本章提供了如何在系统上安装Grunt的分步过程.
操作系统 : 跨平台
浏览器支持 : IE(Internet Explorer 8+),Firefox,谷歌浏览器,Safari,Opera
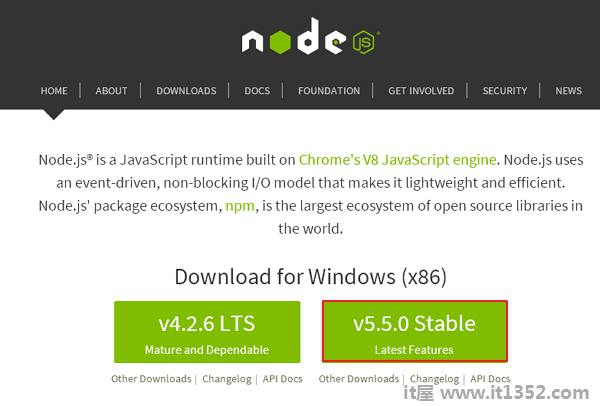
第1步 : 我们需要NodeJ来运行Grunt.要下载NodeJs,请打开 https://nodejs.org/en/链接,您将看到屏幕如下图所示 :

下载zip文件的最新功能版本.
第2步 : 接下来,运行安装程序以在您的计算机上安装 NodeJs .
步骤3 : 接下来,您需要设置环境变量.
路径用户变量
右键单击我的电脑.
选择属性.
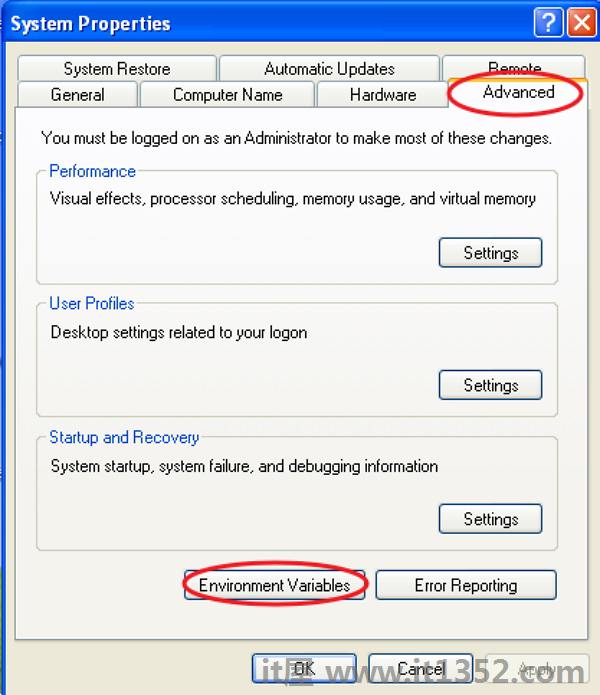
接下来,选择高级标签,然后点击环境变量.

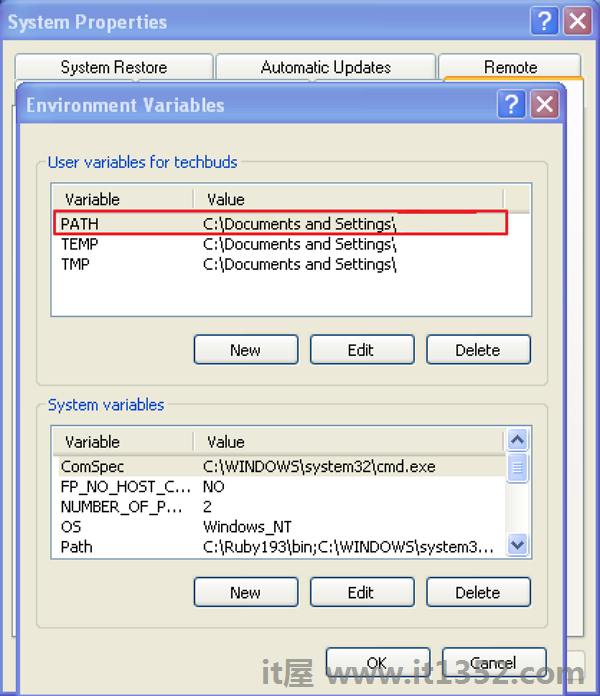
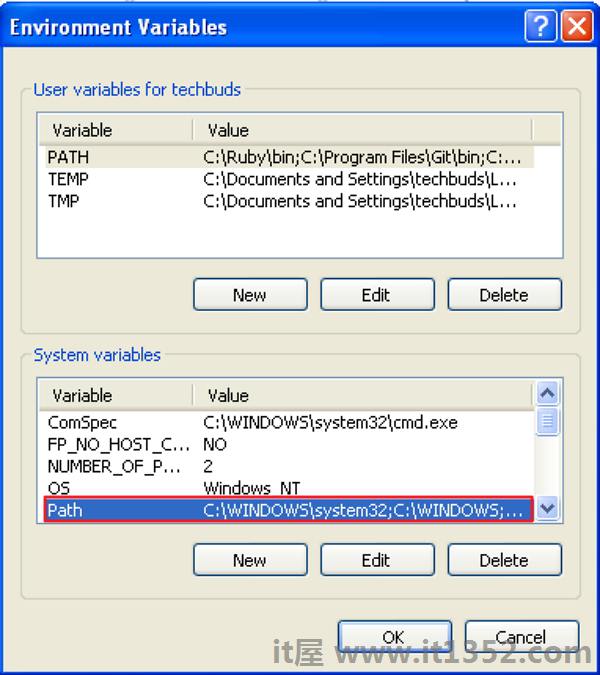
环境变量下窗口,双击 PATH ,如屏幕所示.

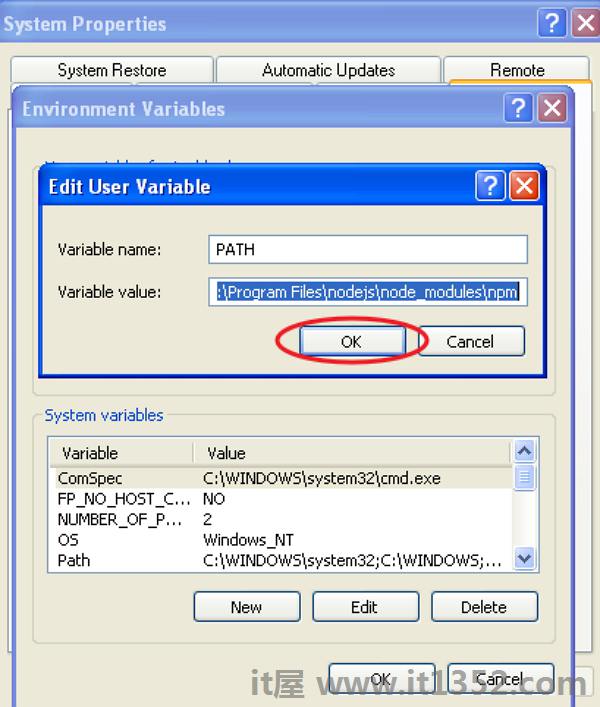
你会得到一个编辑用户变量窗口,如图所示.将变量值字段中的NodeJs文件夹路径添加为 C:\Program Files \ nodejs \\\
ode_modules \ nnpm .如果已经为其他文件设置了路径,则需要在其后添加分号(;)并添加NodeJs路径,如下所示 :

最后,点击确定按钮.
系统变量
系统变量,双击 Path ,如下面的屏幕所示.

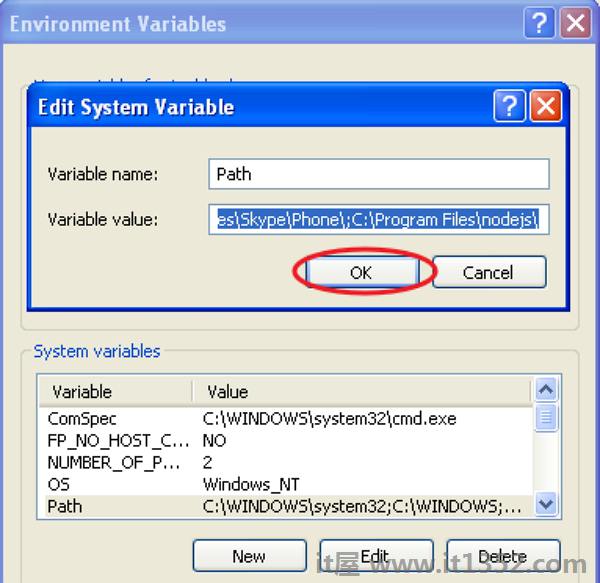
你会得到一个编辑系统变量窗口,如图所示.将 C值文件中的NodeJs文件夹路径添加为 C:\Program Files \ nodejs \ ,然后单击确定,如下所示 :

第4步 : 要在您的系统上安装grunt,您需要全局安装Grunt的命令行界面(CLI),如下所示 :
npm install -g grunt- cli
运行上述命令会将 grunt 命令放入系统路径,这样就可以从任何目录运行.
安装 grunt-cli 不会安装Grunt任务运行器. grunt-cli 的作用是运行已安装在 Gruntfile 旁边的Grunt版本.它允许机器同时安装多个版本的Grunt.
步骤5 : 现在,我们将创建配置文件以便运行Grunt.
package.json
package.json 文件放在项目的根目录中,旁边是 Gruntfile .每当您在与package.json相同的文件夹中运行命令 npm install 时, package.json 用于正确运行每个列出的依赖项.
基本 package.json 可以通过在命令提示符中键入以下命令来创建 :
npm init
基本 package.json 文件如下所示 :
{
"name": "it1352",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}您可以将Grunt和gruntplugins添加到现有的 pacakge.json 通过以下命令文件 :
npm install <module> --save-dev
在上面的命令中,< module>表示要在本地安装的模块.上面的命令还会添加< module>自动 devDependencies .
例如,以下命令将安装最新版本的 Grunt 并将其添加到您的 devDependencies :
npm install grunt --save-dev
Gruntfile.js
Gruntfile.js 文件用于定义Grunt的配置.这是我们的设置将被写入的地方.基本的 Gruntfile.js 文件如下所示 :
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};