Flow是JavaScript的静态类型检查器.要使用flow和babel,我们将首先创建一个项目设置.我们在项目设置中使用了babel 6.如果您想切换到babel 7,请使用 @ babel/babel-package-name 安装所需的babel包.
npm init
为flow和babel&minus安装所需的包;
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-types
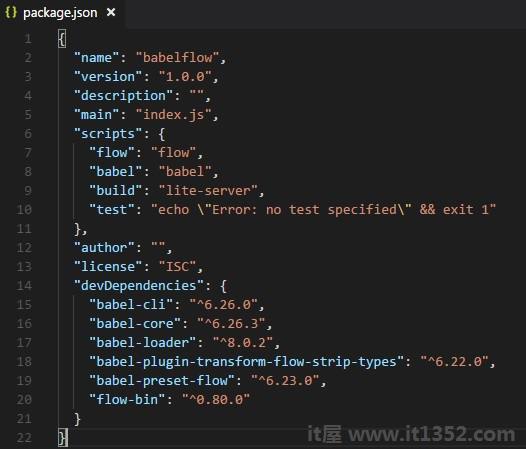
这是安装后的最终package.json.还添加了babel和flow命令来在命令行中执行代码.

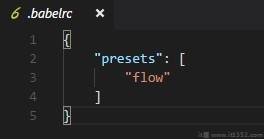
在项目设置中创建 .babelrc 并添加预设,如下所示

创建 main.js 文件并使用flow&minus编写JavaScript代码;
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);使用babel命令使用预设编译代码:flow to normal javascript
npx babel main.js --out-file main_flow.js
main_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);我们还可以使用名为 babel-plugin-transform-flow-strip-types 的插件代替预设,如下所示;
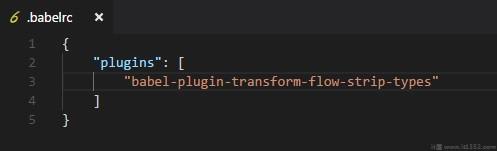
在 .babelrc 中,添加插件如下 :

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);npx babel main.js --out-file main_flow.js
main_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);