AngularJS JavaScript文件,以便我们可以使用它 :
<head> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"> </script> </head>
您可以在官方网站上查看最新版本的AngularJS.
接下来,需要告诉HTML的哪一部分包含AngularJS应用程序.您可以通过将ng-app属性添加到AngularJS应用程序的根HTML元素来完成此操作.您可以将其添加到html元素或body元素,如下所示 :
<body ng-app = "myapp"> </body>
视图是这部分 :
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-controller 告诉AngularJS哪个控制器用于此视图. helloTo.title 告诉AngularJS在此位置用HTML编写名为helloTo.title的模型值.
控制器部分是 :
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>此代码在名为 myapp 的角度模块中注册名为HelloController的控制器函数.我们将详细研究模块和控制器在各自的章节中.控制器功能通过angular.module(...).controller(...)函数调用以角度注册.
$ scope参数模型传递给控制器函数.控制器函数添加一个 helloTo JavaScript对象,并在该对象中添加 title 字段.
将上述代码保存为 myfirstexample.html 并在任何浏览器中打开它.您将看到以下输出 :
Welcome AngularJS to the world of Tutorialspoint!
在浏览器中加载页面后会发生什么?让我们看看 :
HTML文档被加载到浏览器中,并由浏览器进行评估.
加载AngularJS JavaScript文件,创建角度全局对象.
执行注册控制器功能的JavaScript.
接下来,AngularJS扫描HTML以搜索AngularJS应用程序和视图.
找到视图后,它会将该视图连接到相应的控制器功能.
接下来,AngularJS执行控制器功能.
然后使用控制器填充的模型中的数据呈现视图.该页面现已准备就绪.