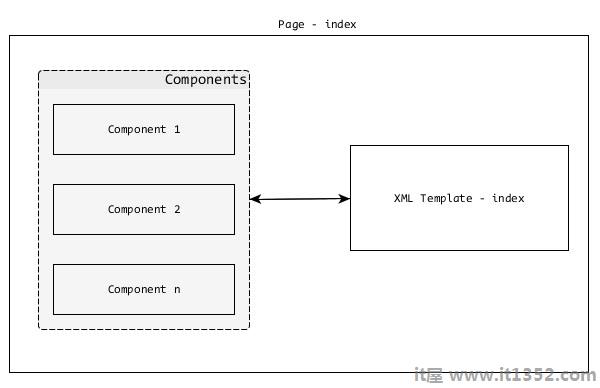
Tapestry Application只是Tapestry Pages的一个集合.它们协同工作以形成定义良好的Web应用程序.每个页面都有一个相应的XML模板和零个,一个或多个组件.页面和组件是相同的,除了页面是根组件并且通常由应用程序开发人员创建.
组件是根页组件的子项. Tapestry有许多内置组件,可以选择创建自定义组件.

如前所述,Pages是Tapestry应用程序的构建块.页面是普通的POJO,放在 - /src/main/java/« package_path»/pages/文件夹下.每个页面都有一个相应的 XML模板,其默认位置为 - /src/main/resources/« package_name»/pages/.
您可以在此处看到页面和模板的路径结构类似,只是模板位于资源文件夹中.
例如,包含名称的Tapestry应用程序中的用户注册页面 - com.example.MyFirstApplication 将具有以下页面和模板文件 :
Java类 :
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML模板 :
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
让我们创建一个简单的 Hello World 页面.首先,我们需要在 - /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java创建一个 Java类.
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}然后,在 -
创建一个XML模板"/src/main/resources/com/example/MyFirstApplication/pages/helloworld.html".
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd"> <head> <title>Hello World Page</title> </head> <body> <h1>Hello World</h1> </body> </html>
现在,可以通过 https://localhost:8080/myapp/helloworld 访问此页面.这是一个简单的挂毯页面. Tapestry提供了更多功能来开发动态网页,我们将在后面的章节中讨论.