您可以从 CDN (内容分发网络)或从 getbootstrap.com 下载,开始在您的网站中使用Bootstrap 4.
Bootstrap 4可以在网站中使用,包括内容交付网络.
在项目中使用以下编译的Bootstrap的CSS和JS的CDN.
<!-- Compiled and Minified Bootstrap CSS --> <link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin = "anonymous"> <!-- jQuery Library --> <script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin = "anonymous"> </script> <!-- Popper --> <script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin = "anonymous"> </script> <!-- Compiled and Minified Bootstrap JavaScript --> <script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin = "anonymous"> </script>
包括 jQuery 和 Popper.js 的CDN版本(Bootstrap 4使用jQuery和Popper.如果您使用的是JavaScript的编译版本,则在缩小的Bootstrap JavaScript 之前使用JavaScript组件(如模态,工具提示,弹出窗口等)的js.
以下是一些组件,需要jQuery :
用于关闭警报
使用按钮和复选框/单选按钮切换状态并折叠以切换内容
幻灯片,控件和指示器的轮播
下拉菜单(使用 Popper.js 进行完美定位)
打开并关闭模态
折叠导航栏
工具提示和popovers(使用 Popper.js 进行完美定位)
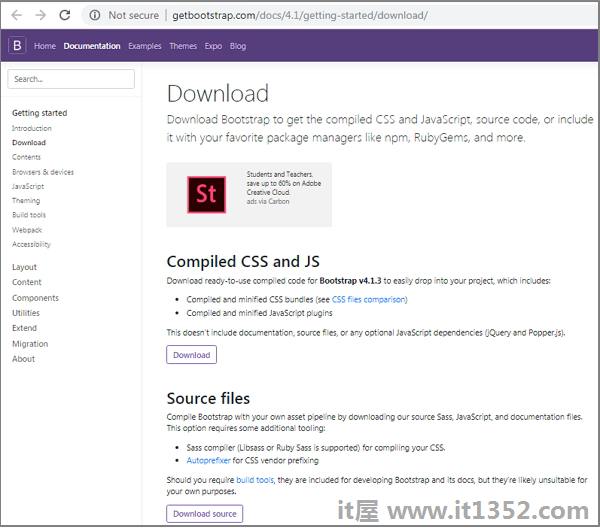
您可以从中下载Bootstrap 4 https://getbootstrap.com/docs/4.1/getting-started/download/.当您点击此链接时,您将看到如下所示的屏幕 :

在这里你可以看到两个按钮 :
下载 : 单击此按钮,可以下载Bootstrap的CSS和JavaScript的预编译和缩小版本.不包含任何文档或原始源代码文件.
下载源 : 单击此按钮,您可以获得最新的Bootstrap SCSS,JavaScript源代码和文档文件.
为了更好地理解和易用,我们在整个教程中应使用Bootstrap的预编译版本.随着文件的编译和缩小,您不必每次都为单个功能包含单独的文件而烦恼.
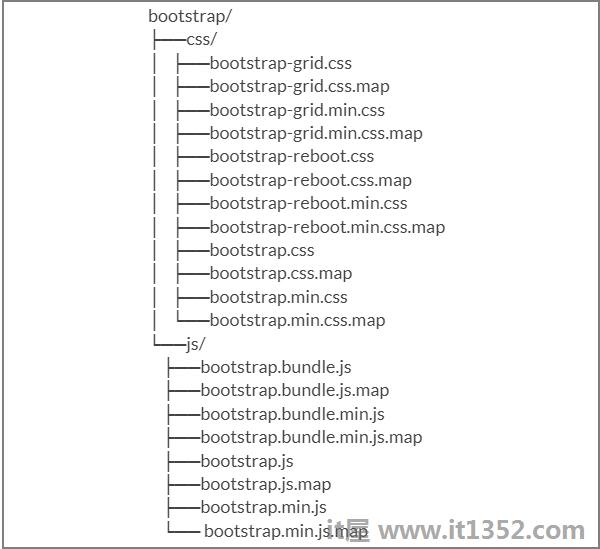
下载编译版本的Bootstrap 4后,解压缩ZIP文件,您将看到以下文件/目录结构 :

如您所见,还有编译的CSS和JS(bootstrap.*),以及作为编译和缩小的CSS和JS(bootstrap.min.*).
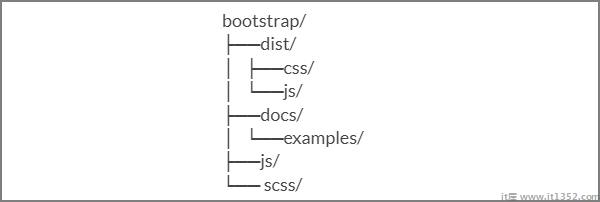
如果您已经下载了Bootstrap 4源代码,然后文件结构如下 :

js/和 scss/下的文件是Bootstrap的源代码CSS和JavaScript.
dist/文件夹包含上面预编译下载部分中列出的所有内容.
docs/examples/,包括Bootstrap文档的源代码和Bootstrap使用示例.
以下示例指定Bootstrap 4 : 的简单网页;
<html lang = "en"> <head> <!-- Meta tags --> <meta charset = "utf-8"> <meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no"> <!-- Bootstrap CSS --> <link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin = "anonymous"> <title>Bootstrap 4 Example</title> </head> <body> <h2>Hello, world!!! Welcome to Tutorialspoint...</h2> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin = "anonymous"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin = "anonymous"> </script> <script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin = "anonymous"> </script> </body> </html>