Electron应用程序的用户界面使用HTML,CSS和JS构建.因此,我们也可以利用所有可用的工具进行前端Web开发.您可以使用Angular,Backbone,React,Bootstrap和Foundation等工具来构建应用程序.
您可以使用Bower来管理这些前端依赖项.使用 : 安装bower;
$ npm install -g bower
现在,您可以使用bower获取所有可用的JS和CSS框架,库,插件等.例如,要获取最新稳定版本的bootstrap,请输入以下命令 :
$ bower install bootstrap
这将在 bower_components 中下载bootstrap.现在,您可以在HTML中引用此库.让我们使用这些库创建一个简单的页面.
现在让我们使用npm命令安装jquery :
$ npm install --save jquery
此外,这将是我们的view.js文件中的 required .我们已经有一个main.js设置如下 :
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
app.on('ready', createWindow)打开 index.html 文件并在其中输入以下代码 :
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Hello World!</title> <link rel = "stylesheet" href = "./bower_components/bootstrap/dist/css/bootstrap.min.css" /> </head> <body> <div class = "container"> <h1>This page is using Bootstrap and jQuery!</h1> <h3 id = "click-counter"></h3> <button class = "btn btn-success" id = "countbtn">Click here</button> <script src = "./view.js" ></script> </div> </body> </html>
创建 view.js 并在其中输入点击计数器逻辑 :
let $ = require('jquery') // jQuery now loaded and assigned to $
let count = 0
$('#click-counter').text(count.toString())
$('#countbtn').on('click', () => {
count ++
$('#click-counter').text(count)
})使用以下命令运行应用程序 :
$ electron ./main.js
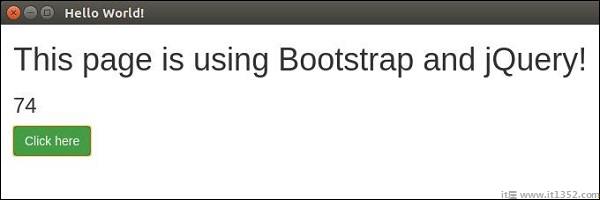
上面的命令将生成输出,如下面的截图 :

您可以像构建网站一样构建原生应用.如果您不希望用户被限制在一个确切的窗口大小,您可以利用响应式设计,并允许用户以灵活的方式使用您的应用程序.