在本章中,我们将学习如何开始开发和使用Express Framework.首先,您应该安装Node和npm(节点包管理器).如果您还没有这些,请转到节点设置以在本地系统上安装节点.通过在终端中运行以下命令来确认安装了node和npm.
node --version npm --version
您应该得到类似于以下的输出.
v5. 0.0 3.5.2
现在我们已经设置了Node并且 npm ,让我们了解一下 npm 是以及如何使用它.
npm是节点的包管理器. npm Registry是Node.js,前端Web应用程序,移动应用程序,机器人,路由器以及JavaScript社区无数其他需求的开源代码包的公共集合. npm允许我们访问所有这些包并在本地安装它们.您可以在 npmJS 上浏览npm上可用的软件包列表.
有两种方法可以使用npm安装软件包:全局和本地.
全球 : 此方法通常用于安装开发工具和基于CLI的程序包.要全局安装软件包,请使用以下代码.
npm install -g <package-name>
本地 : 此方法通常用于安装框架和库.本地安装的软件包只能在其安装的目录中使用.要在本地安装软件包,请使用与上面相同的命令,而不使用 -g 标志.
npm install< package-name>
每当我们使用npm创建项目时,我们需要提供一个 package.json 文件,其中包含有关我们的所有详细信息.项目. npm使我们可以轻松设置此文件.让我们建立我们的开发项目.
第1步 : 启动你的终端/cmd,创建一个名为hello-world的新文件夹,并在其中创建cd(创建目录) :

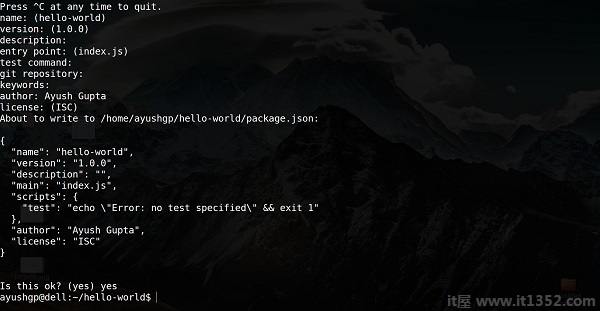
第2步 : 现在使用npm创建package.json文件,使用以下代码.
npm init
它会询问您以下信息.

只需按住回车键,然后在"作者姓名"字段中输入您的姓名.
第3步 : 现在我们已经设置了package.json文件,我们将进一步安装Express.要安装Express并将其添加到我们的package.json文件,请使用以下命令 :
npm install --save express
要确认Express已正确安装,请运行以下代码.
ls node_modules #(dir node_modules for windows)
提示 : - 保存标志可以替换为 -S 标志.此标志确保将Express添加为我们的 package.json 文件的依赖项.这有一个优点,下次我们需要安装项目的所有依赖项时,我们可以运行命令 npm install ,它将在此文件中找到依赖项并为我们安装它们.
这就是我们使用Express框架开始开发所需的全部内容.为了使我们的开发过程更容易,我们将从npm,nodemon安装一个工具.一旦我们对任何文件进行更改,此工具就会重新启动我们的服务器,否则我们需要在每次修改文件后手动重启服务器.要安装nodemon,请使用以下命令 :
npm install -g nodemon
您现在可以开始使用Express.